温馨提示:这篇文章已超过467天没有更新,请注意相关的内容是否还可用!
摘要:JavaScript中的Ajax是一种异步通信技术,允许浏览器在不刷新页面的情况下与服务器进行数据交互。通过Ajax,JavaScript可以在后台发送HTTP请求并获取响应,从而实现动态加载数据、更新页面内容等功能。Ajax技术提高了Web应用程序的响应速度和用户体验,是现代Web开发中不可或缺的一部分。
Ajax概述
(1)什么是Ajax
Ajax:Asynchronous JavaScript And XML技术,即异步JavaScript和XML技术。
描述:Ajax不是一门新的语言或技术,而是由JavaScript、XML、DOM、CSS等多种已有技术组合而成的一种浏览器端技术。
功能:用于实现与服务器进行异步交互的功能,使用JavaScript实现页面的局部刷新。
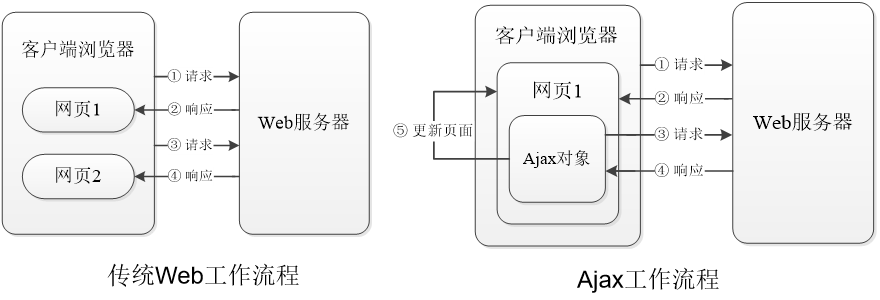
(2)Ajax工作流程
(此处可以插入描述Ajax工作流程的图片)
前后端交互-Ajax
(1)创建Ajax对象
使用JavaScript创建XMLHttpRequest对象,这是实现Ajax的核心对象,在早期IE浏览器中,还需要考虑兼容性问题,使用ActiveXObject对象。
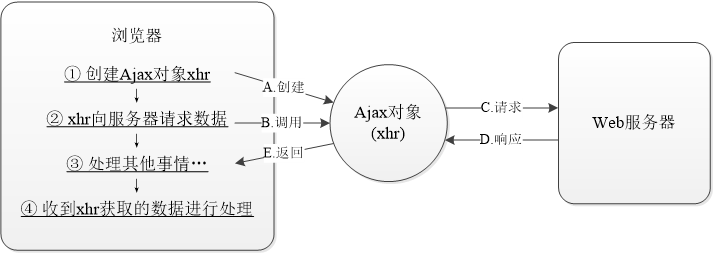
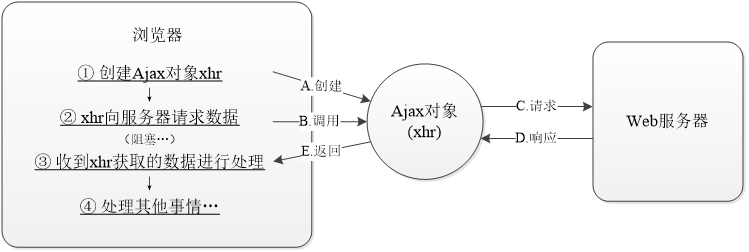
(2)Ajax向服务器发送请求
使用open()方法建立与服务器的连接,并设置请求方式(如GET、POST)和URL,然后使用send()方法发送请求。
注意:如果请求被声明为同步,send()方法会等待请求完成或超时才会返回,否则此方法会立即返回。

