温馨提示:这篇文章已超过463天没有更新,请注意相关的内容是否还可用!
摘要:本篇文章介绍了Linux网络服务器实战系列中的JavaScript介绍与应用实战(四)。文章重点阐述了JavaScript在Linux网络服务器中的应用,包括其基本概念、使用方法以及实际应用案例。通过本文,读者可以了解JavaScript在Linux网络服务器中的作用,并学习如何在实战中应用JavaScript。

本文是Linux应用实战之网络服务器系列中的第四篇,专注于JavaScript在网络服务器领域的应用,本文将引领读者走进JavaScript的世界,理解其基本概念,掌握其在网页开发中的作用,并展示如何通过网页与运行在Linux下的服务器程序进行通信。
JavaScript简介与基础应用
JavaScript是一种广泛运用于前端开发的脚本语言,不仅能操作网页的内容和样式,实现动态效果和交互功能,还可以在服务器端使用(如通过Node.js)构建后端应用程序。
JavaScript核心语法详解
1、概述:介绍JavaScript中的变量、函数、异步处理等基本概念。
2、变量:详细解释JavaScript中变量的类型,包括Number、String、Boolean、Object、Null、Undefined等,以及var、let、const三种变量声明方式。
3、函数:讲解如何使用function关键字定义普通函数,以及箭头函数的简洁表达方式。
4、异步处理:阐述异步处理在JavaScript中的重要性,并介绍Promise及其在网络请求库(如fetch API、axios)中的应用。
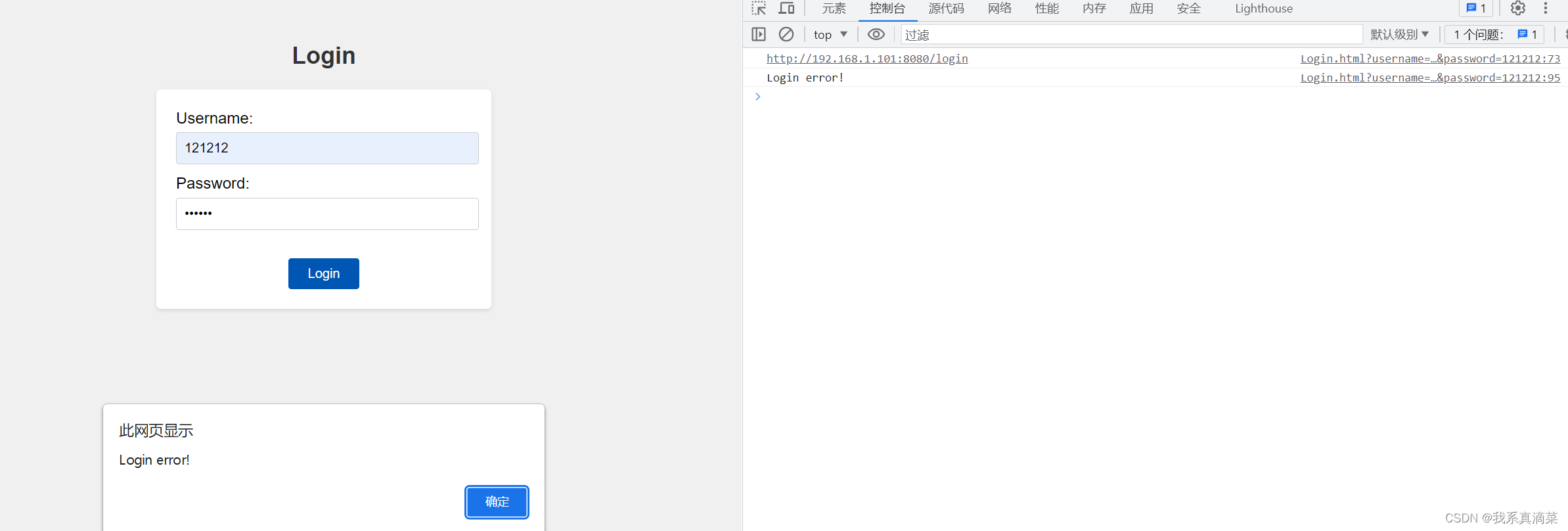
实战演练:为登录界面添加逻辑
本部分将指导读者如何使用JavaScript为登录界面添加与服务器通信的逻辑,当用户在登录表单中输入用户名和密码并点击登录按钮时,将通过JavaScript将输入的内容发送到服务器进行验证,以下是简单的步骤和代码示例:
HTML部分(省略了非相关代码):
<!-- 登录表单 -->
<form onsubmit="return submitForm();">
<h2>Login</h2>
Username: <input type="text" id="username" required>
Password: <input type="password" id="password" required>
<button type="submit">Login</button>
</form>JS部分:
function submitForm() {
const username = document.getElementById("username").value;
const password = document.getElementById("password").value;
const url = 'http://您的服务器IP地址:端口号/login'; // 请替换为您的服务器地址和端口号
const data = JSON.stringify({ username, password }); // 将输入数据转换为JSON格式字符串
fetch(url, {
method: "POST", // 使用POST方法发送请求数据到服务器进行验证处理(登录)操作)
headers: { 'Content-Type': 'application/json' }, // 设置请求头为JSON格式,确保服务器能够正确解析请求数据)})。
body: data // 请求的主体内容即要发送到服务器的数据)}),在实际应用中还需要考虑安全性和性能优化问题以确保系统的稳定性和安全性。)在实际应用中还需要注意以下几点以确保系统的安全性和稳定性:确保服务器端能够正确接收并处理来自客户端的请求数据;使用HTTPS等安全协议进行通信以确保数据的安全性;考虑到可能出现的异常情况并进行相应的处理如网络错误服务器返回的错误信息等确保程序的健壮性在实际应用中还需要注意前端性能优化以提高用户体验。)在实际应用中还需要注意前端性能优化以提高用户体验和响应速度等关键指标以满足不同用户的需求和期望,在实际开发中请确保替换实际的服务器地址和端口号进行测试并根据实际需求调整代码逻辑和样式等细节。)在实际开发中请确保使用实际的服务器地址和端口号进行测试并调整代码以满足实际需求同时请注意确保系统的安全性和稳定性以满足不同用户的需求和期望。)在实际应用中还需要考虑更多的安全性和性能优化问题以确保系统的安全性和稳定性,总的来说通过学习和应用JavaScript读者可以更好地理解网页与服务器之间的交互过程并掌握使用JavaScript构建高效的网络应用程序的技能。)通过学习和应用本文所介绍的JavaScript知识读者可以更好地理解网页与服务器之间的交互过程并掌握使用JavaScript构建高效的网络应用程序的技能希望本文能够帮助读者更好地理解和应用JavaScript在Linux网络服务器中的应用并为实际项目开发提供有价值的参考。)希望本文能够帮助读者更好地理解和应用JavaScript在Linux网络服务器领域的使用并为实际项目开发提供有价值的参考,在实际开发过程中请根据实际情况灵活调整代码逻辑和样式等细节以满足项目需求并提高用户体验。





还没有评论,来说两句吧...