温馨提示:这篇文章已超过463天没有更新,请注意相关的内容是否还可用!
摘要:,,本文详细介绍了前端生成二维码的过程,主要介绍了使用qrcode技术。文章首先介绍了二维码的基本概念和应用场景,然后详细阐述了如何在前端使用qrcode生成二维码,包括安装、引入、生成二维码的过程和注意事项。本文旨在为开发者提供一份简单易懂的教程,帮助他们在前端快速生成二维码。
文章目录
前言

qrcode 是一个基于 JavaScript 的二维码生成库,主要通过获取 DOM 标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库。
官方文档:<https://www.npmjs.com/package/qrcode>
一、浏览器支持
qrcode 理论支持所有现代浏览器及部分老版本浏览器,只要这些浏览器支持 HTML5 Canvas 和/或 DOM 操作,就可以使用 qrcode 来生成二维码,具体包括:IE6~10、Chrome、Firefox、Safari、Mobile Safari、Opera、Android、Windows Mobile、Microsoft Edge等。
二、优点
1、客户端实时生成:无需服务器端干预,可在浏览器端直接生成二维码,减少服务器负载和网络传输成本,使得动态内容的二维码生成更加便捷。
2、轻量级:qrcode.js 体积小巧,易于引入到项目中,不会显著增加网页加载时间。
3、易用性:API 设计简单,只需几行代码即可将文本转换为二维码,并可灵活控制生成二维码的各种参数(如纠错级别、大小等)。
4、跨平台兼容性:基于 HTML5 Canvas 或 DOM 元素绘制,适用于大部分现代浏览器,包括桌面端和移动端。

5、动态更新:由于是在客户端生成,因此能够实现动态内容的实时更新。
6、无额外图片资源:不需要上传或存储预生成的二维码图片,减少了文件存储空间的需求和维护工作。
7、可嵌入Web应用:与网站其他功能集成紧密,方便将生成的二维码内嵌到网页的任何位置,实现良好的用户体验。
8、自定义扩展:虽然原始库可能不支持一些高级特性(如Logo添加),但因为是开源项目,开发者可根据需要对源码进行修改和扩展来满足个性化需求。
三、缺点
1、不支持中文直接编码:原始版本的 jquery.qrcode 插件可能不支持直接将包含中文的文本转换为二维码,处理非ASCII字符时,需先进行URL编码或其他转码操作。
2、Logo添加功能缺失:该插件本身并未提供集成Logo图像到二维码中心的功能。
3、兼容性问题:在不同浏览器间可能存在兼容性差异,在老版本IE浏览器(如IE7/8)中生成的二维码图片尺寸可能与现代浏览器不同,需针对特定环境做特殊处理。
4、尺寸和分辨率限制:对于较大的数据量或更高级别的纠错级别,生成的二维码可能会变得很大,并可能受限于设备屏幕大小或渲染能力。

