温馨提示:这篇文章已超过464天没有更新,请注意相关的内容是否还可用!
摘要:使用VsCode AI辅助插件DevChat,前端开发者的效率将得到显著提升。DevChat是一款智能插件,通过AI技术提供实时语法检查、自动代码补全和智能提示等功能,帮助开发者快速编写高质量代码。DevChat还能与团队协作无缝对接,实现实时交流,提高团队协作效率。这款插件为前端开发者带来便捷的开发体验,是前端开发神器之一。
目录
DevChat介绍
DevChat独特优势
注册账号
安装插件
设置密钥访问
指令
AI解疑
最后
在编程过程中,我们常常会遇到一些难以解决的bug,这不仅浪费了我们的时间,还可能影响我们的工作效率,如果有一款工具能够帮助我们解决基础代码问题,提供逻辑提示,岂不是更好,本文将为大家介绍一款VS Code AI辅助工具——DevChat,它能够大大提升我们的编程效率。

DevChat介绍
DevChat是一个集成了多种主流大模型的AI编程工具,专注于提升程序员的编程效率,它整合了ChatGPT等热门AI应用,支持自然语言编程、代码编写、代码生成、代码补全等功能,Devchat的最大优势是一站式服务,可以根据需求选择不同的大模型,无需过多配置就可以快速上手,从而全面提升开发效率,产品务实高效,近期还在2023QCon全球软件大会亮相,获得了众多开发者的好评。
DevChat独特优势
DevChat兼具多种大模型选择、精准的“上下文”管理、上手简单、实用、灵活可扩展的提示词目录以及简单的指令操作等独特优势,具体优势如下:

1、多种大模型任意选:复杂任务可以选择GPT-4,简单任务则交给低成本模型,组合使用效能最佳。
2、精准的“上下文”管理:有效使用人工智能的关键在于对上下文的精确控制,DevChat将控制权交给用户,以实现真正的生产力,并提供用户友好的方法来简化上下文选择。

3、上手简单:您不必学习特定编程语言的新框架来扩展人工智能的需求,提示应该对用户可见且易于编辑,而不是隐藏在复杂的框架中。
4、实用:在提示中嵌入正确的上下文是有效利用人工智能编码能力的关键,只在提示增加价值时使用它。

5、简单可扩展的提示词目录:开放提示词扩展,Prompts as Code,满足团队和个人自定义需求。
6、灵活的Prompt模板管理:ask-code功能解答代码库的各类问题。

