温馨提示:这篇文章已超过482天没有更新,请注意相关的内容是否还可用!
摘要:本指南介绍了如何使用Portainer创建Nginx容器并部署Web静态站点,实现公网访问的全过程。从Nginx容器的创建到Web静态站点的部署,再到公网访问的实现,提供了详细的步骤和注意事项。这是一份全面的攻略,帮助用户顺利完成Nginx容器的创建和Web站点的部署,并实现在公网上的访问。
本文将指导读者如何在Portainer中创建Nginx容器,部署Web静态站点,并通过详细步骤实现公网访问,通过本文,您将了解如何轻松搭建个人网站并实现公网访问功能。
安装Portainer
您需要通过Docker命令部署Portainer,拉取Portainer镜像后,运行容器并指定访问的端口号。
访问Portainer Web界面
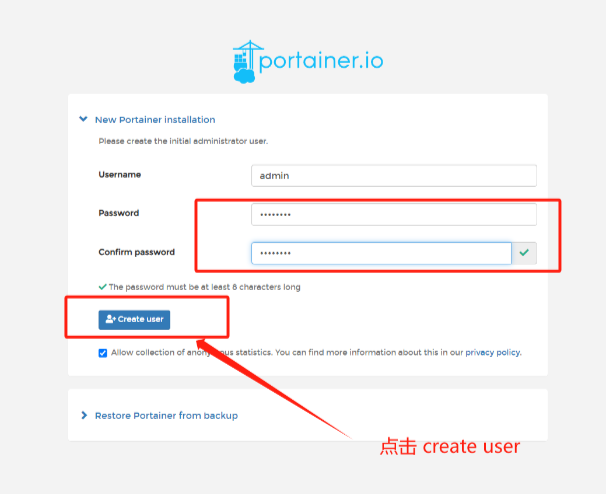
