温馨提示:这篇文章已超过460天没有更新,请注意相关的内容是否还可用!
摘要:海康WEB3.3控件开发包V3.3支持前端vue项目调用实时监控画面。该开发包提供前端界面与后端监控设备之间的桥梁,实现实时监控画面的调用功能。通过集成海康威视的监控服务,vue项目能够轻松实现视频监控、实时画面预览等功能。该开发包简化了前端与监控服务的交互过程,提高了开发效率和用户体验。
项目背景与挑战
随着业务的快速发展,前端Vue项目需要集成实时监控功能,此前,这一需求并未得到有效满足,现在交由我来负责实现,压力与挑战并存。
调研设备与方案选择
经过市场调研和与后端的沟通,了解到海康开放平台提供的WEB3.3控件开发包可以支持前端vue项目调用实时监控画面,经过对比不同版本的SDK,我选择了最新版的3.3,但在初期尝试集成到Vue时遇到了技术难题,经过几天的摸索,我决定通过部署demo页面的方式来解决,与Vue项目相互独立,通过跳转并传入登录设备所需的参数(设备的ip、端口号、用户名、密码)来实现交互。
设备对接与测试
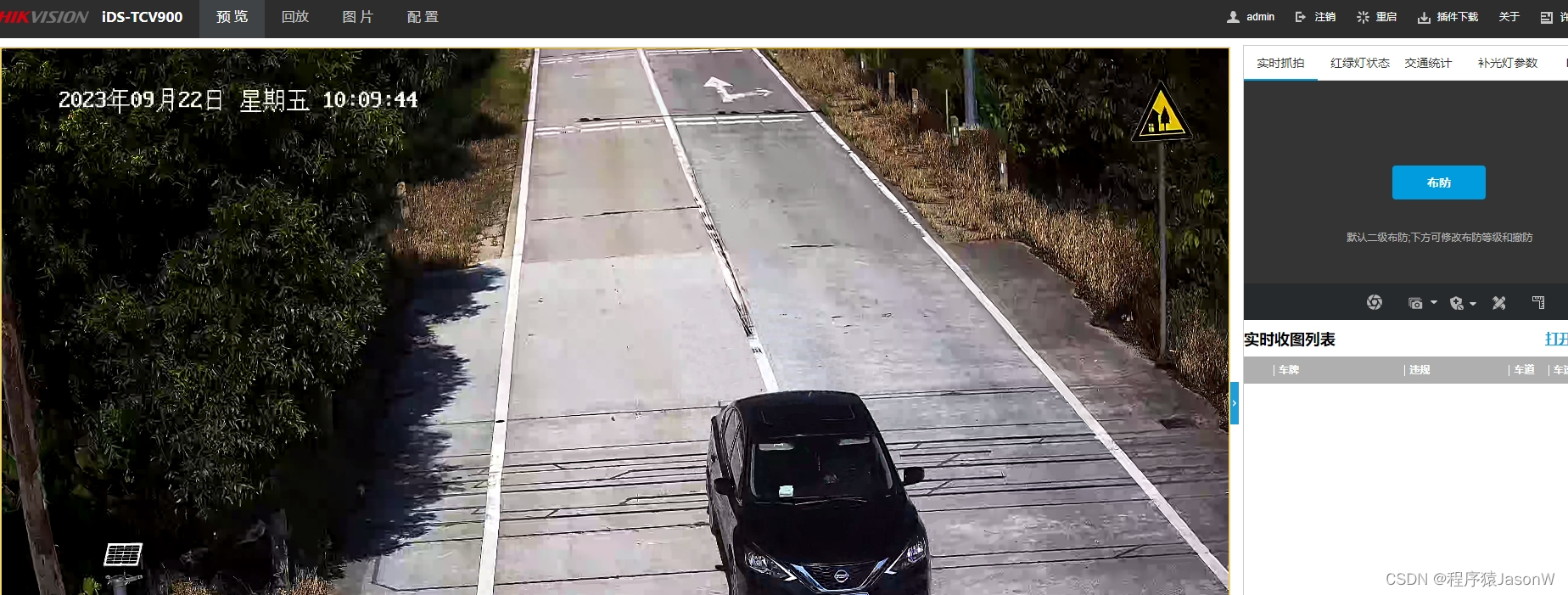
设备对接有两种方式:一是直接连设备,在浏览器输入摄像头的ip和端口;二是需要后台支持,将摄像头映射到公网,我主要采用了第二种方式,并得到了后端大佬的大力协助,通过设备测试,确保了摄像头的画面和功能可以正常展示。