5、性能优化不足:在低性能设备上,JS实时生成可能比服务器端生成和返回静态图片的方式效率更低。
6、功能相对基础:相较于一些更全面的库,qrcode提供的功能较为基础,例如缺乏高级定制选项,如颜色自定义、样式美化等。
四、相关方法
关于API的详细使用方法和Option配置项,可参见:<https://www.npmjs.com/package/qrcode#api>
具体方法包括create(text, [options])、toCanvas(text, [options], [cb(error, canvas)])、toDataURL(canvasElement, text, [options], [cb(error, url)])等,服务端还多了toFile(path, text, [options], [cb(error)])和toFileStream(stream, text, [options])两个方法。
五、安装及使用示例
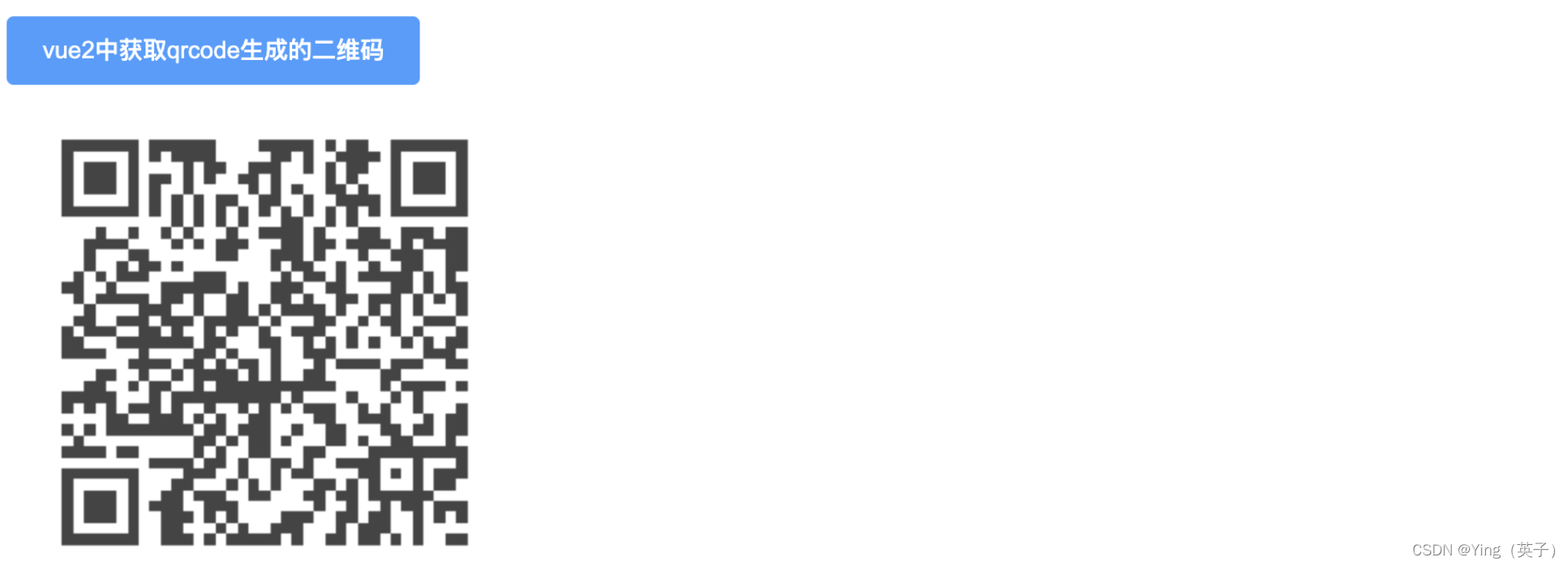
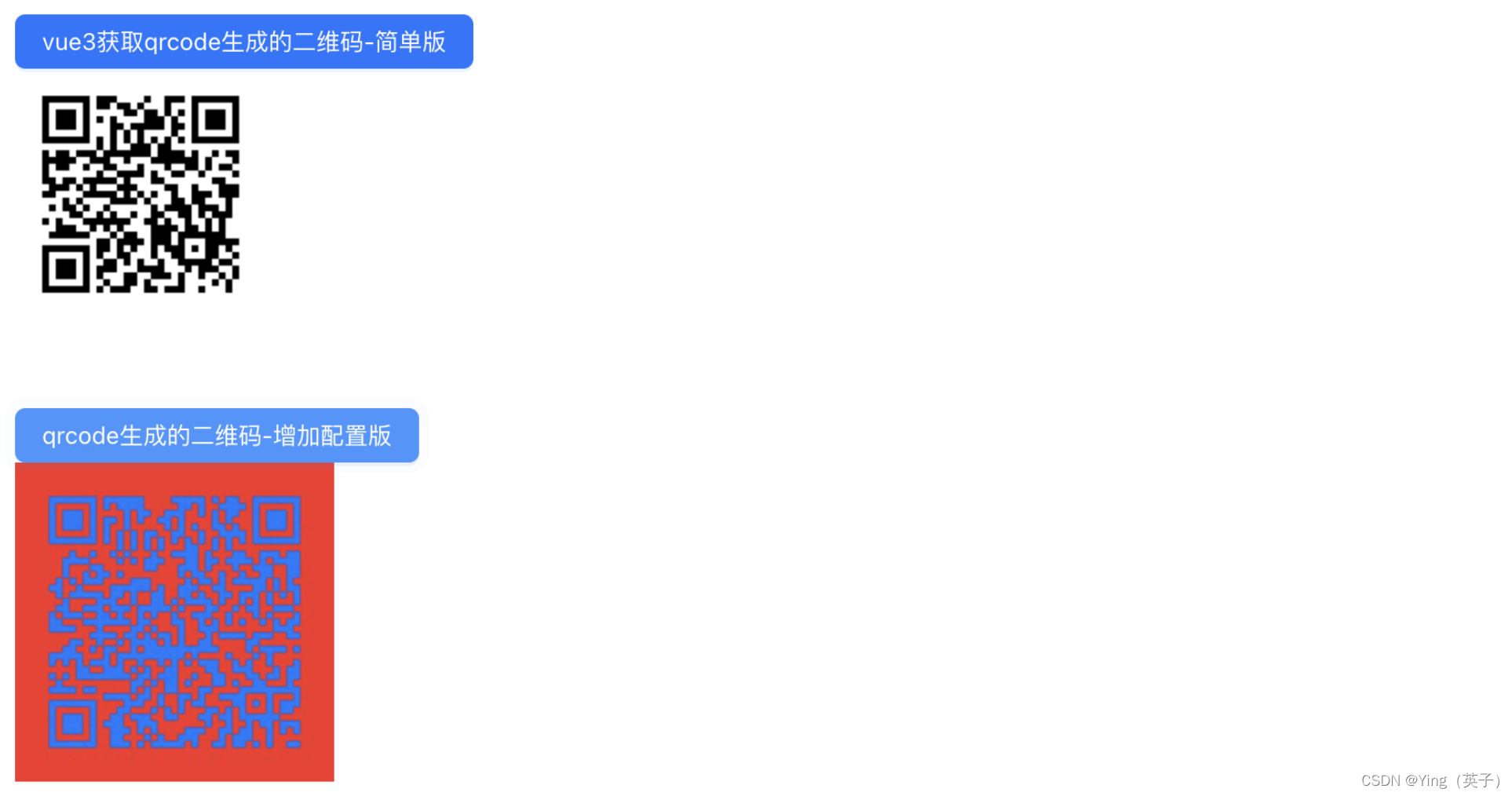
在vue项目中使用qrcode库的方法如下:先安装qrcode库(npm install --save qrcode),以下是vue2和vue3项目中的使用示例,包括获取qrcode生成的二维码并展示在页面上,具体实现时可根据需求调整配置参数,结果展示部分也提供了相应的图片示例,详细代码请参考原文内容。
至此结束~希望整理后的内容更加清晰明了,有助于读者了解和使用qrcode库。






还没有评论,来说两句吧...