温馨提示:这篇文章已超过482天没有更新,请注意相关的内容是否还可用!
摘要:JSON与AJAX是现代网页交互的重要技术组合。JSON作为一种轻量级的数据交换格式,易于阅读和写入,为网页提供了高效的数据传输方式。而AJAX则允许网页在不刷新页面的情况下与服务器进行异步通信,提升了用户体验。二者的结合使得网页能够更灵活地处理数据,实现更丰富的交互功能。
在现代Web开发中,JSON(JavaScript Object Notation)和AJAX(Asynchronous JavaScript and XML)是两项不可或缺的技术。它们共同为网页提供了动态、实时的数据交互能力,为用户带来了更加流畅和丰富的体验。本文将详细介绍JSON和AJAX的概念、原理,并通过代码示例展示它们在实际开发中的应用。

一、JSON:轻量级的数据交换格式
JSON是一种轻量级的数据交换格式,它基于ECMAScript的一个子集,采用完全独立于语言的文本格式来存储和表示数据。简单、清晰的层次结构使得JSON成为理想的数据交换语言。

JSON有两种表示结构:对象和数组。
对象是一个无序的“‘名称/值’对”集合。一个对象以左括号“{”开始,右括号“}”结束。每个“名称”后跟一个冒号“:”;“‘名称/值’ 对”之间使用逗号“,”分隔。例如:
json
{
"name": "张三",
"age": 30,
"city": "北京"
} 数组是值(value)的有序集合。一个数组以左方括号“[”开始,右方括号“]”结束。值之间使用逗号“,”分隔。例如:
json [ "apple", "banana", "orange" ]
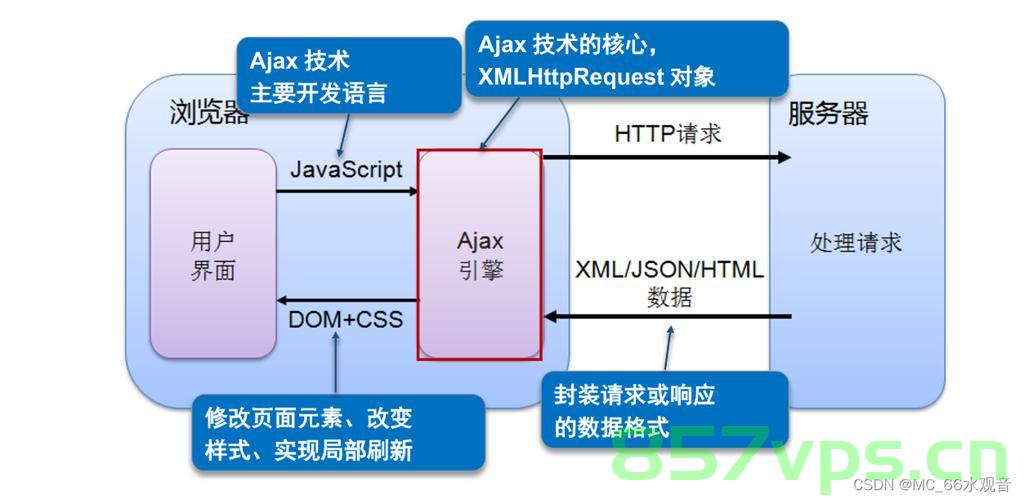
二、AJAX:异步的Web请求技术
AJAX,即异步JavaScript和XML,是一种创建交互式、快速动态网页应用的网页开发技术。它允许在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容。这意味着用户可以在不中断当前操作的情况下,从服务器获取新的数据或提交表单。
AJAX的核心是使用JavaScript的XMLHttpRequest对象或Fetch API来发送HTTP请求。这些请求可以是GET、POST等类型,用于从服务器获取数据或提交数据。
三、JSON与AJAX的结合应用
在实际开发中,我们通常会结合使用JSON和AJAX。AJAX负责发送异步请求和处理响应,而JSON则作为数据交换的格式。
下面是一个简单的示例,演示如何使用AJAX和JSON从服务器获取数据并更新页面内容:
html
AJAX with JSON Example
window.onload = function() {
var btn = document.getElementById('getDataBtn');
btn.addEventListener('click', function() {
var xhr = new XMLHttpRequest();
xhr.open('GET', 'data.json', true); // 假设服务器上的JSON数据文件名为data.json
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var data = JSON.parse(xhr.responseText); // 将JSON字符串解析为JavaScript对象
var output = '';
for (var i = 0; i ' + data[i].name + ' - ' + data[i].age + '';
}
document.getElementById('output').innerHTML = output; // 将解析后的数据插入到页面中
}
};
xhr.send();
});
};
获取数据
在这个示例中,当用户点击“获取数据”按钮时,JavaScript会发送一个GET请求到服务器上的data.json文件。服务器返回JSON格式的响应后,JavaScript使用JSON.parse()方法将JSON字符串解析为JavaScript对象,并遍历对象数组来构建HTML字符串。最后,将构建好的HTML字符串插入到页面的output元素中,从而实现了数据的动态更新。
四、总结
JSON和AJAX是现代Web开发中不可或缺的技术。它们共同为网页提供了实时、动态的数据交互能力,使得网页能够更加灵活和响应迅速。通过掌握JSON和AJAX的原理和应用方法,我们可以开发出更加优秀和用户体验更好的Web应用。






还没有评论,来说两句吧...