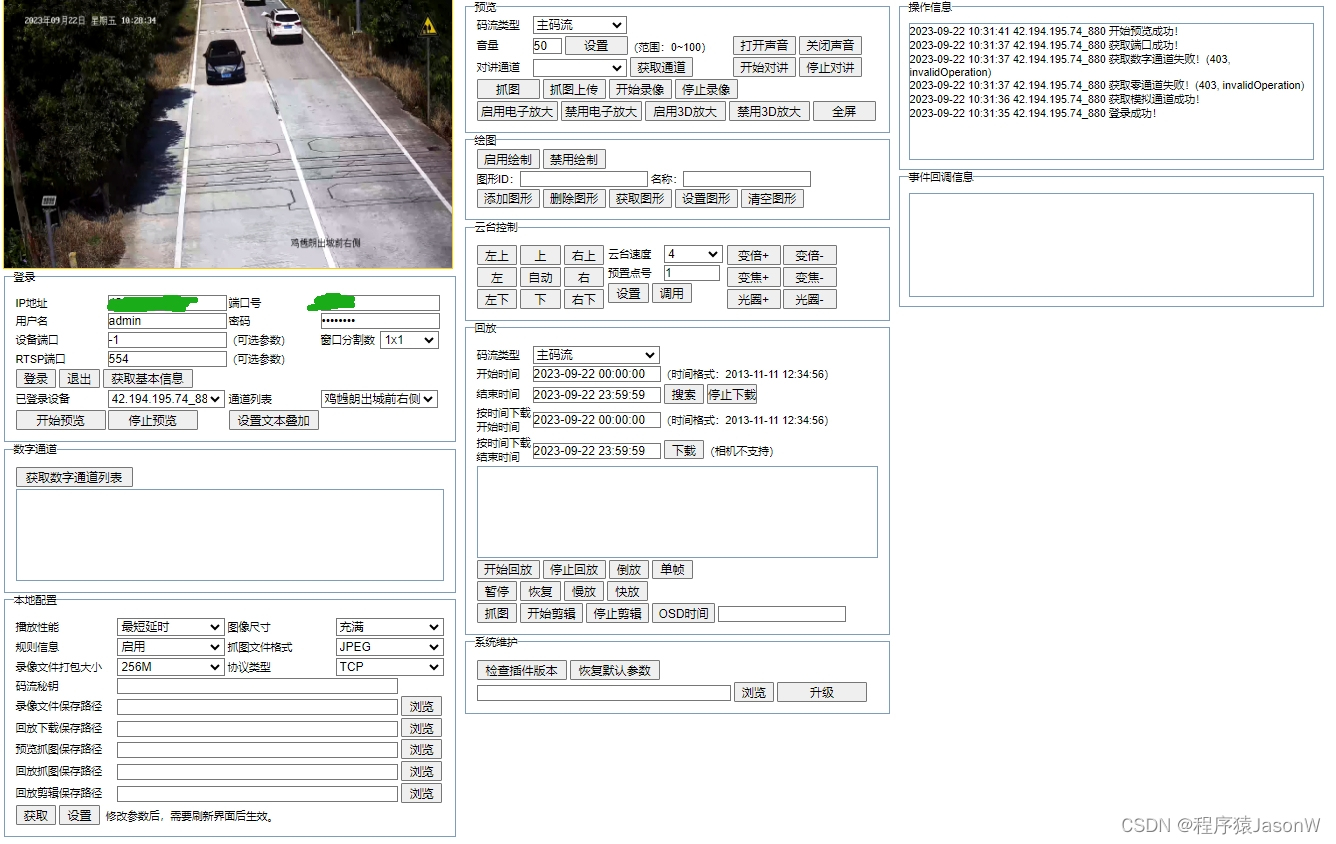
四、海康WEB3.3控件开发包demo对接摄像头

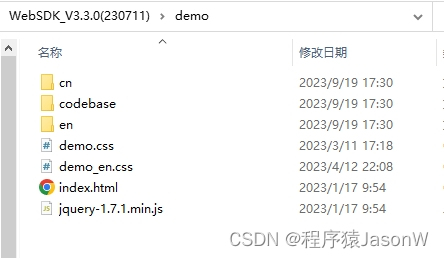
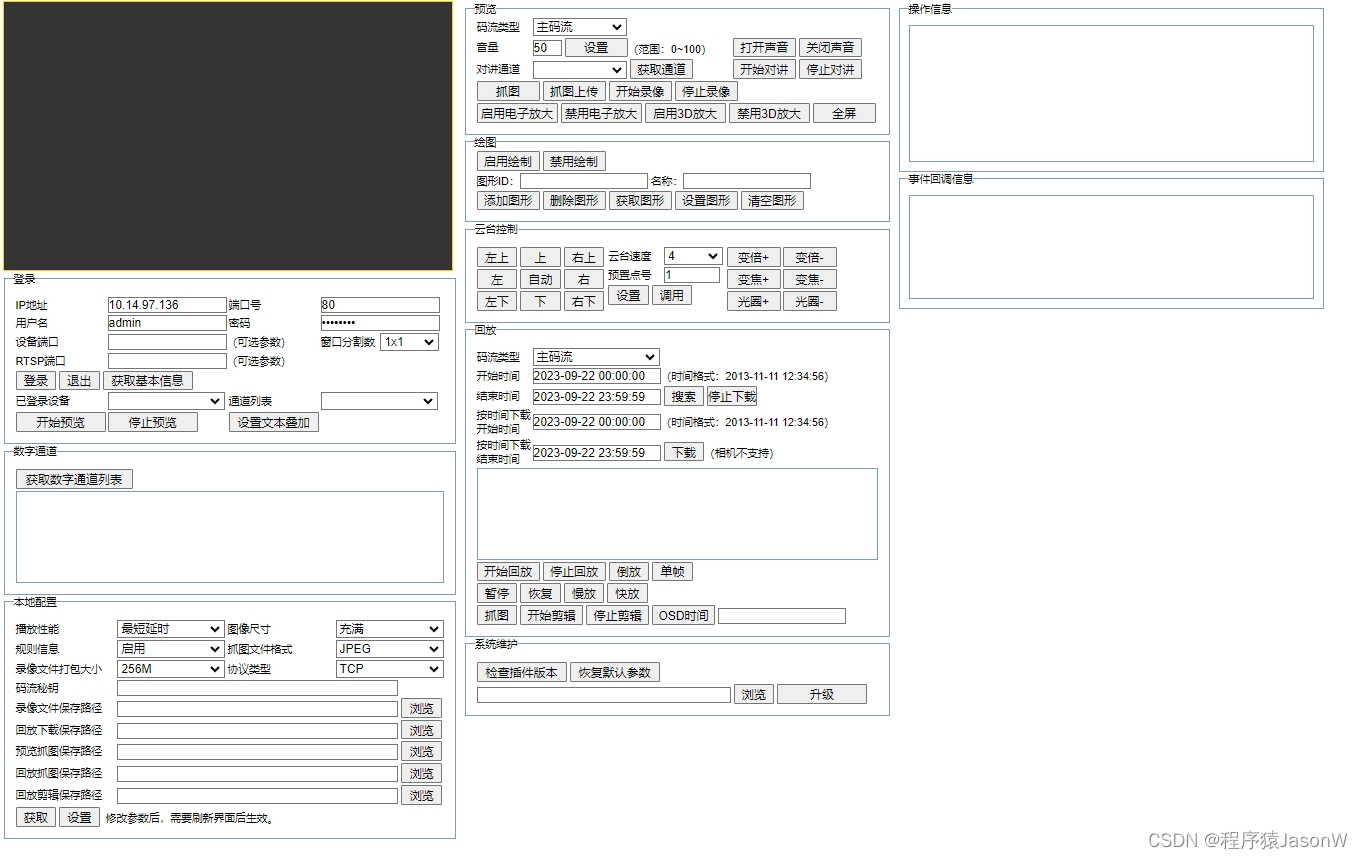
解压3.3版本的SDK后,我主要使用了demo文件夹中的内容,打开index.html即可看到demo界面,输入必要参数并点击登录后,即可看到摄像头的实时画面。

部署demo页面及代码实现
前端部署配置包括nginx总配置文件和各个子系统的配置文件,我主要负责修改demo.js、demo.html以及对应的demo.css,JS主要负责实现自动登录并预览画面,加入信息提示和报错的alert弹窗,部署完成后,在原有Vue项目中设置一个跳转,并传入参数即可。

本项目的完成得益于前端、后端和设备团队的大力协助,特别是后端的设备映射方案,解决了内网访问的问题,在方案确认和代码实现过程中,我也有所成长,感谢大家的耐心观看,希望本项目的经验对类似项目的实现能有所帮助。

注:在调整HTML样式时,其实只需在相关标签添加样式隐藏掉即可,无需过于复杂。







还没有评论,来说两句吧...