温馨提示:这篇文章已超过466天没有更新,请注意相关的内容是否还可用!
摘要:最近发现了关于sourcemap和webpck源码泄露的漏洞。这些漏洞可能会被黑客利用来攻击和渗透系统,获取敏感信息或破坏系统的完整性。通过深入研究这些漏洞,我们发现它们可能与代码库的公开访问权限有关。专家正在紧急挖掘这些漏洞的详细信息,并采取措施来修复和防范这些潜在的安全风险。建议相关开发人员和运维团队密切关注此问题,并及时采取相应措施以确保系统的安全性。
目录
<h4>一、使用npm安装reverse-sourcemap</h4>
<h3>1. 安装npm</h3>
访问官网,下载安装包,然后按照提示进行安装,安装包会自动添加环境变量。
确认是否安装成功,可以使用以下命令:
npm -v
<h3>2. npm配置优化</h3>
建立两个文件夹node_cache和node_global。

<h4>2.1 全局模块存放路径和cache路径设置</h4>
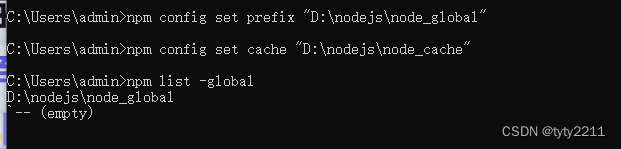
运行以下命令设置全局模块和cache的存放路径:

npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"
<h4>2.2 更改镜像源</h4>
更改npm的镜像源为淘宝镜像,以加速模块下载速度:

npm config set registry http://registry.npm.taobao.org
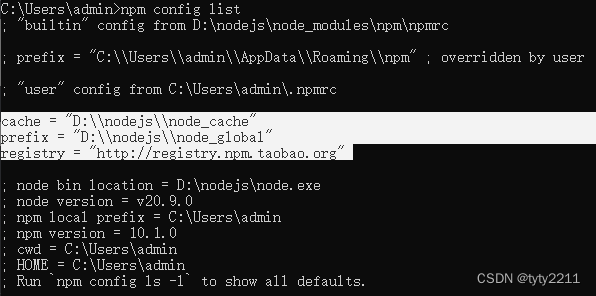
查看刚才的配置是否生效:
npm config list
<h4>2.3 升级更新npm,并添加环境变量</h4>

更新npm到最新版本:
npm install npm -g
由于我们更改了全局模块的存放路径,需要添加环境变量NODE_PATH,内容为全局模块的路径,同时确保在管理员模式下打开cmd进行更新命令的执行。

<h3>3. 安装reverse-sourcemap</h3>
使用以下命令全局安装reverse-sourcemap:

npm install reverse-sourcemap -g
确认是否安装成功。
<h2>二、使用reverse-sourcemap逆向获取源码</h2>

使用reverse-sourcemap工具逆向获取js的源码:
reverse-sourcemap --output-dir 自定义输出目录 xxx.js.map ``` 验证输出是否正确。 <h2>三、漏洞修复</h2> 为避免潜在的安全漏洞,应禁用或限制SourceMap功能的访问权限,在Webpack配置中禁用SourceMap功能:
// webpack.config.js module.exports = { // ... devtool: false, }; `` 或者,在Web服务器配置中限制SourceMap文件的访问权限,对于nginx服务器:`nginx # nginx configuration location /static/ { # 只允许本地访问 allow 127.0.0.1; deny all; alias '/path/to/source-maps/'; }`` 这样配置后,可以大大降低因泄露源码地图而引发的安全风险。

希望这个修正后的版本能满足您的需求。






还没有评论,来说两句吧...