温馨提示:这篇文章已超过456天没有更新,请注意相关的内容是否还可用!
摘要:Vue3集成了CKEditor5富文本插件,通过引入CKEditor5,Vue3应用程序可以方便地实现富文本编辑功能。CKEditor5提供了丰富的编辑工具和强大的功能,如格式化文本、插入图片和视频等,使得用户在Vue3应用程序中能够创建和编辑高质量的富文本内容。这一集成将进一步提高Vue3应用程序的用户体验和功能性。
目录
插件选型
在 Vue 3 的众多富文本插件中,考虑到业务需求仅需要简单的文字加粗和换行功能,无需复杂功能如图片上传等,经过调研,我们最终选择了 CKEditor5,这款开源的富文本编辑器不仅功能丰富,而且易于集成到 Vue 应用中,尤其适合需要高质量文本编辑体验的场景,由于之前尝试的 TinyMce 因未申请 API 密钥而出现提示框问题,因此我们决定转向 CKEditor5。
引入流程
1、访问 CKEditor5 的官方文档和 Vue.js 3+ component 页面,了解详细信息。

2、通过 npm 安装 CKEditor5 和其 Vue 组件,命令如下:
npm install --save @ckeditor/ckeditor5-vue @ckeditor/ckeditor5-build-classic
确认下载的版本号是否一致,可以查看 package.json 文件。
3、在项目的 main.js 文件中全局引入 CKEditor5,示例代码如下:

import { createApp } from 'vue';
import App from './App.vue';
const app = createApp(App);
import router from './router';
// 其他引入代码...
import CKEditor from '@ckeditor/ckeditor5-vue';
app.use(router).use(CKEditor).mount('#app');官网还提供了其他引入方法,可以根据项目需求选择合适的方式。
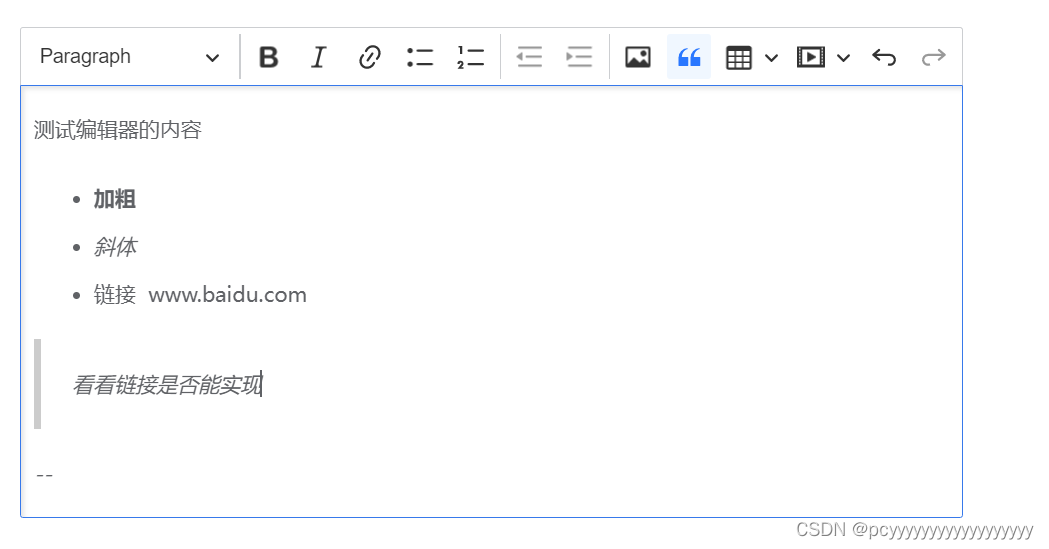
4、在页面中使用富文本编辑器,在一个编辑弹窗中展示富文本编辑器,可以参考官网示例,结合 Vue 3 语法糖进行开发。
问题报错解决
在引入 CKEditor5 的过程中,未遇到常见的报错问题,关于图片、视频、上传等功能,由于当前需求不需要,因此暂时隐藏。
![]()
TinyMce
TinyMce 是一个功能强大的富文本编辑器,但在某些情况下,如果没有申请 API 密钥,会出现提示框问题,为了解决这个问题,我们提供了两种解决方案:一种是使用 Element-UI 中的 tinymce6 实现本地化加载;另一种是使用 minimce 这个工具,这两种方案的具体实施和效果将在后续描述中详细展示。
经过修正和优化,希望能更好地满足您的需求。






还没有评论,来说两句吧...