温馨提示:这篇文章已超过459天没有更新,请注意相关的内容是否还可用!
摘要:本文分享了2023年Web前端学习路线总结与导读,为学习者提供了清晰的学习方向。文章详细介绍了从入门到精通的前端学习路线,包括基础知识的夯实、进阶技术的掌握以及实战项目的实践。通过阅读本文,学习者可以更加高效地掌握Web前端技术,提升个人技能水平。
如果你对前端开发充满热情,并希望在这个领域有所建树,那么这篇文章将为你提供一份详尽的2023年前端学习路线,让我们一起探索前端的世界,掌握核心技术,跟上行业发展的步伐。
前端入门
要学习前端开发的三大基础:HTML、CSS和JavaScript,这三者是构建网页的基石,也是你在前端领域发展的根基,熟练掌握这些技术,将为你的后续学习奠定坚实的基础。
开发工具的选择
选择适合自己的开发工具是提高开发效率的关键,WebStorm、VsCode等都是非常受欢迎的选择,推荐使用谷歌浏览器作为前端开发的网页可视工具。
基础知识实践
完成基础学习后,通过实践来加深CSS和JavaScript的理解,可以尝试制作一些简单的小案例,巩固所学知识。

巩固基础
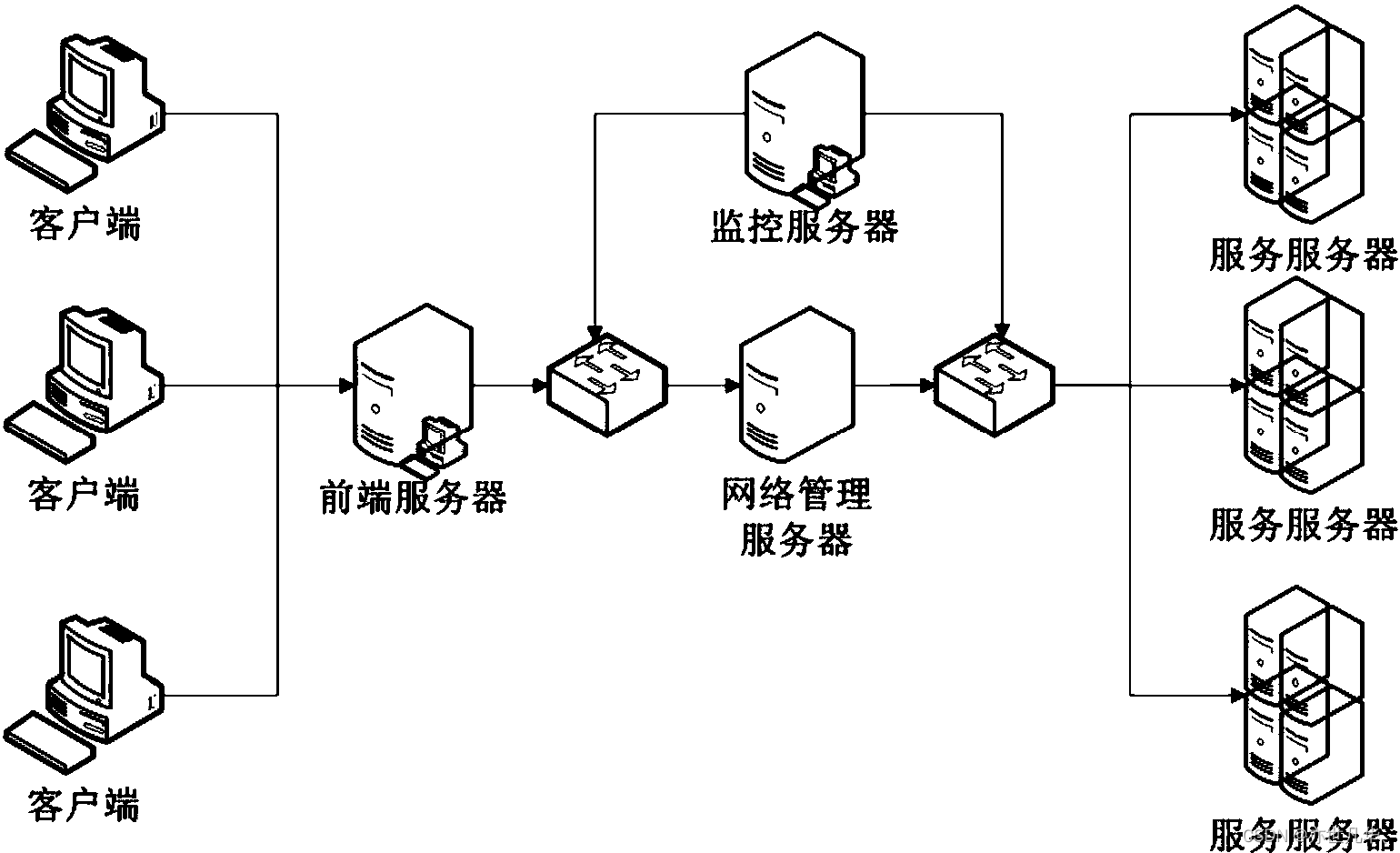
在入门之后,需要巩固基础,了解互联网、域名、浏览器、服务器等基础概念,以及计算机和网络的基础知识,还需要熟悉一些软件设计模式和版本控制工具的使用。

