温馨提示:这篇文章已超过476天没有更新,请注意相关的内容是否还可用!
摘要:本文将指导读者如何使用uni-app开发小程序直播功能,打造专属直播间。通过本文的学习,读者将了解直播功能的开发流程、技术细节和实战操作。内容涵盖从搭建直播系统、实现实时音视频传输、互动功能开发到优化用户体验的全方位指南。无论你是初学者还是有一定开发经验的开发者,都能从中获得实用的知识和技巧,轻松开发出自己的直播小程序。
摘要:
本文旨在指导读者如何使用uni-app开发小程序直播功能,打造个性化直播间,我们将详细介绍开发流程,包括直播功能的实现原理、所需技术准备、具体开发步骤及代码示例,通过遵循本文的指导,读者将轻松掌握uni-app小程序直播功能的开发技巧。
一、登录微信后台
1、打开微信公众平台,登录你的账号。

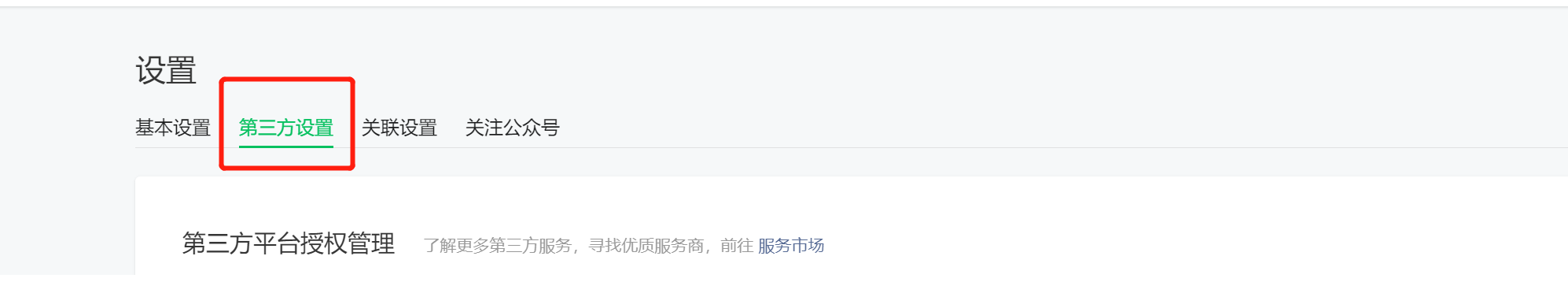
2、在后台管理界面,导航至“设置”栏目,选择“第三方设置”。
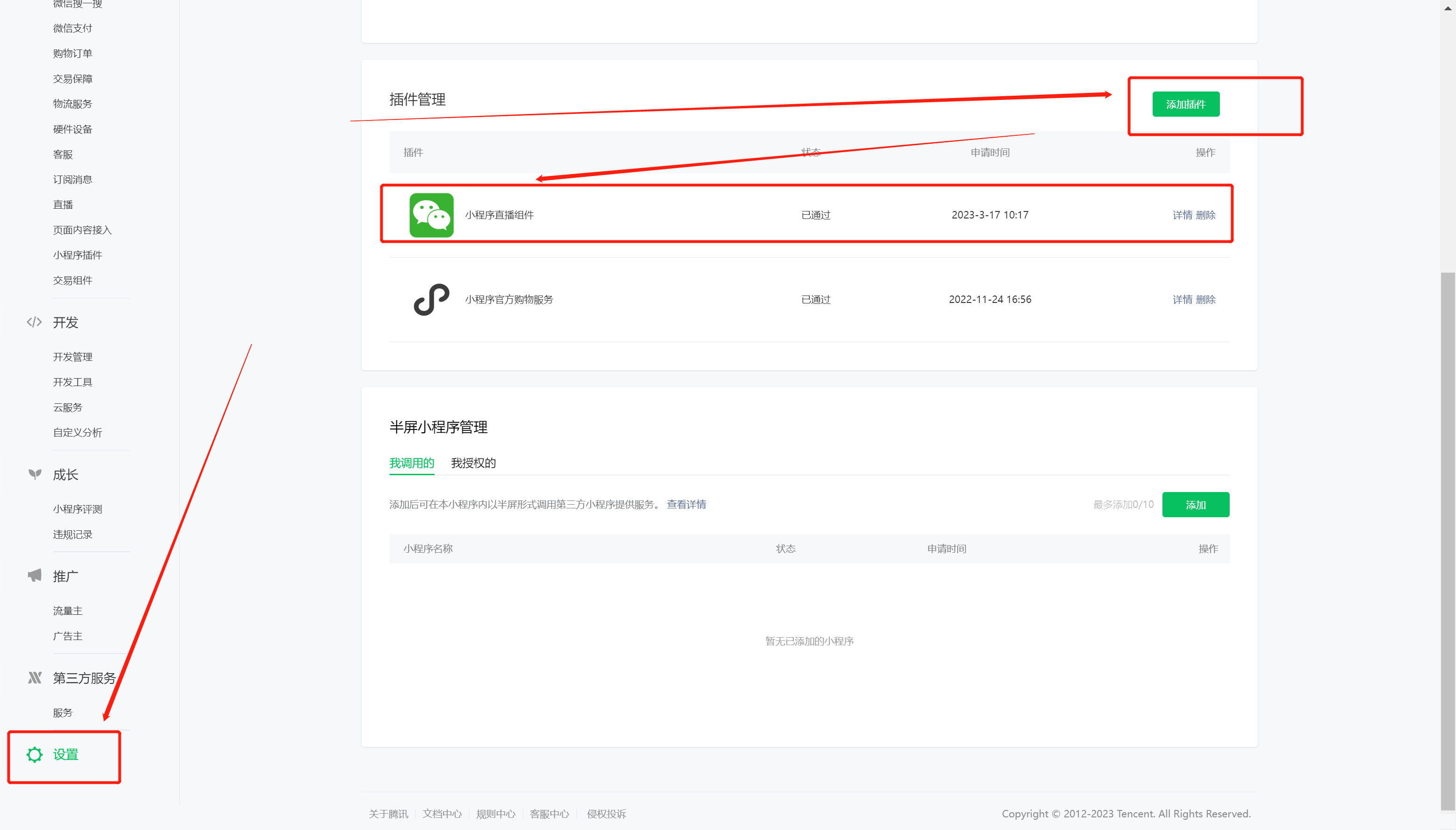
3、前往“添加插件”页面。
二、开通小程序直播组件
1、在插件列表中,找到并点击“小程序直播组件”。
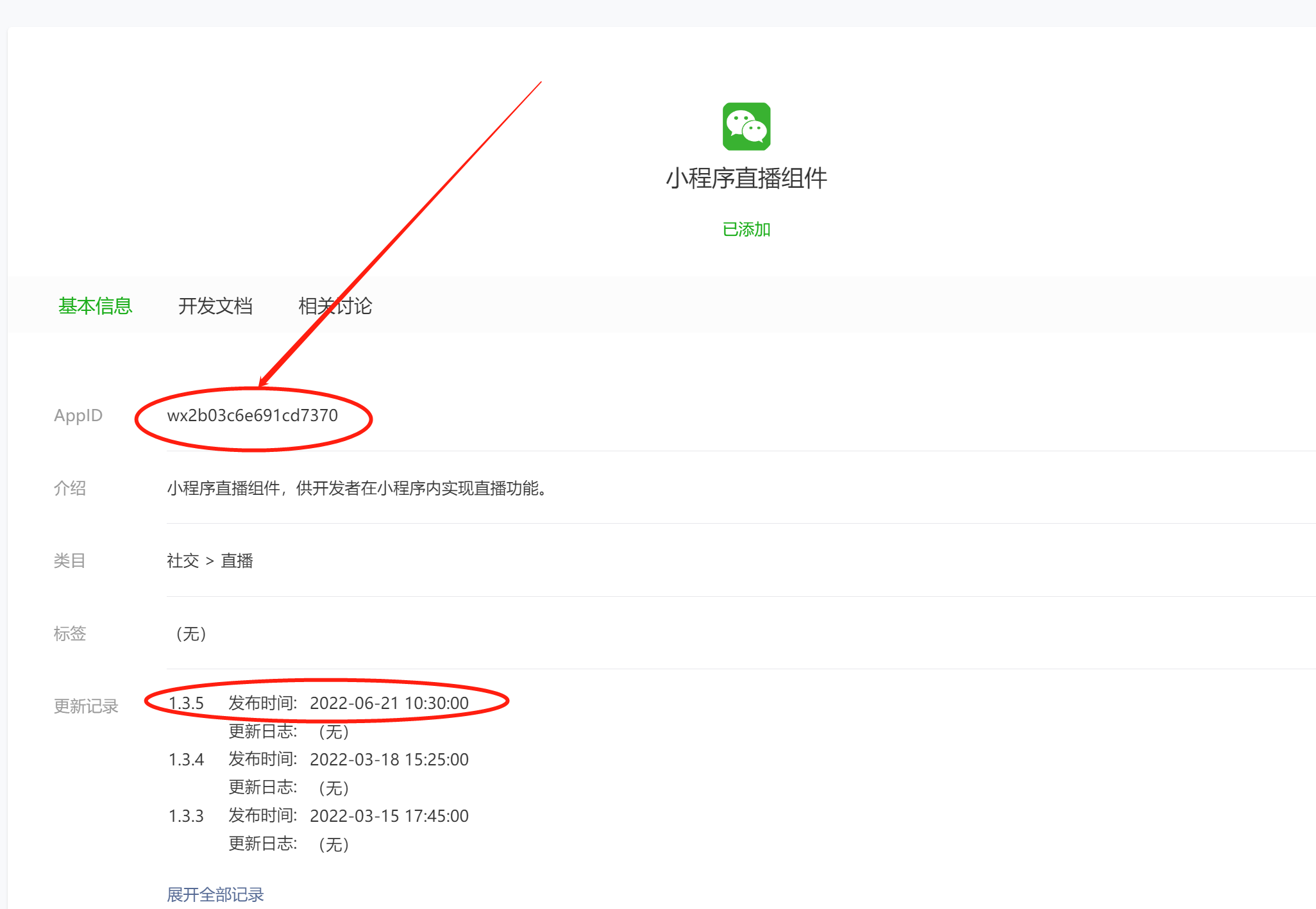
2、获取你的AppID,以确保后续开发的顺利进行。

三、微信后台操作图示指引
1、以下三张图片详细展示了如何登录微信后台并开通小程序直播组件:
- 图片1: 微信后台首页及申请插件的入口。
