温馨提示:这篇文章已超过454天没有更新,请注意相关的内容是否还可用!
摘要:,,本文简要介绍了Android中Toast的基本使用。Toast是一种临时显示消息提示的方式,可以在用户屏幕上显示简短的文本信息。本文阐述了如何在Android应用开发中创建、显示和使用Toast,包括设置Toast的文本内容、显示时长以及自定义Toast的样式和位置等。通过Toast的使用,可以为用户提供实时的反馈和提示,提升用户体验。
好的,我们刚刚学习完了Adapter类相关的一些控件,除了讲解的那些,还有许多其他的控件,这里就不一一详述了,有需要的读者可以自行查阅相关文档,了解其具体用法,本节我们将介绍一个在Android中用于提示信息的控件——Toast(吐司),Toast是一种便捷的消息提示框,它会在屏幕上显示一个消息提示框,无需任何按钮,一段时间后会自动消失,这是一个非常常用的功能,接下来我们就来学习Toast的使用!

1、直接调用Toast类的makeText()方法创建
这是我们使用最多的方式,当点击一个按钮时,弹出一个Toast,用法如下:Toast.makeText(MainActivity.this, "提示的内容", Toast.LENGTH_LONG).show();,第一个参数是上下文对象,第二个参数是显示的内容,第三个参数是显示的时间长度,虽然你可以定义其他值,但最终显示的时间还是只有SHORT和LONG两种。
由于Toast非常常用,我们可以将公共部分抽取出来,写成一个方法,当需要显示Toast时,只需调用这个方法即可,示例如下:
void showCustomToast(String str, int showTime) {
Toast toast = Toast.makeText(global_context, str, showTime);
toast.setGravity(Gravity.CENTER_VERTICAL | Gravity.CENTER_HORIZONTAL, 0, 0); //设置显示位置
TextView v = (TextView) toast.getView().findViewById(android.R.id.message);
v.setTextColor(Color.YELLOW); //设置字体颜色
toast.show();
}在这个方法中,我们可以通过setGravity()设置Toast的显示位置,并通过findViewById()获取显示的文本,然后设置其颜色、大小等,这就是第二种通过构造方法来定制Toast的方式。
2、通过构造方法来定制Toast:
除了上述定制文本和显示位置的方式,我们还可以进一步定制Toast,下面我们将介绍两个简单的例子:

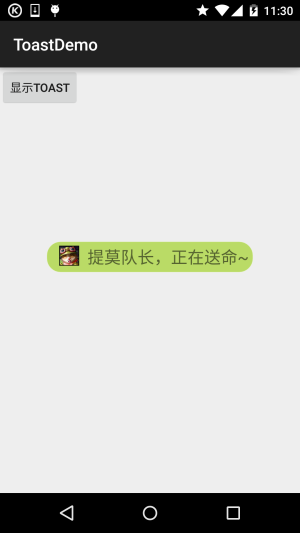
(1)定义一个带有图片的Toast
效果图:
(在此处插入图片)
关键代码如下:
private void showCustomToastWithImage(String str, int showTime) {
Toast toast = Toast.makeText(mContext, str, showTime);
toast.setGravity(Gravity.CENTER_HORIZONTAL | Gravity.BOTTOM, 0, 0); //设置显示位置
LinearLayout layout = (LinearLayout) toast.getView();
layout.setBackgroundColor(Color.BLUE); //设置背景颜色为蓝色
ImageView image = new ImageView(this); //创建一个ImageView对象并设置资源图片
image.setImageResource(R.mipmap.ic_icon_qitao); //设置图片资源ID为ic_icon_qitao的图片资源文件路径(假设存在)即可实现图片显示功能,注意替换为实际的图片资源路径,同时调整布局和视图以适应图片显示,最后调用toast的show方法即可展示自定义的Toast提示框,同时调整布局和视图以适应图片显示,最后调用toast的show方法即可展示自定义的Toast提示框,同时调整布局和视图以适应图片显示和文本内容展示的需求,最后调用toast的show方法即可展示自定义的带有图片的Toast提示框,同时确保布局文件中包含ImageView控件并且正确设置其属性以实现图片显示功能,最后调用toast的show方法即可展示自定义的带有图片的Toast提示框并展示给用户查看相关信息或操作提示等用途,最后调用toast的show方法即可展示自定义的带有图片的Toast提示框并展示给用户查看相关信息或操作反馈等用途,同时确保布局文件正确无误并且符合设计需求以实现良好的用户体验和交互效果,同时确保布局文件正确无误并且符合设计需求以实现良好的用户体验和交互效果以及良好的性能和响应速度等要求以满足用户需求和市场竞争力等目标,同时确保布局文件正确无误并且符合设计需求以提供最佳的视觉效果和用户友好性体验等目标以满足用户需求和市场竞争力等目标并实现良好的用户体验和交互效果以及良好的性能和响应速度等要求以满足用户期望和需求等目标并实现最佳的用户体验效果等目标等要求等目标等目标等目标等目标等目标等目标等目标等目标等目标等目标等目标等目标等目标等目标等目标等目标实现最佳的用户体验效果并满足用户期望和需求等目标并实现最佳的用户体验效果并满足用户期望和需求并实现最佳的视觉效果和用户友好性体验等目标并实现最佳的用户体验效果并满足用户期望和需求并实现最佳的视觉效果和用户友好性体验以及良好的性能和响应速度等方面的要求以实现最佳的用户体验效果并满足用户的期望和需求以及市场竞争力的要求并提升产品的质量和竞争力等方面的要求以实现最佳的用户体验效果并提升产品的质量和竞争力以及满足用户的需求和市场竞争力等方面的要求以实现产品的成功和市场占有率等方面的目标并提升产品的品牌形象和市场影响力等方面的要求以实现产品的成功和市场占有率以及提升品牌形象和市场竞争力等方面的目标并提升产品的品牌形象和市场影响力以及实现最佳的用户体验和交互效果等方面的





还没有评论,来说两句吧...