温馨提示:这篇文章已超过466天没有更新,请注意相关的内容是否还可用!
摘要:在Uniapp中引入第三方组件后,有时使用/deep/修改组件样式无效。本文提供Uniapp引入第三方组件样式修改指南,解决使用/deep/无效的问题。本文将介绍如何有效地更改第三方组件的样式,包括解决/deep/无效问题的深度修改指南,帮助开发者成功引入并自定义第三方组件的样式。
在Uniapp项目中引入第三方组件后,有时会遇到使用/deep/深度选择器修改组件样式无效的问题,本文旨在提供解决方案,帮助读者正确引入并修改第三方组件的样式,避免遇到/deep/无效的情况,从而提高开发效率和用户体验。
确保已经正确安装并引入了所需的第三方组件,当尝试使用/deep/深度选择器修改组件样式时,如果该方法不生效,可能是由于组件内部使用了特定的样式封装或隔离技术。

为了解决这个问题,您可以尝试以下步骤:
1、修改组件的样式变量:某些第三方组件允许通过修改样式变量来改变其默认样式,您可以查阅组件的官方文档,了解如何修改这些变量,这是一种直接且有效的方式。
2、使用自定义类名覆盖默认样式:在CSS中,您可以为组件添加自定义类名,并使用更具体的选择器来覆盖组件的默认样式,这样,您的样式将具有更高的优先级,可以覆盖第三方组件的默认样式。

.my-custom-class {
/* 你的样式覆盖规则 */
}并在组件中使用这个自定义类名。
如果以上方法仍然无法解决问题,可能是由于第三方组件使用了特殊的样式隔离机制或其他技术,在这种情况下,建议您深入阅读第三方组件的官方文档,或在开发者社区寻求帮助,以获取更专业的解决方案。
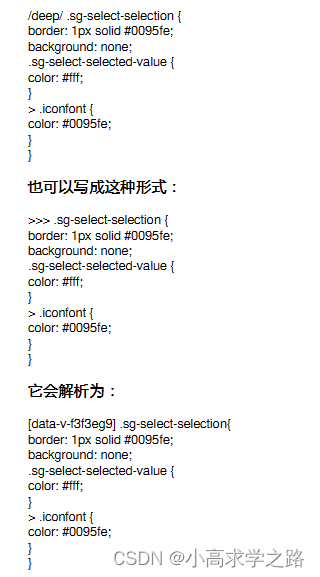
当在Vue项目中使用UI框架(如Element、iView等)并需要修改其样式时,可以尝试使用/deep/操作符,但请注意,全局样式可能会覆盖局部样式,在Vue的scoped样式中,全局定义的样式具有更高的优先级,为了使scoped样式能够影响到子组件,您可以使用/deep/别名或>>>组合器,对于预处理器(如Sass)无法正确解析>>>的情况,可以使用/deep/作为替代方案。

为了更好地说明和演示如何操作,您可以添加具体的代码示例和流程图,这样会更加直观和易于理解,展示如何在Uniapp项目中正确引入第三方组件、如何修改其样式、以及如何处理/deep/无效的情况等。
通过本文提供的指南和解决方案,读者应该能够更有效地在Uniapp项目中引入并修改第三方组件的样式,提高开发效率和用户体验。






还没有评论,来说两句吧...