温馨提示:这篇文章已超过466天没有更新,请注意相关的内容是否还可用!
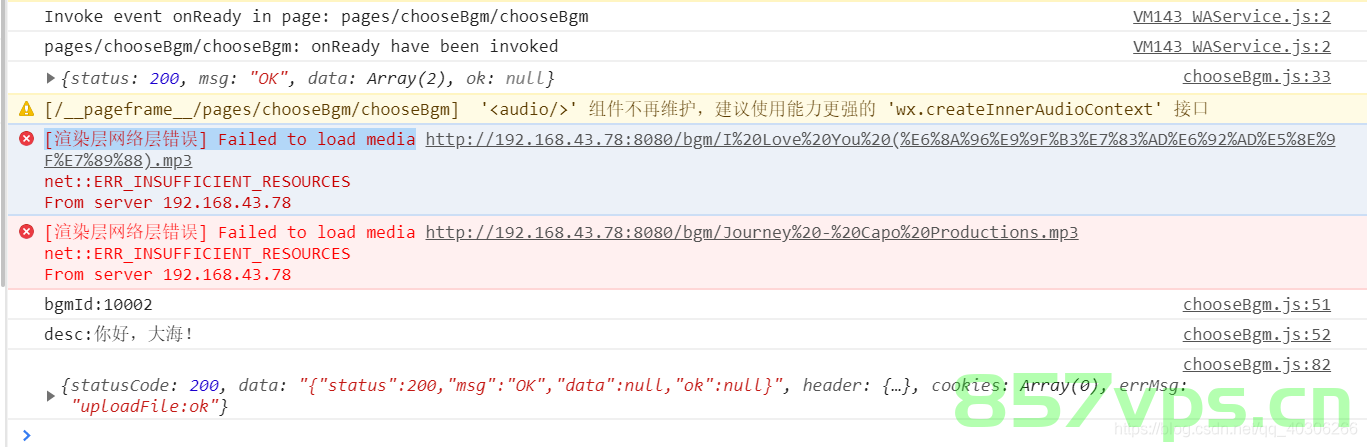
摘要:微信小程序出现渲染层网络层错误,导致Failed to load media问题。解决方案包括检查网络请求权限、确保服务器响应正常、优化图片等资源加载方式、使用缓存机制等。针对此问题,可采取相应措施,如确保网络连接稳定、优化代码和资源,以有效解决Failed to load media问题,提升用户体验。
1、确保网络连接稳定:网络问题可能导致媒体资源加载失败,请检查设备的网络连接状态,确保小程序可以访问网络,可以尝试访问其他网站或资源,确认网络连接是否正常。

2、验证媒体资源的URL:确保您尝试加载的媒体资源链接是有效的,服务器能够正常响应。
3、优化网络请求方式:使用合适的缓存策略,减少请求的大小和数量,以提高加载速度和成功率。
4、处理autoplay属性:如果您在添加了autoplay属性后遇到问题,但又不想页面一进入就自动播放,可以尝试使用JavaScript的setTimeout函数来延迟视频的播放,在页面加载后的200毫秒内暂停视频播放,给用户一个缓冲和选择的余地,避免自动播放带来的不适。
5、清理缓存:尝试清理微信小程序的缓存,然后重新加载页面,看是否能够解决问题。
6、更新微信版本:确保您的微信版本是最新的,以获得最新的功能和已知问题的修复。
7、检查小程序代码:仔细检查小程序的代码,确保没有语法或逻辑错误。
8、寻求专业帮助:如果问题仍然存在,建议联系微信开发者工具的支持团队或寻求更专业的帮助。

还有一些可能的解决方案和建议:
检查媒体文件的格式和兼容性,确保它们与小程序平台兼容。
尝试在小程序开发者工具中查看控制台输出,以获取更详细的错误信息,帮助定位问题。
优化代码逻辑,确保网络请求和媒体加载在正确的时机进行,避免可能的竞态条件或时序问题。
考虑使用更高效的资源加载策略,如懒加载、预加载等,以提高媒体内容的加载效率。
解决方案可能因微信小程序版本、设备性能和网络环境等因素而有所不同,建议进一步调试和分析具体原因,或寻求更专业的帮助,希望这些建议能够帮助您解决问题并提升用户体验。






还没有评论,来说两句吧...