温馨提示:这篇文章已超过460天没有更新,请注意相关的内容是否还可用!
摘要:本购物商城系统采用Vue.js前端技术与Java后台技术相结合的设计和实现方式。Vue.js前端负责用户界面的展示和交互,提供流畅的用户体验;Java后台则负责处理业务逻辑和数据存储,保证系统的稳定性和安全性。系统实现了商品展示、购物车管理、订单生成等核心功能,为用户提供了便捷的在线购物体验。
本在线购物商城系统采用Vue.js前端技术与Java后台技术进行设计并实现,前端利用Vue.js构建用户友好的购物界面,提供商品展示、用户注册登录、订单管理等便捷功能,后端采用Java进行数据处理和存储,确保数据的安全性和稳定性,在系统设计过程中,我们注重提升用户体验和界面美观度,同时保证系统的可扩展性和可维护性,该系统为用户提供了一个便捷、高效的在线购物体验。
黄菊华老师是一位杰出的图书作者,拥有丰富的教学和实践经验。《Vue.js入门与商城开发实战》和《微信小程序商城开发》这两本著作正是黄老师的杰作,黄老师不仅在CSDN博客中表现出色,还是在线教育领域的专家以及CSDN钻石讲师,他专注于大学生毕业设计教育和辅导,所有项目都配有从入门到精通的基础知识视频课程,帮助学生更好地应对毕业设计答辩,值得一提的是,黄老师所指导的项目配备了相应的开发文档、开题报告、任务书、PPT以及论文模板等,方便学生全面准备,项目的界面和功能都可以定制,还有发布和功能操作演示视频,确保学生能够顺利实践。
本课题结合了传统的实体商品销售方式和现代前后端分离的Vue.js技术,设计并开发了一个高效线上购物商城系统,考虑到实体店铺的高成本投入和维护成本,以及互联网发展带来的消费方式和理念升级,传统的商品超市和电子商务在推广和购物体验方面遇到了瓶颈,通过网络购物平台,企业可以降低库存积压和宣传成本,从而降低生产成本,提高利润,消费者则可以享受更便宜的价格和更好的购物体验,本次课题采用了前后端分离技术,前端使用Vue.js框架,后端采用基于JAVA的Springboot框架,结合传统的网站技术HTML/CSS/JAVASCRIPT,并使用Mysql数据库进行数据存储。
论文目录:
系统需求分析
系统设计
1. 前端设计
2. 后端设计

3. 数据库设计
系统实现
1. 商品展示功能实现

2. 用户注册登录功能实现
3. 订单管理功能实现

系统测试与优化
(此处插入图片)
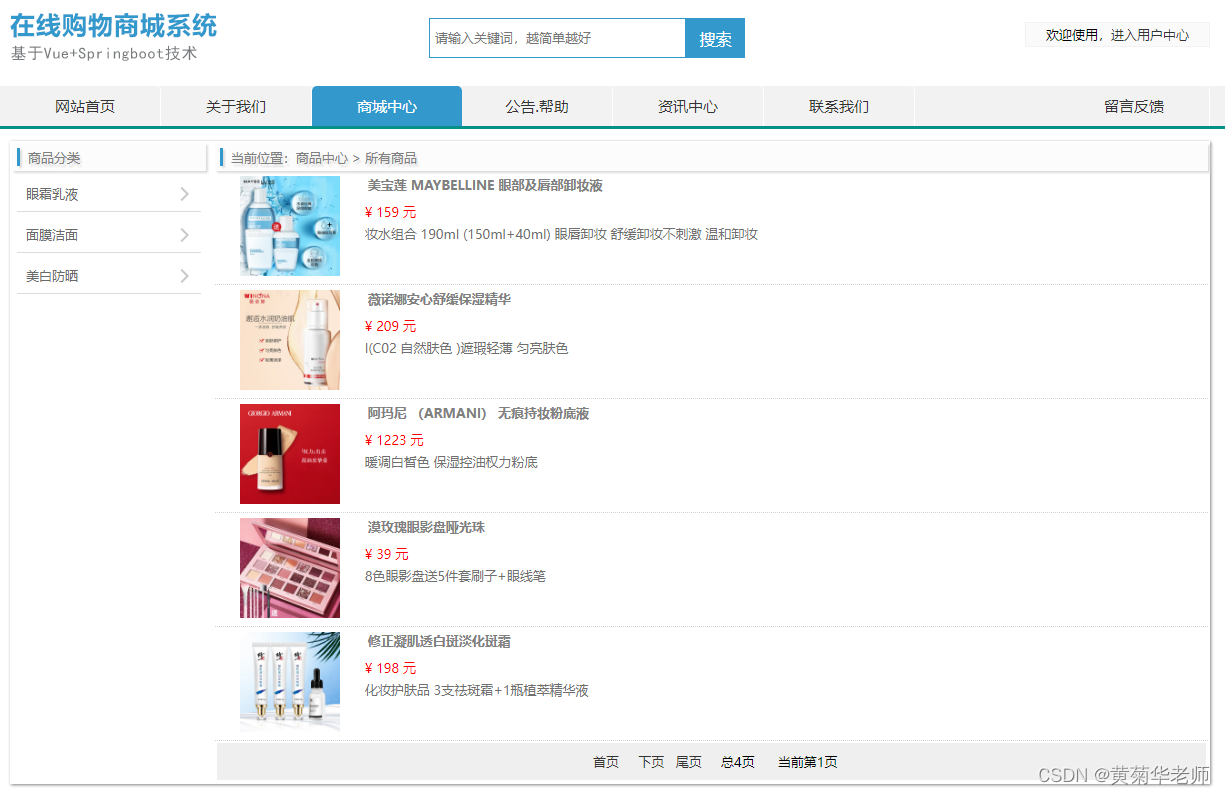
界面效果图:

(展示首页、商品展示、购物车、订单管理等界面的效果图)
在本次基于Vue的网上商城设计中,“首页”作为消费者进入网站后的首要接触点,清晰展示了商城的主要功能,首页的商品展示功能为消费者提供了一个直观的购物平台,商品的分类由管理员在后台设置,并录入相应的商品,点击商品中心,可以查看所有商品的列表,左侧显示商品分类目录,点击目录可轻松进入对应的产品列表。

本次开发的商城系统旨在为消费者提供一个便捷、高效的购物平台,同时帮助企业降低生产成本和提高利润,通过前后端分离技术、Vue.js框架和Springboot框架的结合,系统实现了商品展示、分类、购物车、订单管理等功能,为消费者带来优质的购物体验。
黄菊华老师还提供了丰富的资源和指导,包括基础知识视频课程、开发文档、开题报告模板等,帮助学生顺利完成毕业设计答辩,确保学生全面准备并顺利实践项目。







还没有评论,来说两句吧...