(3)处理服务器返回的信息
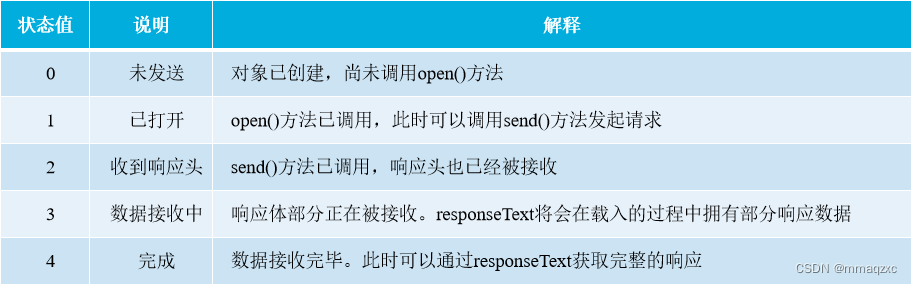
使用readyState属性获取Ajax的当前状态,状态值有5种形式,还可以使用XMLHttpRequest.属性名的方式获取。
使用onreadystatechange事件属性感知readyState属性状态的改变,每当readyState的值发生改变时,就会调用此事件。

使用status属性获取当前请求的HTTP状态码,以及statusText属性获取描述短语。
获取服务器的响应信息,如响应文本、响应XML等。

注意:URL参数编码转换
可以使用JavaScript的encodeURIComponent和decodeURIComponent方法进行URL参数编码和解码。
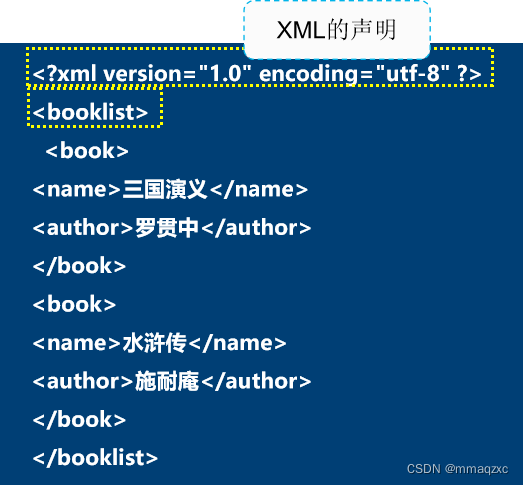
前后端交互-数据格式
前后端约定一种数据格式,确保通信双方都能正确识别对方发送的信息,常见的数据格式包括XML和JSON。

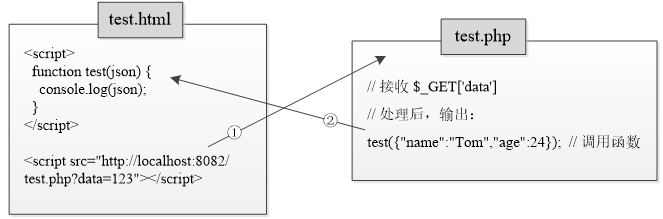
前后端交互-跨域请求
(1)什么是跨域
跨域是指违反同源策略,同源策略是指请求URL地址中的协议、域名和端口都相同,跨域请求会导致网页失去安全性,因此浏览器会阻止跨域请求。
(2)解决办法
使用Access-Control-Allow-Origin响应头目标服务器可以通过该响应头指定允许来自特定URL的跨域请求。

JSONP实现跨域请求利用标签加载资源可以直接作为JavaScript代码执行的特点,实现跨域请求,但这种方式存在安全风险,需要确保加载的脚本来自受信任的网站。
其他
(1)Cookie
Cookie是某些网站为了辨别用户身份、进行会话跟踪而储存在客户端上的数据,相关的响应头为Set-Cookie字段,下次请求该网站时,浏览器会将Cookie数据放入请求头中的Cookie字段,服务器收到这段数据即可辨认用户状态。

(2)FormData
Ajax向服务器发送数据时,可以通过FormData收集表单中的数据,使用方式是通过new FormData()实例化并传入表单对象,然后将FormData对象作为参数传给Ajax对象的send()方法,从而将表单数据发送给服务器。
(3)Promise
Promise是ES6新增的对象,用于传递异步操作的消息,Promise解决了异步操作的“回调地狱”问题,即在一个异步操作完成后执行下一个异步操作时出现的回调函数嵌套问题,通过Promise可以使代码更简洁、易读,在Ajax的onreadystatechange()中也可以使用Promise来处理异步操作,Promise还可以用于处理其他异步操作,如Websocket通信等,关于Promise的详细使用方式和原理,建议查阅相关文档或教程进行深入了解,关于WebSocket部分也建议补充更详细的内容或示例代码以便更好地理解其工作原理和应用场景。







还没有评论,来说两句吧...