温馨提示:这篇文章已超过460天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了JavaScript中的正则表达式,详细阐述了正则表达式的概念、语法和使用方法。通过正则表达式,可以在JavaScript中进行模式匹配和文本搜索,实现各种字符串处理功能。本文旨在帮助读者理解并熟练运用JavaScript正则表达式,从而更好地处理字符串数据。
正则表达式在JavaScript中是一种极其重要的文本处理工具,用于在字符串中匹配和查找特定的字符或字符组合模式,它利用特定的语法来识别字符串中的特定部分,使得JavaScript能够轻松地进行表单验证、文本数据处理以及复杂的字符串操作,作为Web开发的重要组成部分,正则表达式在处理动态数据和用户交互方面发挥着至关重要的作用。

正则的作用:
1、验证:检查字符串是否符合特定的模式。
2、查找与替换:在文本中搜索特定的字符或字符组合,并进行替换。
学习过程:
如何写正则?
1、任何字符串都是匹配和自己完全一样的正则。
2、使用中括号[]来匹配字符集合中的任意一个字符,[abcde]匹配a、b、c、d或e中的任意一个。
3、使用^放在[]的开头来匹配给定字符集合以外的字符,[^abcde]匹配非a、b、c、d或e中的任意一个字符。
4、使用简写方式,如[a-z]匹配任何小写字母,同样适用于大写字母、数字等,但需确保按照ASCII顺序排列,a-z是正确的,而z-a则是错误的。

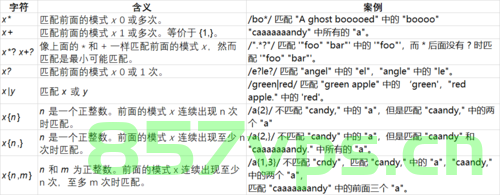
5、量词用于指定字符出现的次数。{n}表示恰好出现n次,{n,m}表示出现n到m次之间的任意次数,特殊量词包括?、+和*。
6、常见的转义字符包括\d(等同于[0-9])、\D(等同于[^0-9])等。
7、边界符^和$用于指定正则表达式的开始和结束位置,在验证时,通常将^和$一起使用,以确保整个字符串完全符合正则表达式模式。
如何使用正则?
1、声明正则表达式:使用var reg = /正则表达式/修饰符的方式声明,其中i修饰符表示不区分大小写,g修饰符表示全局匹配,用于查找和替换。
2、在使用正则表达式时,根据具体场景选择合适的边界符和修饰符,验证格式时使用^和$,查找和替换时使用g,并注意边界符和修饰符的互斥关系。
以下是一个使用正则表达式的示例:
//声明正则
var reg0 = /[a-z]{3}/; //匹配三个小写字母的任意位置
var reg1 = /^[a-z]{3}$/; //验证格式是否正确,确保三个小写字母在字符串的开头和结尾
//使用示例
//更多细节和场景使用方式可以根据实际需求进行探索和实验仅为正则表达式的简介和入门指导,正则表达式的深度和广度都非常丰富,建议通过实践和学习更多进阶资料来深入掌握。






还没有评论,来说两句吧...