7、产品设计务实,迭代反馈快。
8、代码和文档自由生成,而非简单补全。

9、对接微软Azure服务,可信赖的企业级数据安全。
注册账号
访问DevChat官方提供的链接进行账号注册,注册成功后,邮箱会收到密钥,安装插件后需要用到。

安装插件
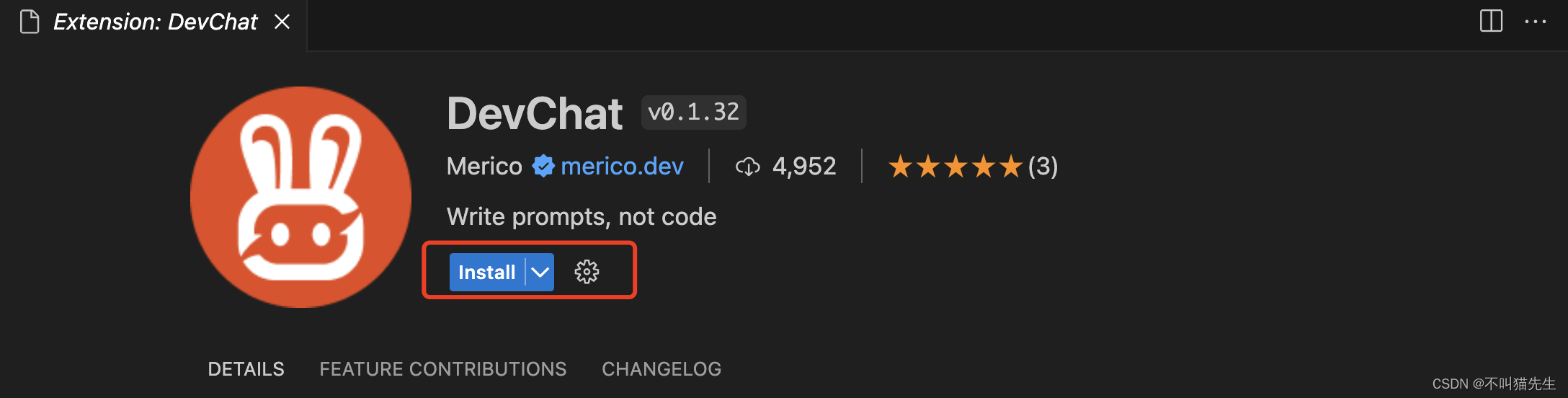
打开VS Code开发工具,在应用市场搜索DevChat,然后点击安装,安装完成后,侧边栏会出现一个类似小兔子图标,点击后就可以看到插件的视图。
设置密钥访问
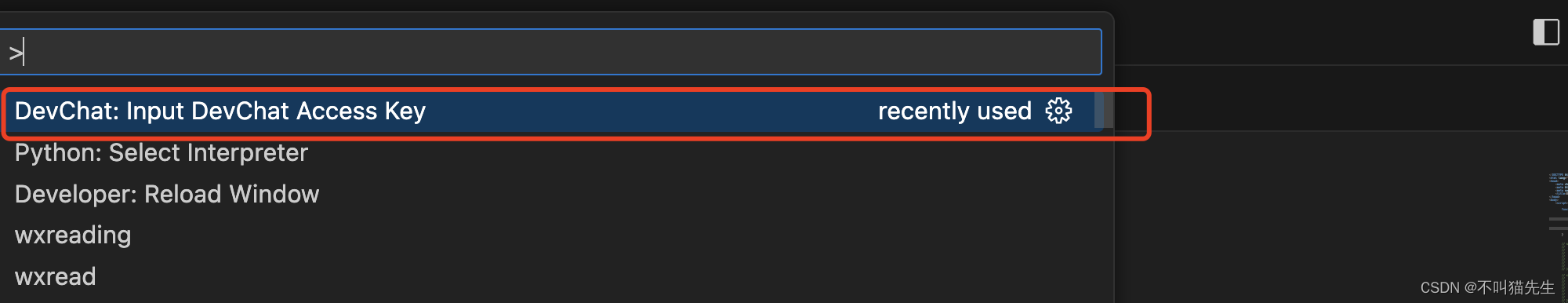
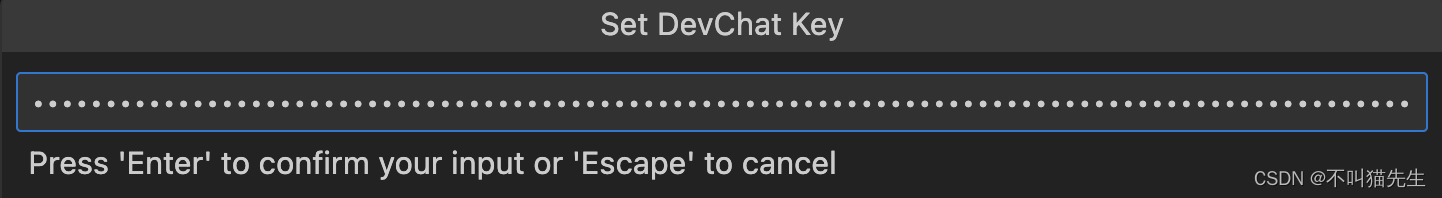
插件需要密钥访问,密钥是在注册时发送到邮箱里的,在Visual Studio Code中按⇧⌘P / Ctrl+Shift+P或F1打开命令面板,输入devchat access key并输入上面的访问密钥,注意不要忘记安装Python 3.8+和Git来使用DevChat。

