温馨提示:这篇文章已超过464天没有更新,请注意相关的内容是否还可用!
摘要:Vue报错提示页面无法正常运行,因为JavaScript未启用。这意味着在使用Vue框架构建的应用程序需要启用JavaScript才能正常运行。用户应该检查浏览器设置并确保启用了JavaScript功能。如果不启用JavaScript,页面上的许多交互和动态功能将无法实现。为了正常使用Vue应用程序,请确保启用JavaScript功能。
当使用Vue框架开发的应用出现“We're sorry but doesn't work properly without JavaScript enabled”的报错提示时,通常意味着浏览器中的JavaScript功能被禁用,导致Vue应用无法正常运行,为了解决这个问题,用户需要在浏览器设置中启用JavaScript功能,还有一些其他可能导致此错误的情况,下面我们将详细解析。

错误概述
当Vue应用提示“We're sorry but doesn't work properly without JavaScript enabled”时,意味着应用无法正常运行,除非启用了JavaScript,这是一个常见的浏览器配置问题。
解决方法
1、启用JavaScript:用户需要在浏览器设置中启用JavaScript功能,以确保Vue应用的正常运行。
错误情况分析
除了浏览器配置问题,还可能存在以下几种导致此错误的情况:
1、路由模式配置问题:若使用history模式,需要后端修改映射关系,如果配置错误,会导致报错,解决方式:前端修改路由模式或者后端配置映射,后端也可配置伪静态。
2、publicPath路径问题:打包后的项目需要根据在服务器上的存放位置设置路径。
3、本地开发情况下报错:需要检查代理服务器以及发送请求地址是否正确。
4、html中ID名与vue挂载名不一致:也会出现这种情况。
5、缓存问题:尝试清除浏览器缓存后再运行项目。
6、公司网络特殊设置:有的公司会对网络做特殊设置,具体原因需具体排查。

7、后端伪静态设置问题:如果后端做了伪静态默认访问前端项目,可能导致访问后端不存在的静态文件时报错,解决办法是动态生成的静态文件由后端判断文件是否存在再去请求文件。
补充说明
后续如有相同情况,将继续更新文章以便大家共享和解决问题。
(图片来源网络,侵删)
其他建议
在遇到此类问题时,还可以尝试以下解决方法:
1、检查Vue版本是否兼容:确保使用的Vue版本与项目需求兼容。
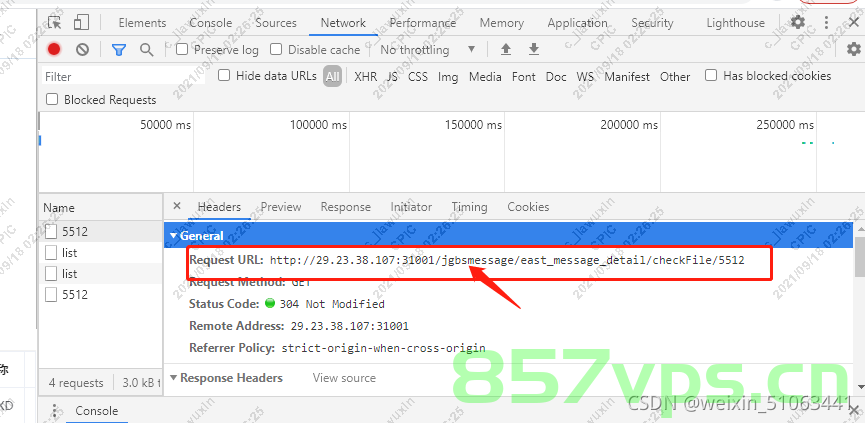
2、查看控制台错误信息:打开浏览器开发者工具,查看控制台是否有其他错误信息,以便定位问题。
3、简化问题:尝试简化代码,逐步排查问题所在,以便快速定位并解决。
就是关于Vue报错“We're sorry but doesn't work properly without JavaScript enabled”的解析以及解决方法,希望能够帮助大家顺利解决问题,确保Vue应用的正常运行。






还没有评论,来说两句吧...