温馨提示:这篇文章已超过464天没有更新,请注意相关的内容是否还可用!
摘要:针对iframe嵌套第三方网址无法访问的问题,有多种实用方法和技巧可解决。遇到此类难题时,可以尝试调整iframe的域名设置,使用跨域资源共享技术,或者通过代理服务器访问第三方资源。确保第三方网址的兼容性及浏览器设置也是解决此问题的关键。这些方法有助于顺利解决iframe嵌套第三方网址访问问题,提升网页用户体验。
1、确保第三方网址允许跨域访问,跨域资源共享(CORS)机制是一种有效的解决方案,它能解决不同域名间的数据交互问题。

2、检查iframe的域名是否与第三方网址的域名相同或存在有效的CORS策略,这是为了避免浏览器因同源策略而阻止跨域访问。
3、当遇到因X-Frame-Options头部设置导致的访问问题时,可以通过Nginx配置来隐藏该头部,从而解决嵌入限制。
4、如果遇到内容安全策略(CSP)的问题,也需要通过Nginx配置来隐藏“Content-Security-Policy”和“X-Frame-Options”这两个响应头。
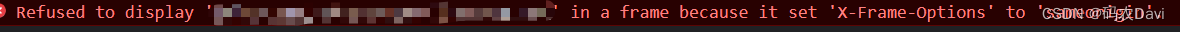
对于第一种报错,当尝试访问某个嵌套的网址时,如果显示被拒绝在iframe内显示,因为该网站设置了'X-Frame-Options'响应头部为'sameorigin',这表示该网站只允许同源网站嵌入其内容,在这种情况下,可以通过Nginx配置隐藏'X-Frame-Options'头部来解决这个问题,配置示例如下:

location / {
proxy_hide_header X-Frame-Options;
proxy_pass 实际的网址; // 请将实际的网址替换为你要代理的网址。
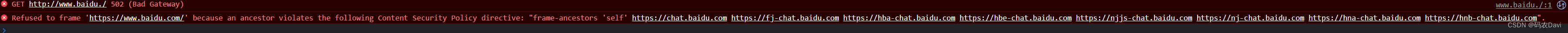
}对于第二种报错,如果尝试将某个嵌套的网址嵌入到iframe中时遭到拒绝,因为祖先页面违反了CSP指令“frame-ancestors 'self'”,这意味着只有同源的页面才能嵌入该网址,同样地,可以通过Nginx配置隐藏“Content-Security-Policy”和“X-Frame-Options”这两个响应头来解决这个问题,配置示例如下:
location / {
proxy_hide_header Content-Security-Policy;
proxy_hide_header X-Frame-Options;
proxy_pass 实际的网址; // 请将实际的网址替换为你要代理的网址,确保在实施任何更改之前进行充分的安全评估和测试。
}在实施任何更改之前,务必进行充分的安全评估和测试,以确保不会引入新的安全风险,提供的代码示例中的“[实际代理的网址]”和“<嵌套的网址>”需要替换为具体的网址。






还没有评论,来说两句吧...