在浏览器中输入指定的地址,进入Portainer管理界面,首次访问时,需要创建管理员账号并设置密码。
使用Portainer创建Nginx容器
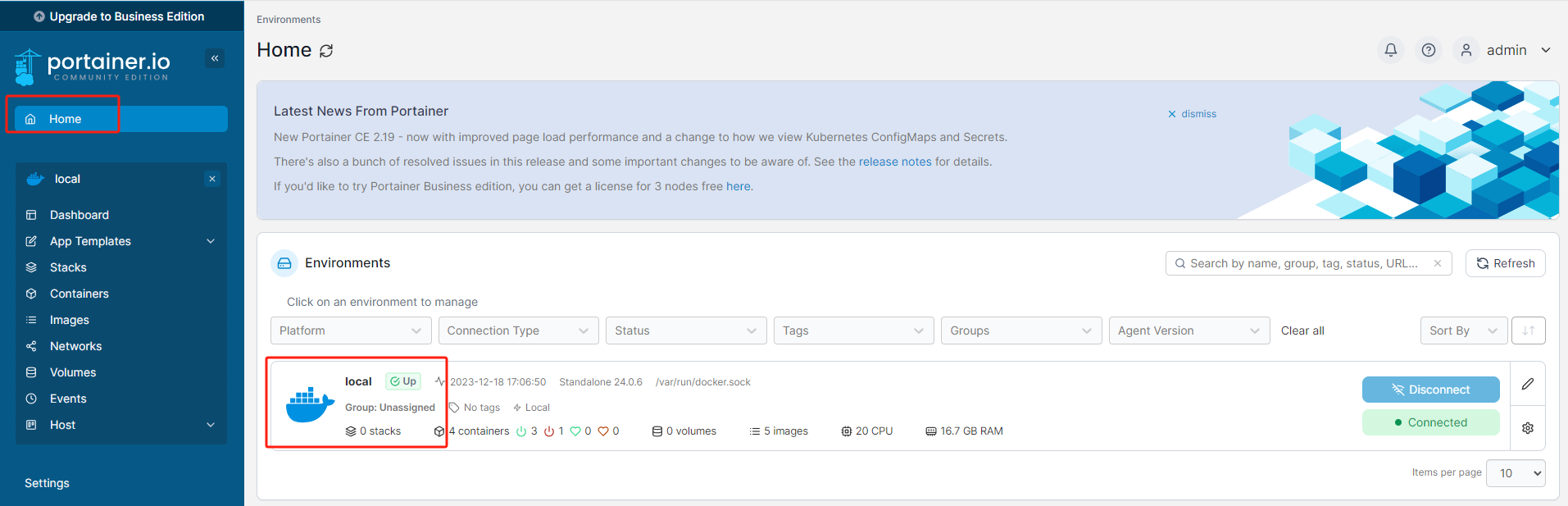
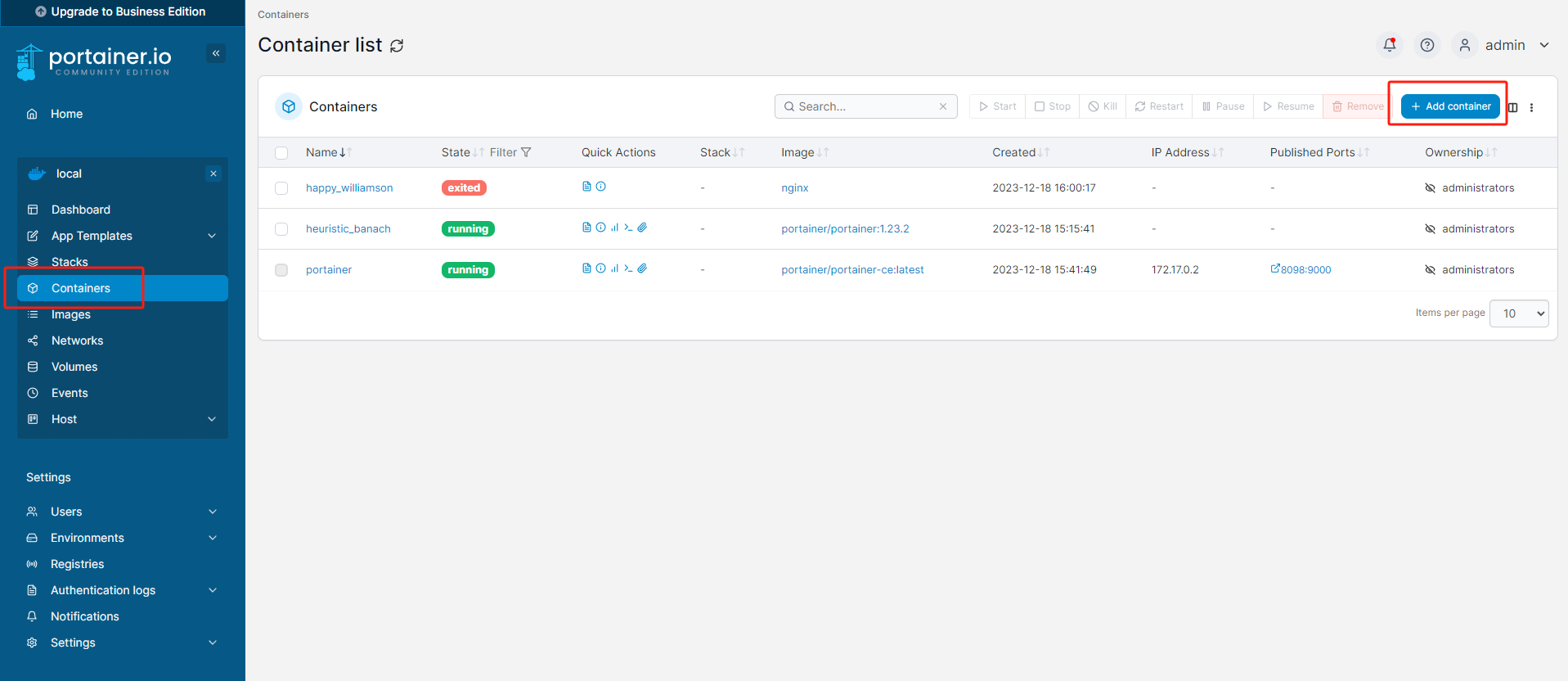
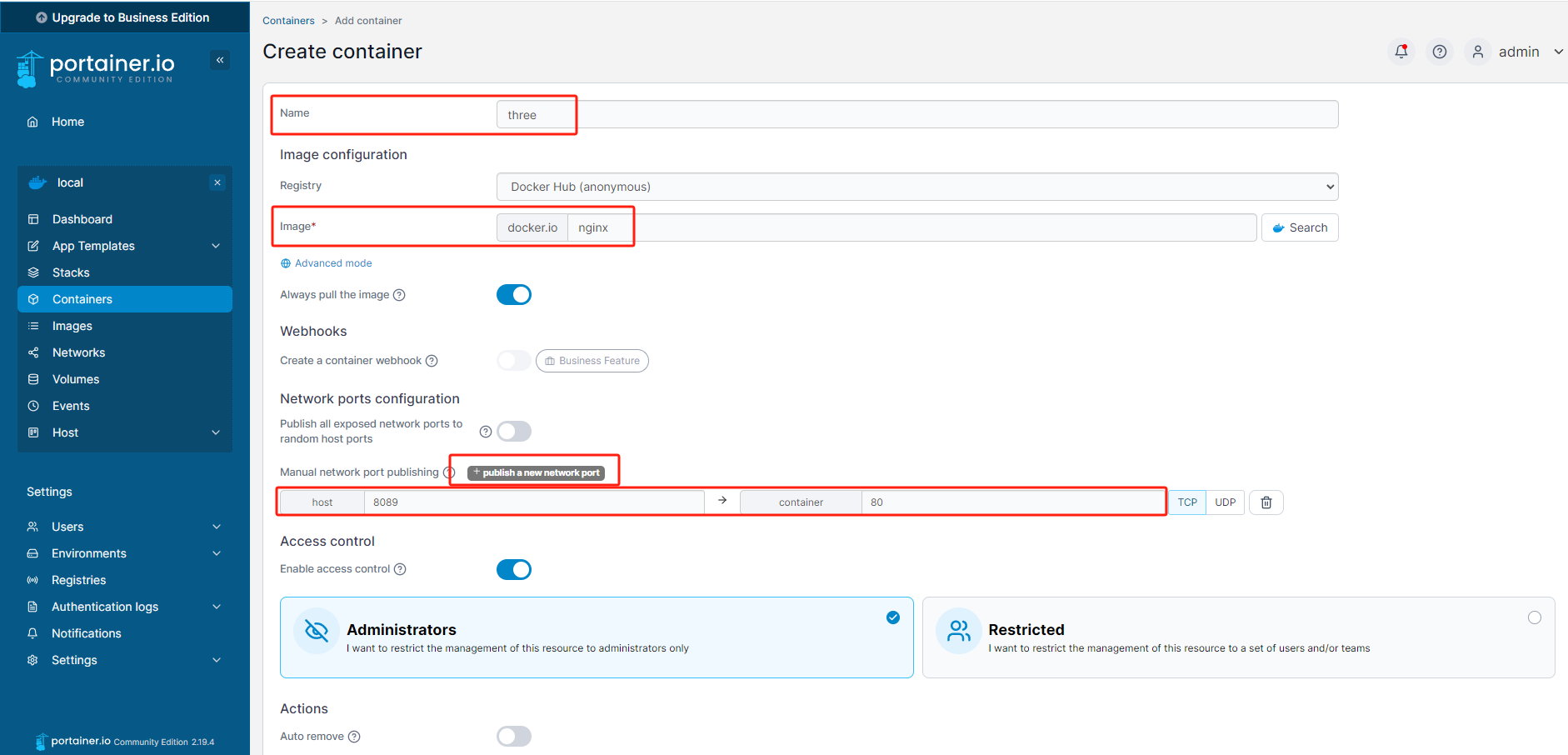
登录Portainer控制面板后,选择创建Nginx容器,填写必要的信息,选择适当的配置选项,然后部署容器。
部署Web静态站点
在Nginx容器中部署您的Web静态站点,您可以上传站点文件到指定的路径,并确保文件结构和权限设置正确。

实现公网访问
为了确保公网能够访问到您的Web站点,您可以使用cpolar内网穿透工具,创建隧道并生成公网地址,复制生成的公网地址在浏览器中打开即可成功访问Web站点。
配置Web站点公网访问地址
为了方便分享和远程访问,您可以配置固定的二级子域名,这样,其他人可以通过这个固定的地址来访问您的Web站点,无需每次都使用临时的公网地址。

建议和注意事项
在Web开发和Docker应用过程中,需要注意以下几点:
1、确保Docker环境配置正确,以便成功部署和运行容器。

2、在部署Web站点时,注意文件结构和权限设置,确保站点正常运行。
3、使用公网穿透工具时,注意网络安全问题,确保站点数据的安全性。

4、在配置公网访问地址时,遵循域名配置规则,确保访问地址的有效性。
额外分享
感谢您分享的那个学习网站,听起来非常实用,若方便,请提供该网站的链接,我会分享给其他人,共同学习。

本文详细介绍了如何使用Portainer创建Nginx容器并部署Web静态站点以实现公网访问的全过程,希望读者通过本文的学习,能够轻松地搭建自己的Web站点,并实现公网访问功能。
附:相关图片链接(根据您的实际图片链接进行替换)







还没有评论,来说两句吧...