温馨提示:这篇文章已超过474天没有更新,请注意相关的内容是否还可用!
摘要:这门课程致力于探索互联网技术的奥秘,涵盖web开发、设计和应用等各个方面。通过本课程的学习,学员将深入了解web技术的最新趋势和发展方向,掌握web开发的基础知识和技能。课程结构清晰,内容实用,适合对互联网技术感兴趣的学员,无论是初学者还是有一定基础的开发者,都能从中获得宝贵的经验和知识。
摘要:
本课程是一门关于Web技术的课程,旨在帮助学生掌握Web开发的基础知识和实践技能,课程涵盖Web前端开发技术、后端开发技术、Web设计原则以及Web应用部署等方面的内容,通过学习,学生可以全面了解Web开发的全貌,掌握Web开发的核心技能,为未来的职业发展打下坚实的基础,无论初学者还是有一定基础的学员,都可以通过学习获得收益。
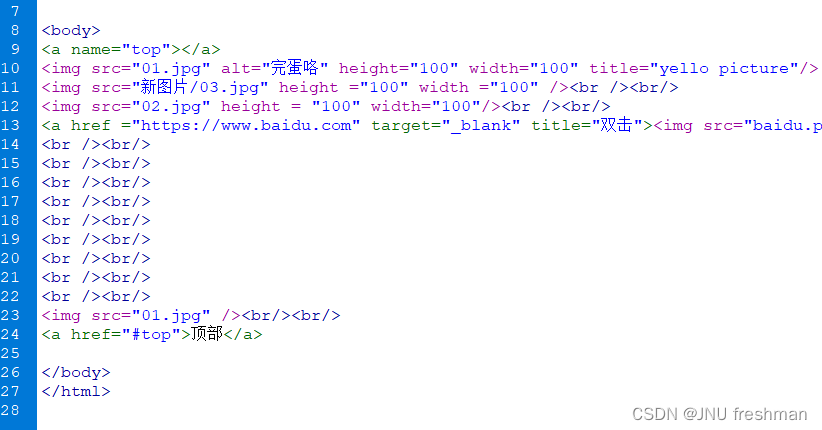
一、图片
HTML中的<img>标签用于嵌入图像,它有一些属性可以用来控制图像的加载、显示和交互。
1、src:指定图像的URL,这是必须指定的属性,否则图像无法显示。<img src="https://example.com/image.jpg">。
2、alt:提供图像的替代文本,当图像无法加载或用户使用屏幕阅读器时显示,这也有助于SEO。<img src="https://example.com/image.jpg" alt="示例图像">。
3、width和height:设置图像的宽度和高度,单位可以是像素或者百分比,如果只指定了宽度,高度将按比例缩放。<img src="https://example.com/image.jpg" width="200"> 或<img src="https://example.com/image.jpg" width="50%">。
文中的例子链接地址需要替换为实际的图片链接地址。

二、超链接
超链接是网页上可点击的文本或元素,点击后会跳转到另一个页面或资源,使用HTML的<a>标签创建,格式如下:

<a href="https://example.com" target="_blank">链接文本或嵌入的内容</a>
在这个格式中:

href指定链接目标的URL。
target指定链接打开的属性,常用的值有_self(在当前窗口打开)、_blank(在新窗口打开)等。

链接文本或嵌入的内容是用户在网页上看到的可点击的文本或元素。
文中的例子链接地址需要替换为实际的链接地址。

三、书签链接
书签链接通常指的是页面内的锚点链接,它允许用户在同一页面内快速跳转到特定位置,使用HTML的<a>标签,并结合href属性指向页面内的锚点位置,格式如下:

<a href="#锚点名称" target="_blank">链接文本</a>
在这个格式中:

href“#”加上锚点名称,指向页面内的特定位置。
锚点名称页面内标记或元素的id属性值。

链接文本用户在网页上看到的可点击的文本。
文中的例子中的锚点名称和链接文本需要替换为实际的内容。

至于CSS部分,由于缺少具体内容,无法进行具体修改建议,希望这些修改和建议对您有所帮助!至于表格部分,已经很清晰明了,无需修改,其他部分,只需将例子中的链接地址替换为实际地址即可。






还没有评论,来说两句吧...