温馨提示:这篇文章已超过468天没有更新,请注意相关的内容是否还可用!
摘要:第4天课程涵盖APP架构入门及多技术融合探索,包括小程序、H5+Vue、Web封装、原生开发与Flutter等技术的学习。学员将了解APP基础架构,并探索小程序、H5页面开发、Vue框架以及原生应用的开发。还将接触Web封装技术和Flutter跨平台开发框架,为构建高效、稳定的APP打下坚实基础。
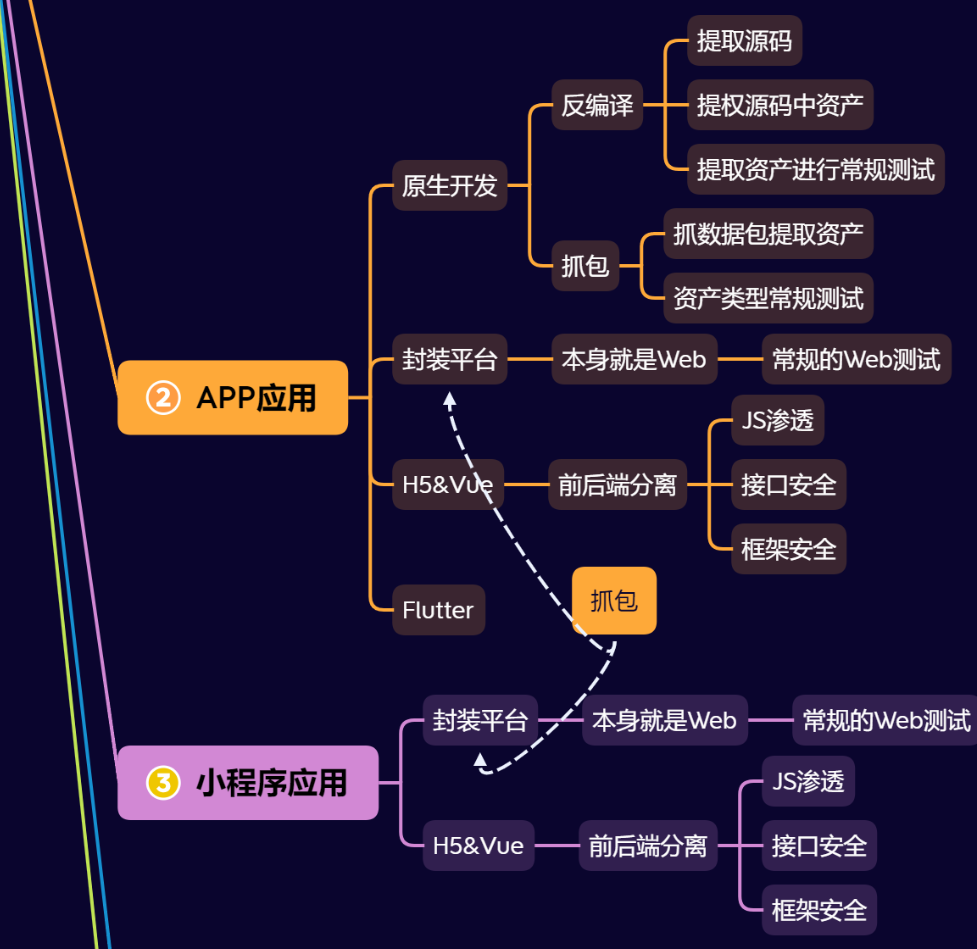
