温馨提示:这篇文章已超过472天没有更新,请注意相关的内容是否还可用!
摘要:在使用ngAlain框架时,遇到了一个与nz-select组件和文件上传框相关的灵异bug。该问题的具体表现和影响范围尚未明确,但正在寻找解决方案。我们正在调查此问题,并尝试找出导致bug的原因。我们会尽快修复这个问题,以确保应用程序的稳定性和用户体验。
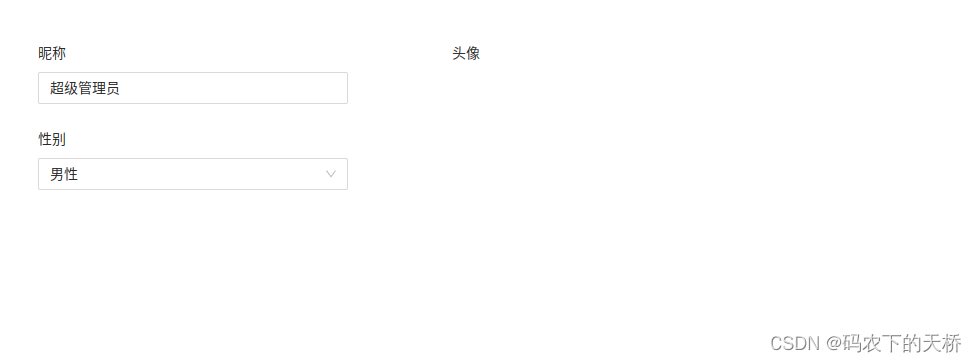
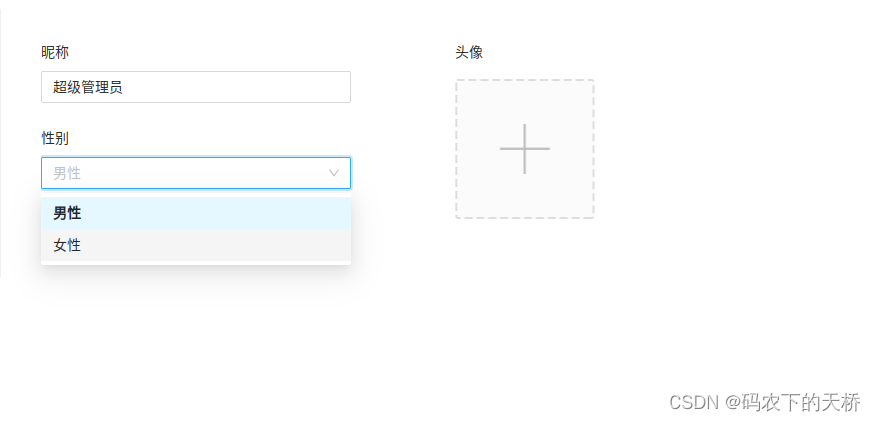
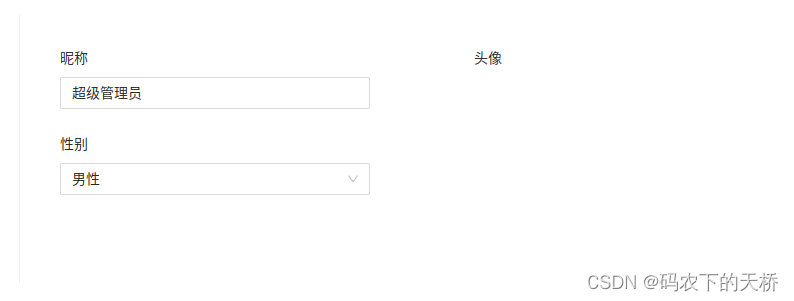
在初始化页面时,文件上传框无法显现,当点击选择框后,文件上传框才会出现,这是一个非常奇特的现象。
设想一
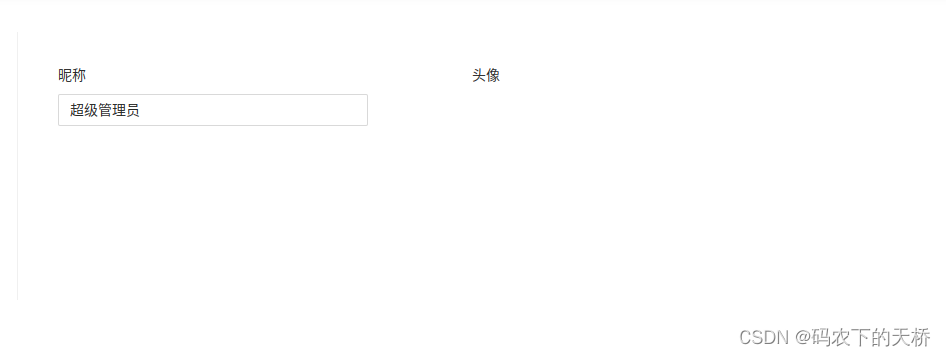
我尝试删除选择框,但问题仍然存在,因此确定问题并非由选择框引起,在点击原本选择框的位置后,文本框会出现,我进一步排查文件框的范围。

