温馨提示:这篇文章已超过466天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了CSS3高级特性,包括复杂选择器、内容生成、变形、过渡和动画等。文章提供了实战指南和应用指南,详细介绍了如何运用这些高级特性进行网页设计和开发。通过学习本文,读者可以掌握CSS3高级技巧,提升网页设计和开发能力。
复杂选择器
CSS3提供了多种复杂选择器,使开发者能够更精确地选择页面元素进行样式设置,其中包括:

1、兄弟选择器:
* 相邻兄弟选择器(Adjacent Sibling Selector),选择某个元素后面的紧邻的兄弟元素,语法为“元素1+元素2”。
* 通用兄弟选择器(General Sibling Selector),选择相同父元素下的所有兄弟元素,语法为“元素1~元素N”。
2、属性选择器:通过元素的属性来定位元素,包括自定义属性选择器。
3、伪类选择器:选择元素的特殊状态或结构,其中伪元素用于创建不在文档树中的元素或修改某些元素的外观和内容。
生成特性可以自动创建内容并插入到页面中,为开发者提供极大的便利,开发者可以利用这一特性实现各种动态的内容展示效果。
变形(transform)
CSS的transform属性可以实现元素的旋转、位移、缩放、倾斜和3D变形等,让元素呈现出各种动态效果,为网页增加丰富的视觉效果。
过渡(transition)
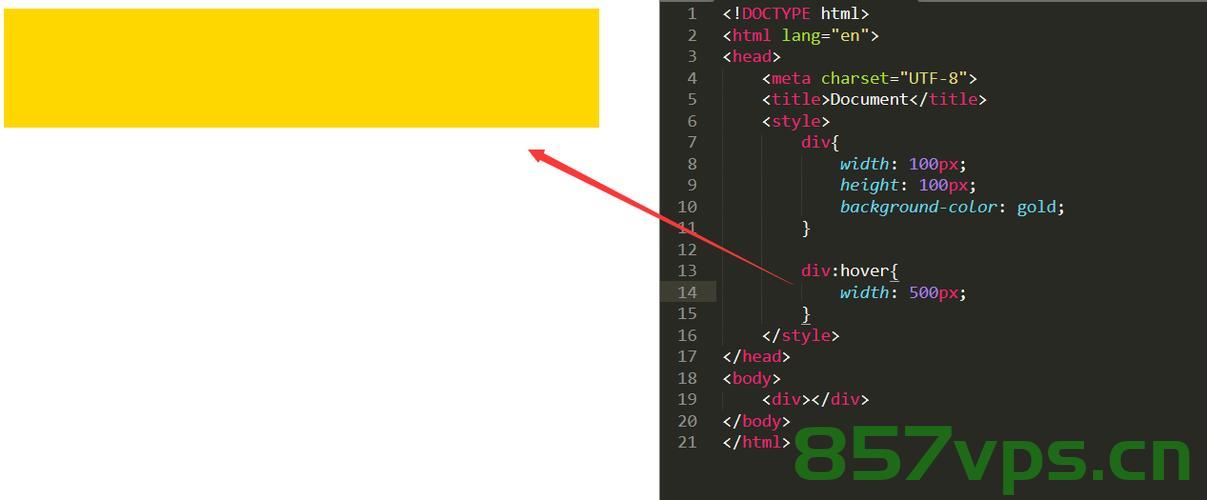
过渡效果可以在元素触发某些事件(如点击、鼠标悬停等)时,平滑地改变其样式属性,开发者可以分别定义每个属性的过渡效果,也可以整合到transition属性中。“transition: all 0.5s”表示对所有属性应用过渡效果,过渡时间为0.5秒。
动画(animation)
动画是CSS中更高级的特效技术,允许创建复杂的动画序列,通过定义关键帧和动画时间函数等属性,可以实现各种无规律的动画效果,使用@keyframes规则来定义动画的关键帧,并通过animation属性将动画应用到元素上。
为更好地展示这些特性的使用方式和效果,文章中适当插入了相关的图片或示意图,本文详细介绍了CSS3的高级特性,掌握这些特性可以显著提升网页的交互性和用户体验,开发者可以根据实际需求,灵活运用这些特性来创建丰富的网页效果,为了更好地理解和应用这些特性,建议读者结合实战案例进行学习和实践。






还没有评论,来说两句吧...