关于原生开发,我深入了解了安卓开发主要使用的Java语言,同时认识到Kotlin作为新的选择也被广泛应用,原生开发主要通过调用安卓提供的控件库实现页面,对于复杂页面需求,可以通过自定义控件来完成,这种开发方式能带来优秀的用户体验。
在H5语言开发方面,我了解到其具有跨平台优势,可以在浏览器、iOS等多个平台上运行,虽然其用户体验可能不如原生开发,但在需要快速分享或迭代页面时,H5开发的优势显而易见。

我还学习了Flutter开发,这是一项由谷歌推出的跨平台UI框架,使用Dart语言,Flutter具有出色的性能,体验接近原生,虽然其生态尚不完善,开发效率相对偏低,但它仍然是一个值得关注的选项。

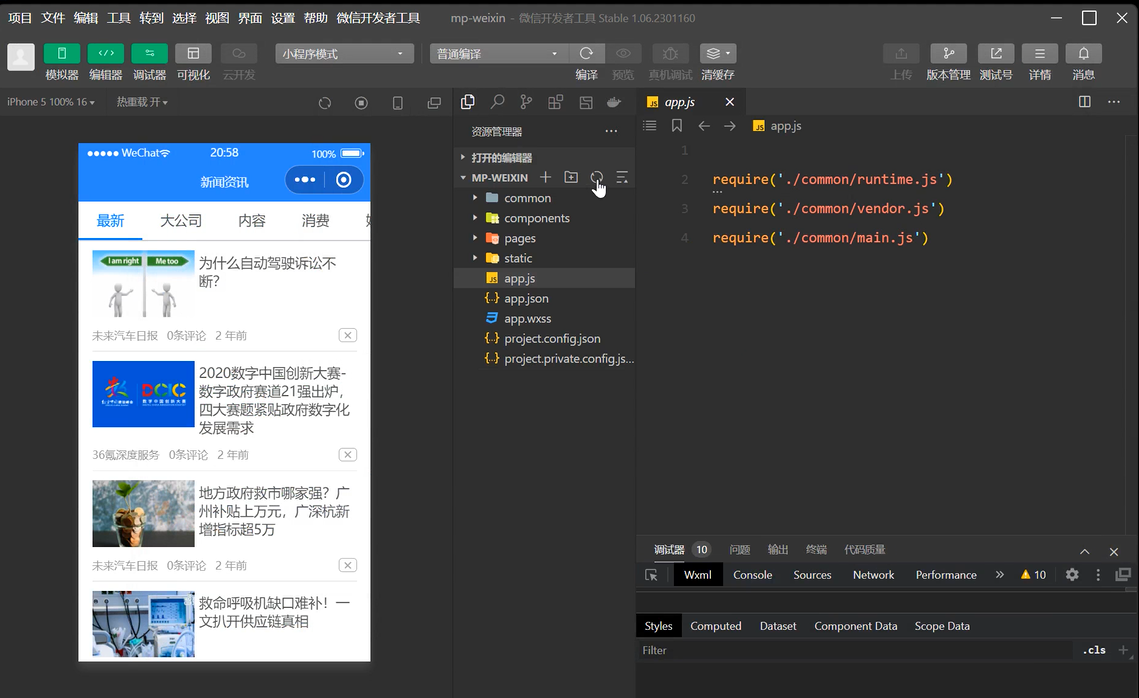
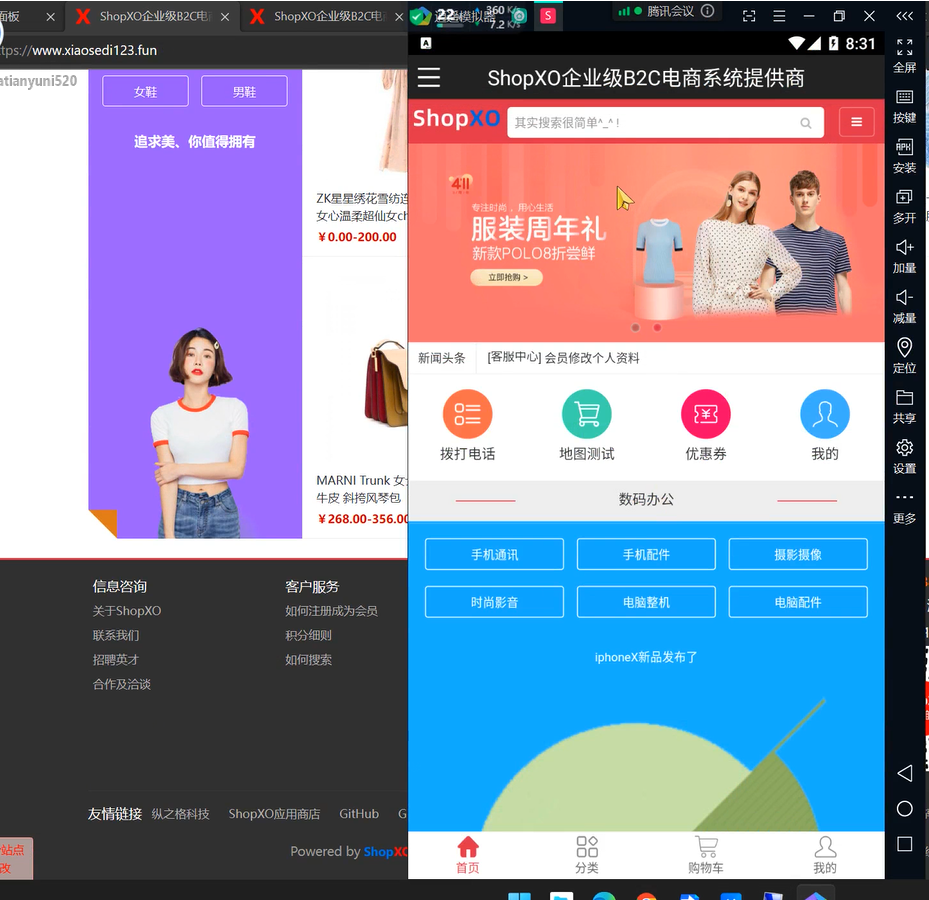
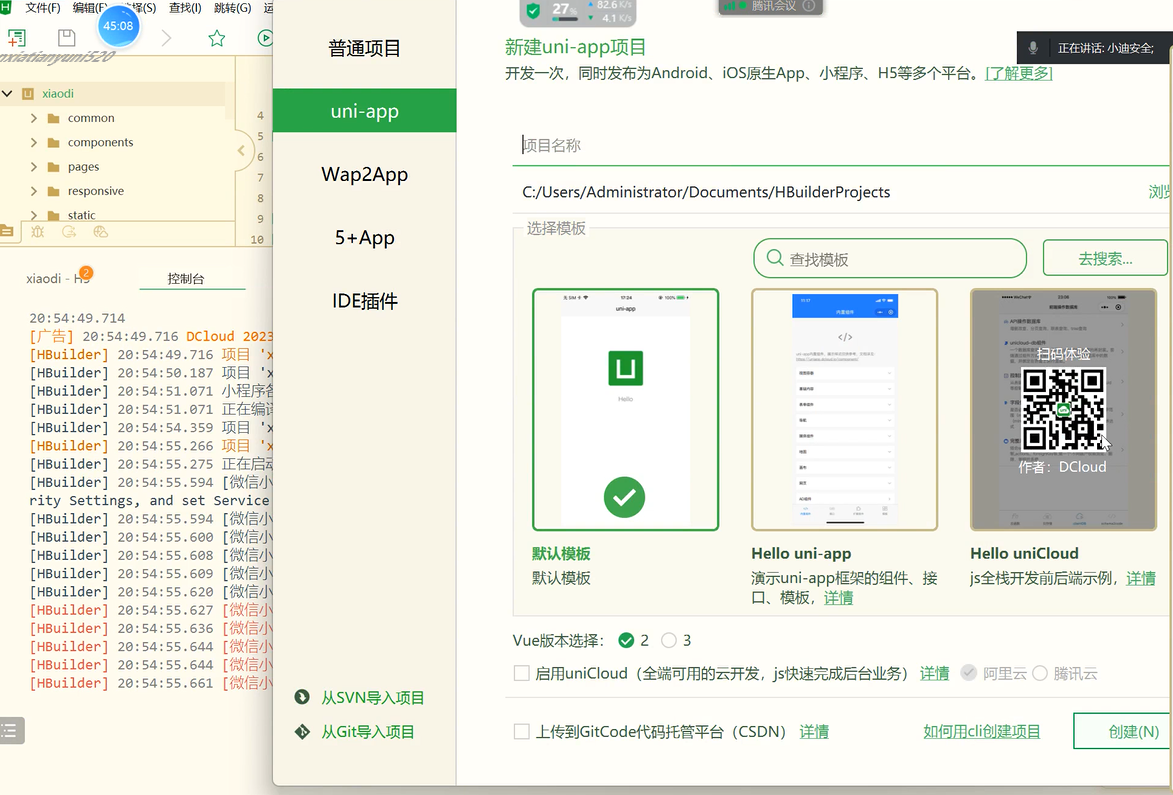
在小程序架构方面,我详细了解了WX小程序的架构与Web封装,涉及了ShopXO源码程序及一门APP的打包过程,我还学习了常规Web安全测试的重要性,这对于确保小程序的安全性和稳定性至关重要,我还学习了使用H5和Vue框架在HBuilderX中的开发流程,并了解了API和JS框架的安全问题及前端测试的重要性。

