温馨提示:这篇文章已超过456天没有更新,请注意相关的内容是否还可用!
摘要:本文介绍了jQuery遍历方法,详细阐述了各种遍历方法的用法和特点。包括遍历DOM元素、处理复杂数据结构的技巧,以及在实际应用中的使用场景。本文旨在帮助读者更好地理解和运用jQuery遍历,提高开发效率和代码质量。
简介
本文旨在详细介绍jQuery中的DOM遍历方法,通过简单的示例和说明,让读者了解jQuery遍历方法的应用场景和具体实现方式,帮助读者快速掌握jQuery遍历技巧,提高开发效率和代码质量。
jQuery中的DOM遍历方法
1、parent() 方法:
此方法用于获取当前元素的父元素,常用于需要向上遍历DOM树时,当你需要操作某个元素的父级元素时,可以使用此方法。

2、children() 方法:
此方法用于获取当前元素的子元素,特别适用于处理复杂的页面结构,尤其是需要操作某一层级下的所有子元素时。
3、siblings() 方法:
此方法用于获取当前元素的同级元素,非常适用于需要操作同一父级下的其他兄弟元素时。

4、next() 方法:
此方法用于获取当前元素的后一个同级元素,在处理动态内容或需要顺序遍历同级元素时,此方法是很好的选择。
5、prev() 方法:
此方法用于获取当前元素的前一个同级元素,与next()方法相对应,常用于需要回溯的场景。

代码示例及其注释
(插入相关代码示例,并为每一行代码添加注释,解释其功能和作用)
实例展示
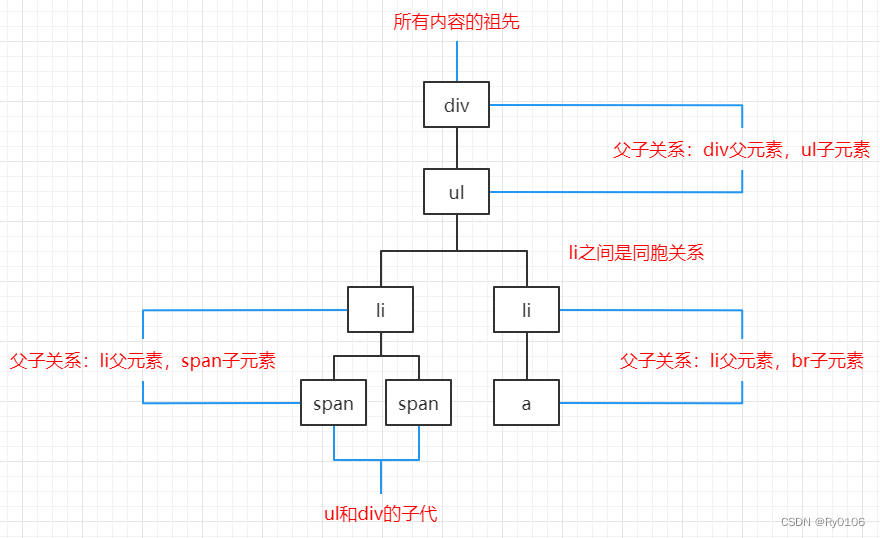
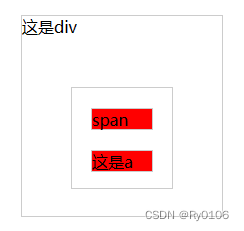
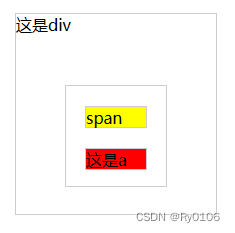
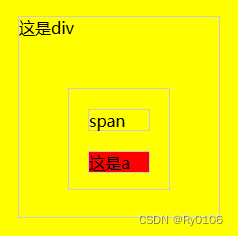
为了更好地理解上述遍历方法,以下通过图片展示DOM结构、具体的代码实现及其效果、以及使用jQuery遍历DOM后可能得到的结果。
1、DOM结构示例图:通过图片展示一个清晰的DOM结构,便于理解遍历方法的实际应用场景。
2、遍历方法代码实现图:展示某个具体的DOM遍历方法的代码实现及其效果,通过图片可以更直观地理解代码的运行过程。

3、遍历结果展示图:展示使用jQuery遍历DOM后可能得到的结果,如获取到的具体元素或者元素集合。
jQuery中的DOM遍历方法在处理复杂的页面结构和动态内容时非常有用,熟练掌握这些方法,可以大大提高开发效率和代码质量,开发者能够更有效地操作和管理页面元素,提升用户体验和开发体验。






还没有评论,来说两句吧...