- 图片2: 插件管理页面,展示如何选择和开通直播组件。
- 图片3: 直播组件的详细信息及AppID获取。

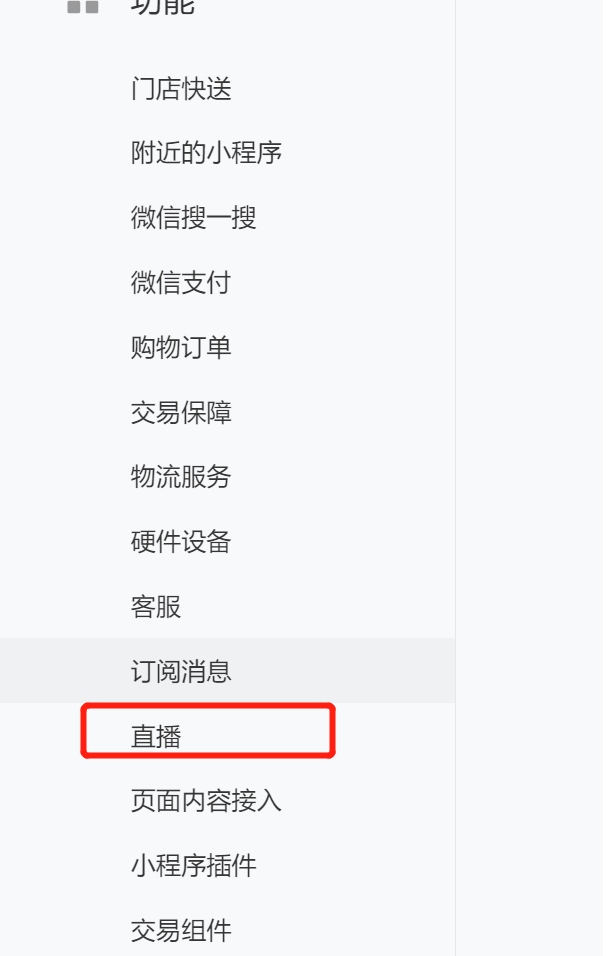
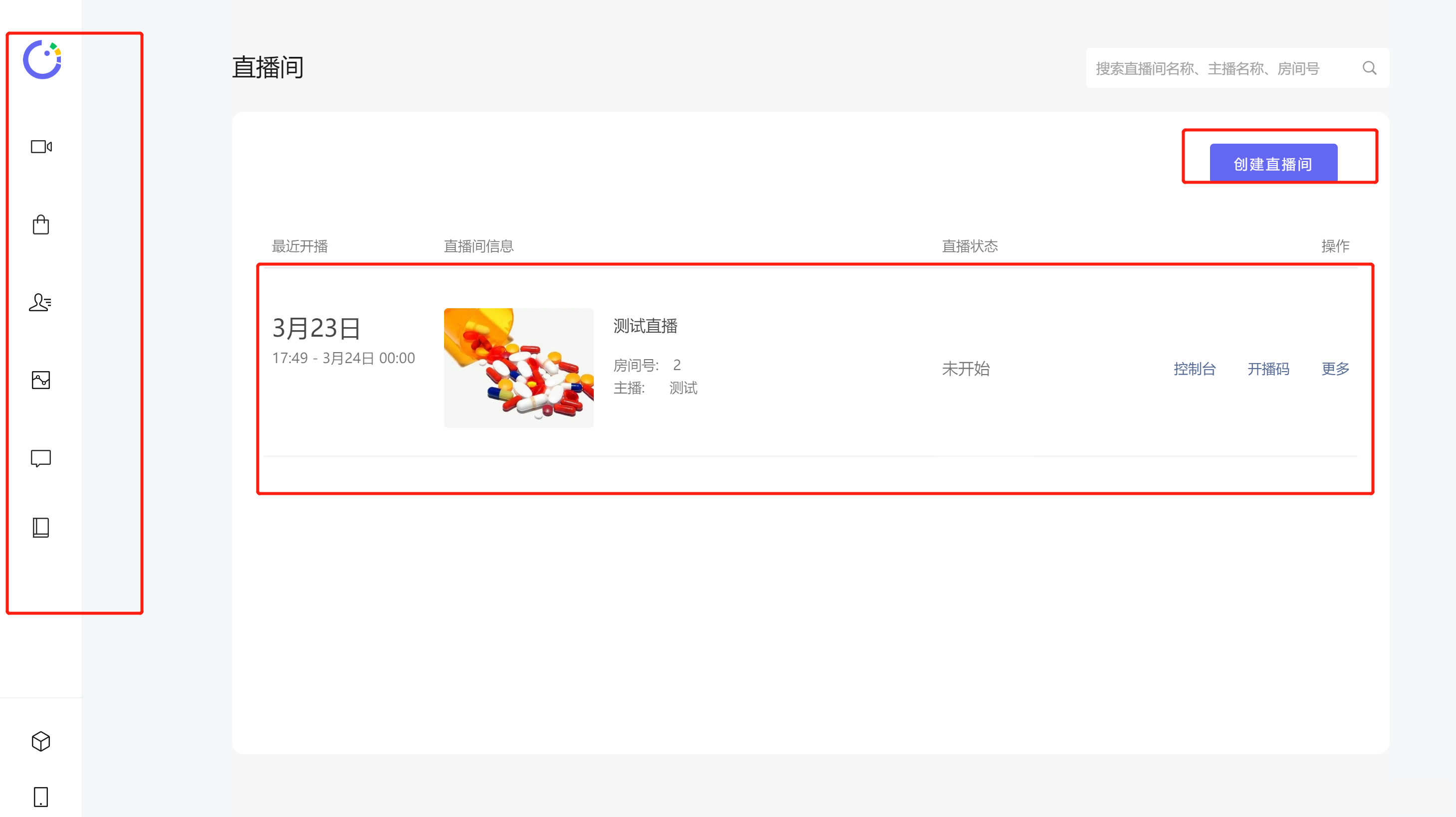
四、进入直播后台系统
点击相关入口进入直播后台,这里是你管理直播功能的地方,以下是两张图片展示直播后台的界面:
- 图片1: 直播后台首页概览。
- 图片2: 直播间管理界面。
五、代码中接入直播插件AppID

1、支持在主包或分包内引入【直播组件】live-player-plugin代码包。
2、在项目根目录的app.json文件中,需要引用该组件,示例代码如下:
- 主包引入示例代码(已给出)
- 分包引入方式也给出了相应的示例代码,其中涉及到直播组件版本号和appid的填写,需根据实际情况进行替换。
六、如何使用【直播组件】

1、在直播控制台创建好直播间后,获取房间id。
2、具体使用方式可参照微信接入文档。
3、一种进入直播间的方式是通过navigator组件跳转进入,具体的实现细节可以根据实际需求进行补充,示例代码如下(此处省略了具体实现细节):
// 使用 navigator 组件跳转进入直播间 // 这里可以展开具体的实现逻辑和代码细节。
希望这些补充和润色能够更好地帮助读者理解和实施uni-app小程序直播功能的开发。






还没有评论,来说两句吧...