指令
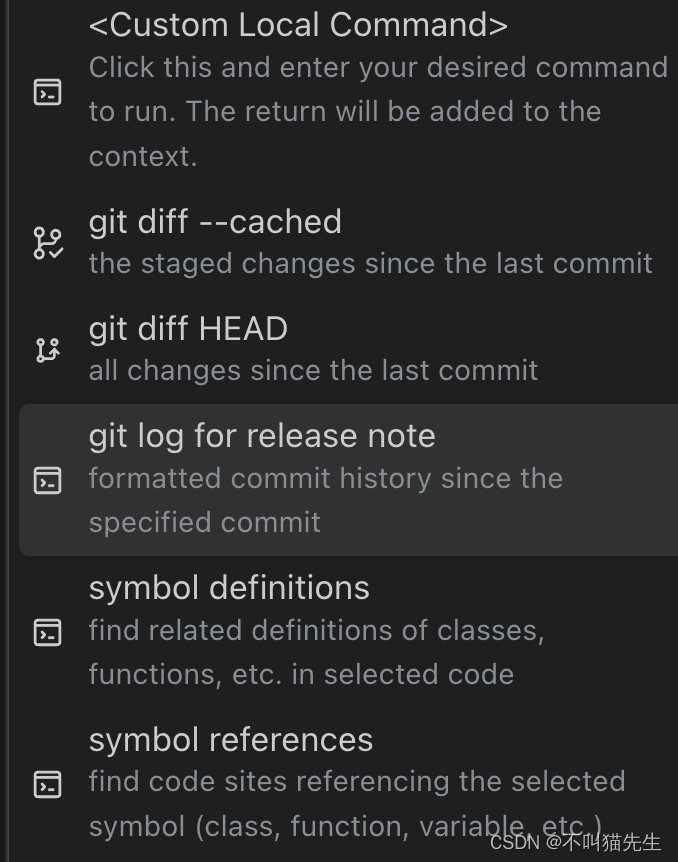
DevChat提供了以下指令,方便我们在开发时的操作以及对代码的分析。
AI解疑
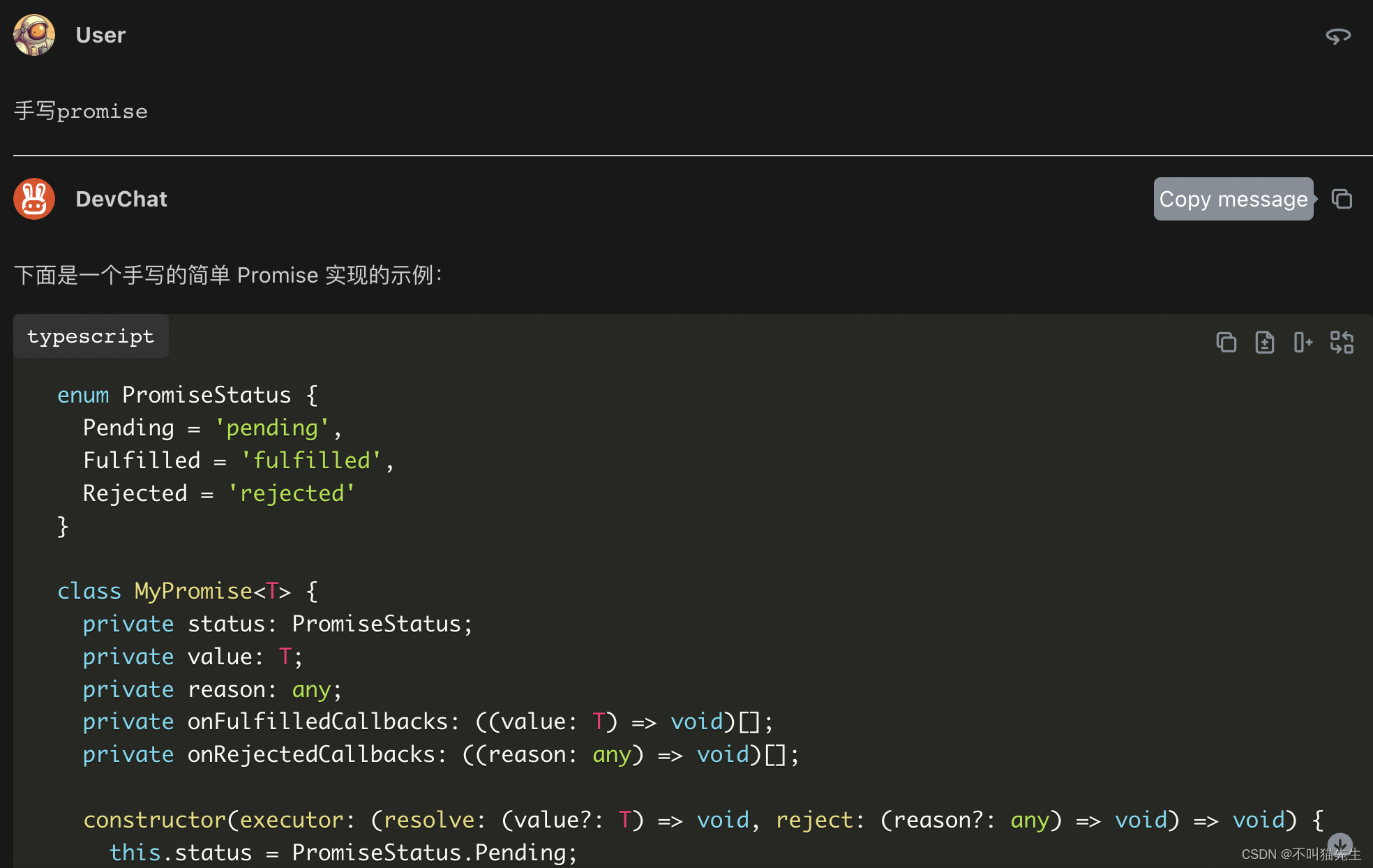
DevChat提供了图中8种AI模型,根据需求选择其中一种进行对话操作,选择GPT-3.5模型后,可以向DevChat输入需求:手写Promise,DevChat会帮助我们进行解答。

最后
体验DevChat后,真切感受到人工智能的强大,提高开发效率是每位程序员的必备技能,在互联网降本增效的时代,希望我们每位程序员都能借助这样的工具,更高效地工作!






还没有评论,来说两句吧...