前端工程化
前端工程化是提高开发效率的关键,在这一阶段,你可以接触并使用一些第三方库和框架,如Bootstrap、jQuery、Vue或React等,这些工具将帮助你更高效地开发前端应用。

前端进阶
在基础打牢之后,为了提升竞争力,你可以学习一些进阶技能,如Node.js、TypeScript、微信小程序开发等,为了提升前端性能和安全,还需要了解前端优化和网络安全方面的知识。

求职准备
在求职过程中,除了掌握前端基础知识外,还需要熟悉面试技巧,准备一些常见的面试题目,参加编程练习和竞赛,提高自己的编程能力,积极参与开源项目,积累实战经验,提升求职竞争力。

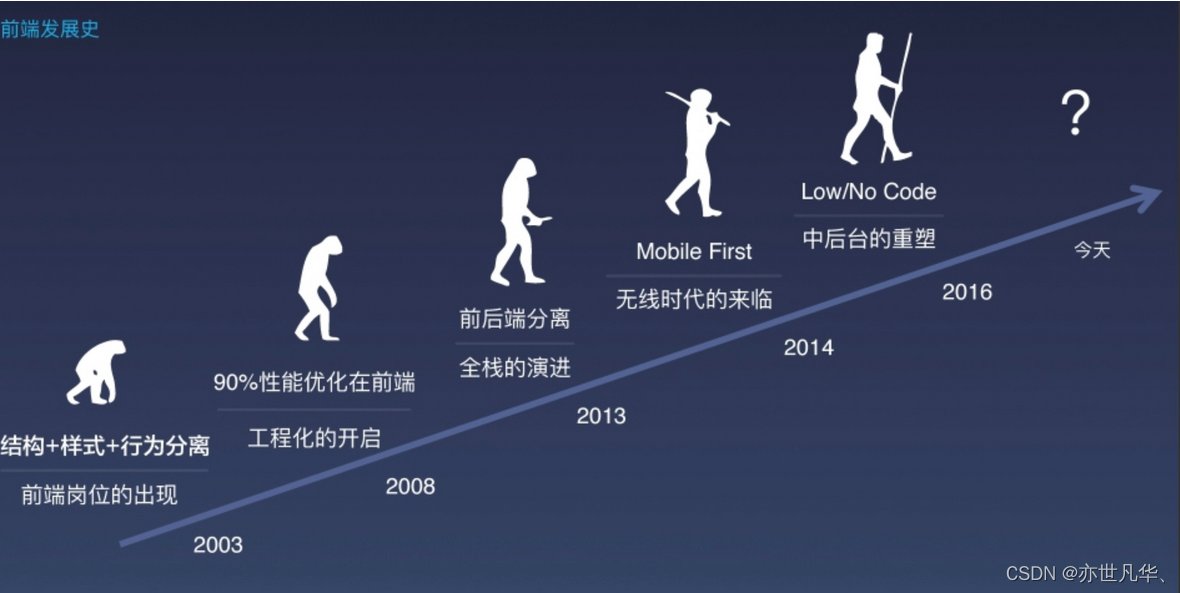
前端的未来
前端开发是一个持续发展的领域,未来前景广阔,随着移动互联网的普及,前端开发的需求也越来越大,越来越专业化,掌握前端技术,你将拥有广阔的就业前景。

写在最后
这是博主自学一年前端总结的一些经验,前端技术日新月异,博主会每年更新这篇文章以适应社会发展,关于前端的学习和发展,我想说:越努力,越幸运,只要你加倍努力,不断学习和进步,就能在这个行业取得骄人的成绩。

希望这篇文章能给你带来一些启示和帮助,如果你有任何问题或想法,欢迎交流,让我们一起学习、一起进步,共同探索前端开发的无限可能!







还没有评论,来说两句吧...