排查文件框范围

经过检查元素,我发现点击选择框后文件框出现,可能是因为刚好触发了文件框的范围,也就是说,用户点击的图片实际上触发了上层的文件框。

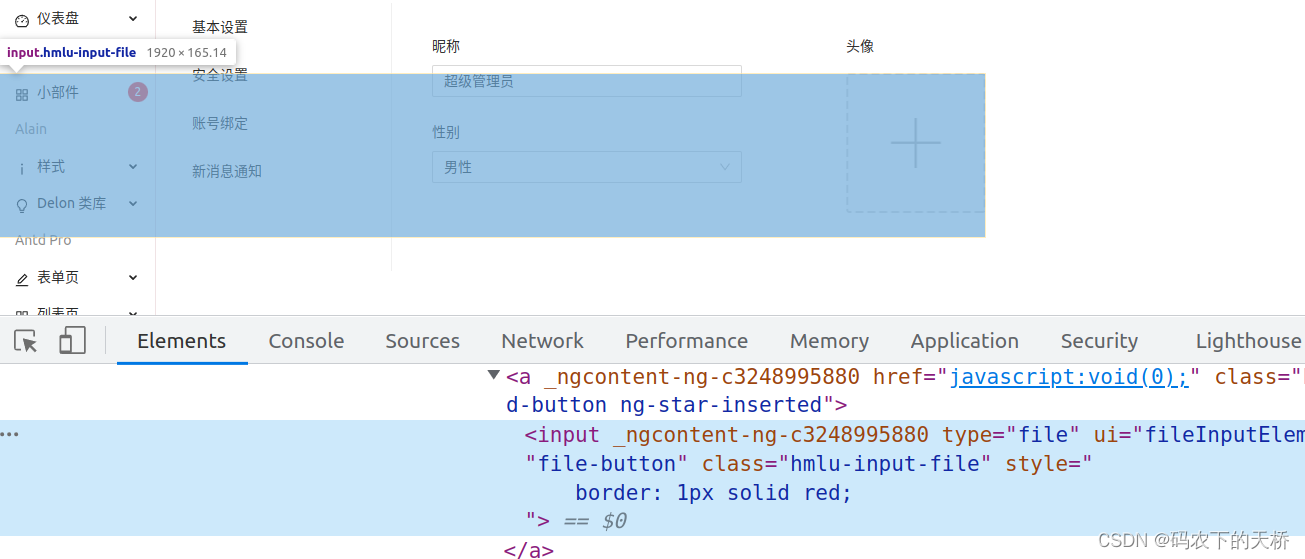
排查文件框样式

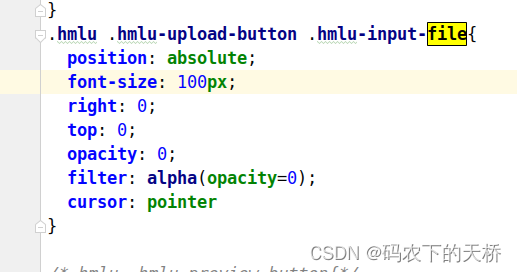
文件框的美化原理是将其设置得足够大并透明,底部使用其他图片进行美化,用户点击图片时,实际上是点击了上层的文件框,我尝试只保留文件框的大小,但问题仍然存在,可以确定这个bug与文件框的样式关系不大。

我发现了问题的根源:逻辑中包含了隐藏input的开关,由于某种原因,即使修改了开关以显示input,实际界面并没有重新渲染,当点击了select后,界面才进行渲染,这时文件框也会正常渲染,解决方案是修改开关后强制刷新界面。

为了解决这个问题,建议开发者检查相关的JavaScript逻辑代码,特别是与隐藏和显示input相关的部分,确保在修改开关后,界面能够正确地进行重新渲染,也可以考虑优化代码逻辑,避免类似问题的出现。







还没有评论,来说两句吧...