温馨提示:这篇文章已超过468天没有更新,请注意相关的内容是否还可用!
摘要:前端数据加载失败时,常见错误提示为"Fail to load response data"。针对这一问题,解决方案主要包括检查网络连接、确认服务器响应状态、审查代码逻辑和数据处理流程。还需关注数据格式和编码问题。针对具体场景,可采取相应策略,如优化请求头、处理异步操作、使用缓存机制等。通过以上方法,可有效解决前端数据加载失败问题。
问题概述
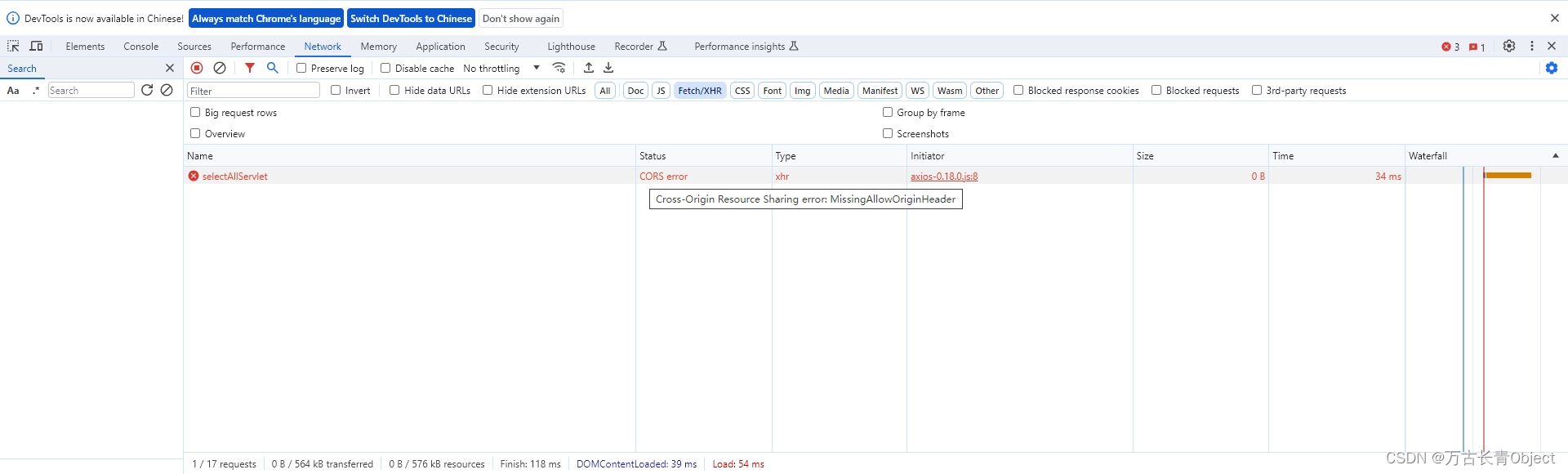
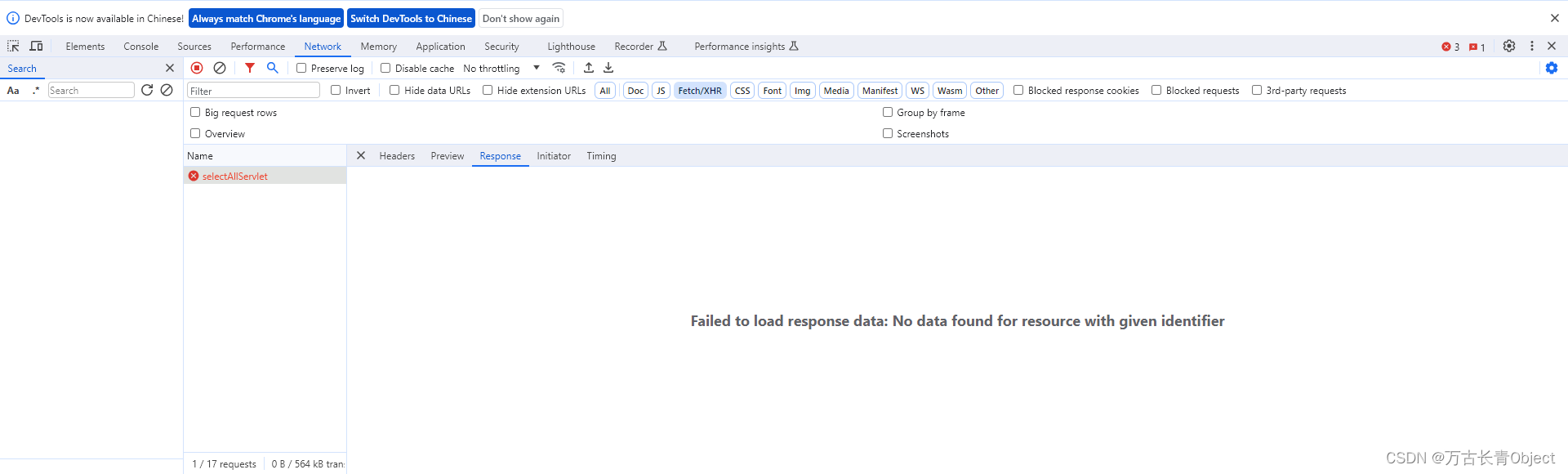
此错误通常发生在前端尝试从服务器加载数据时,可能是由于网络问题、服务器响应问题或跨域问题导致的。

问题产生原因
1、资源路径错误:请求的资源路径可能不正确,导致无法找到所需数据。
2、资源不存在或路径不可达:所请求的资源可能已被删除或路径有误,导致无法加载。
3、跨域问题:当前端页面尝试请求另一个域的资源时,浏览器可能会因为同源策略而阻止此类请求,如果服务器未正确配置CORS(跨源资源共享)头,就会引发CORS错误。
4、网络问题:网络连接不稳定或中断也可能导致数据加载失败。
5、服务器端问题:服务器可能出现故障或配置错误,导致无法正常响应请求。
解决方案
1、检查网络连接:确保设备已连接到网络,并尝试刷新页面以重新加载数据。
2、检查服务器响应:使用工具(如curl)直接请求服务器,查看服务器是否正常响应。
3、检查请求头信息:确保前端请求头信息正确,包括正确的Content-Type、Authorization等。
4、跨域问题解决方案:
- 确保服务器正确配置CORS头,在响应中加入以下头信息:
允许访问的域:Access-Control-Allow-Origin: https://your-domain.com

或者,使用通配符允许所有域访问:Access-Control-Allow-Origin:。
- 确保服务器响应包含必要的CORS头,如允许的请求方法(Access-Control-Allow-Methods)和允许的头信息(Access-Control-Allow-Headers)。
- 根据需求添加如下头信息:
Access-Control-Allow-Methods: GET, POST, PUT, DELETE
Access-Control-Allow-Headers: Content-Type, Authorization
- 如果无法修改目标服务器的CORS配置,可以考虑设置代理服务器来转发请求,绕过同源策略限制。
5、使用浏览器开发者工具:通过F12打开请求面板,查看更多详细信息,包括网络请求和响应详情,以便进一步诊断问题。
6、服务器端处理get请求时,可以加入处理CORS问题的代码片段,如上述Java代码所示,请确保替换allowedOrigin为您允许的域名或使用通配符*(允许所有域),并根据需要添加其他方法和头信息。
希望这些解决方案和建议能帮助您更好地理解和解决前端数据加载失败问题,特别是跨域问题,请根据实际情况逐一排查,确保每一步都正确实施,以便找到并解决问题。






还没有评论,来说两句吧...