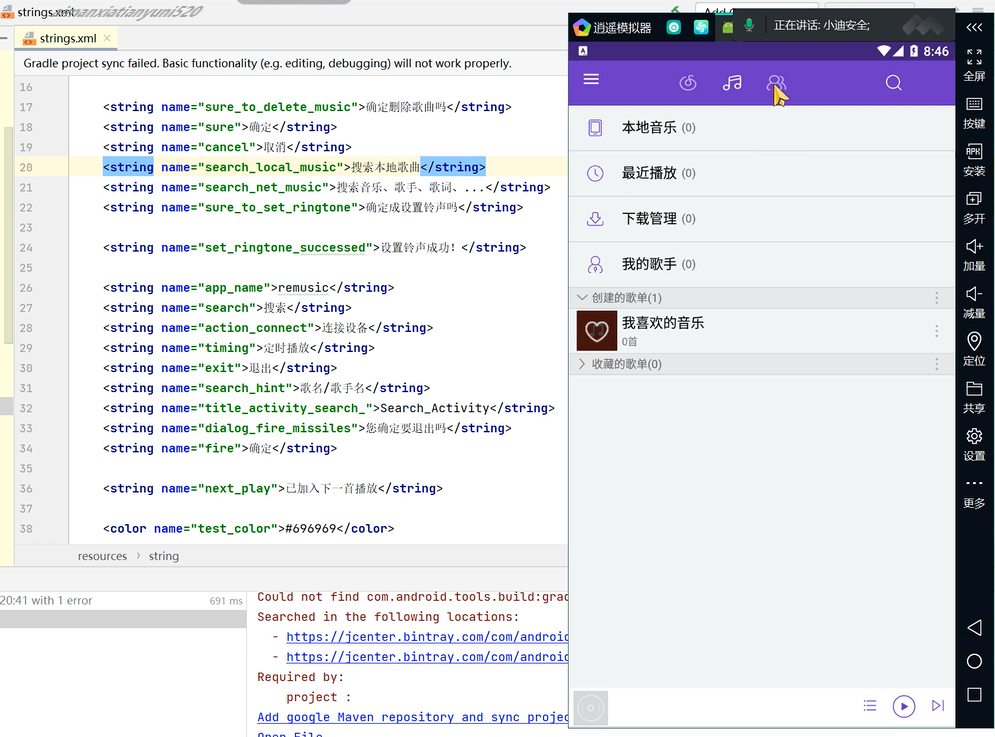
通过remusic项目源码的反编译、抓包及常规测试过程,我从逆向角度分析了逻辑设计的安全性,这一系列的学习和实践使我更加深入地了解了APP和小程序的架构,并提升了对相关开发技术的掌握程度。

需要注意的是,以上内容只是我学习过程中的一些心得和记录,具体细节和技术问题还需要进一步学习和实践,随着技术的不断进步,APP和小程序的开发领域也在持续演进,我将保持学习的热情,跟上技术的步伐,不断提升自己的技能。







还没有评论,来说两句吧...