温馨提示:这篇文章已超过482天没有更新,请注意相关的内容是否还可用!
摘要:本指南详细介绍了Flutter中的定时器使用方法和定期刷新功能实现。从入门到精通,将指导读者如何每隔一段时间自动刷新界面,并讲解如何使用定时器实现该功能。本内容适用于Flutter开发者,提供了定时器使用与定期刷新的全面指南。

Flutter利用定时器功能,可以轻松实现每隔一段时间自动刷新的需求,本指南详细介绍了Flutter定时器的使用方法,包括如何导入Dart的异步库、在Flutter组件的initState方法中创建并启动定时器,以及在页面关闭时如何取消定时器以避免资源泄露,本指南还探讨了如何利用定时器进行网络请求和页面刷新,并给出了状态管理的建议,通过合理使用定时器,不仅能实现Flutter应用的定时刷新功能,还能提升用户体验和应用性能。
导入Dart的异步库
为了使用Flutter的定时器功能,首先需要导入Dart的异步库,可以在代码文件的开头添加以下语句:
import 'dart:async';
创建并启动定时器
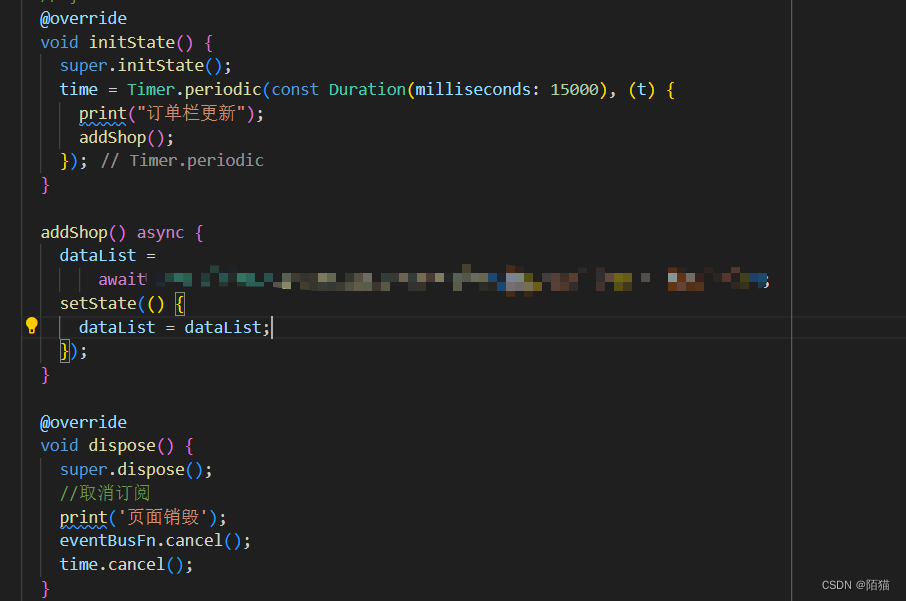
在Flutter组件的initState方法中,可以创建并启动定时器,以下是一个示例代码:
@override
void initState() {
super.initState();
Timer? timer; // 定义定时器变量
timer = Timer.periodic(Duration(milliseconds: 1500), (Timer t) { // 创建定时器,每1500毫秒执行一次
// 在这里执行定时任务,例如发起网络请求并更新数据
// ...网络请求代码...
setState(() {
// 使用setState更新页面状态
});
});
// 确保定时器在组件销毁时被取消
this.timerCancel = () => timer?.cancel();
}在定时器回调函数中执行网络请求时,请确保选择合适的网络库和API,并正确处理异步操作和状态更新,为了更有效地管理应用的状态和逻辑,推荐使用Flutter的内置状态管理库。
取消定时器以避免资源泄露
当页面关闭或组件销毁时,应该取消定时器以避免资源泄露,可以在组件的dispose方法中取消定时器:
@override
void dispose() {
timerCancel(); // 取消定时器
super.dispose(); // 调用父类的dispose方法完成资源清理工作
}扩展建议:
在实际应用中,除了基本的定时器使用,还应该考虑添加错误处理和反馈机制,当网络请求失败时显示提示信息,当定时器出现异常时进行日志记录等,还可以探索更高级的用法,如使用WorkManager进行后台任务处理,通过不断学习和实践,你将能够充分利用Flutter的定时器功能,为应用增添更多功能和魅力。
Flutter的定时器功能为开发者提供了实现定时刷新和数据更新的强大工具,通过遵循本指南的建议和步骤,你将能够轻松使用Flutter定时器,为应用带来更好的用户体验和功能。






还没有评论,来说两句吧...