温馨提示:这篇文章已超过455天没有更新,请注意相关的内容是否还可用!
摘要:,,本指南介绍了如何使用HBuilderX运行uniapp至微信开发者工具的实践教程和操作指南。通过简单明了的步骤,读者可以了解如何将uniapp项目在HBuilderX中成功部署到微信开发者工具上,以便进行开发和调试。本教程适用于初学者和有一定经验的开发者,是开发uniapp应用的重要参考。
本实践指南详细介绍了如何使用HBuilderX工具运行uni-app项目至微信开发者工具的过程,通过清晰的步骤,帮助开发者在HBuilderX中配置uni-app项目,并成功运行至微信开发者工具中,为开发者提供一个便捷的开发和测试途径,以便在微信平台上进行uni-app应用的开发和测试。
安装与配置HBuilderX
请前往官方网站下载HBuilderX,这是一款通用前端开发工具,特别为uni-app进行了优化,推荐下载App开发版,开箱即用,如果选择标准版,在运行或发行uni-app时,需安装uni-app插件。
配置微信开发者工具
1、打开HBuilderX,选择你的uni-app项目。
2、在工具菜单中,点击“运行配置”,然后选择“小程序运行配置”选项,填写本地安装路径。
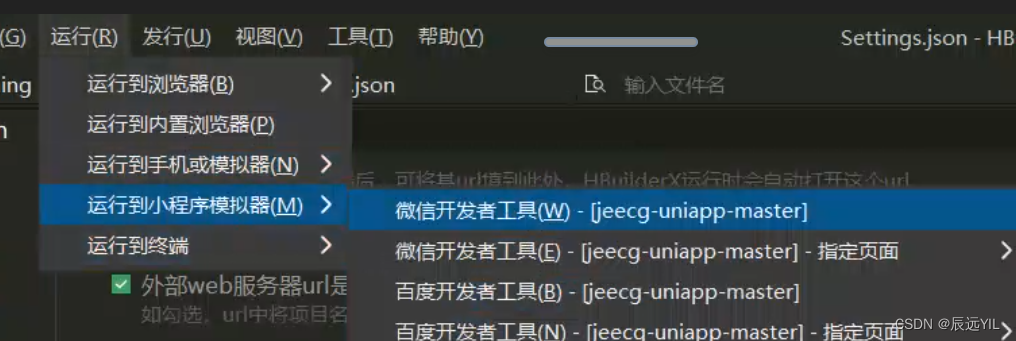
3、运行项目,选择“运行到小程序模拟器-微信开发者工具”。
异常处理
如果在运行过程中遇到任何问题,可以参考以下解决方案:
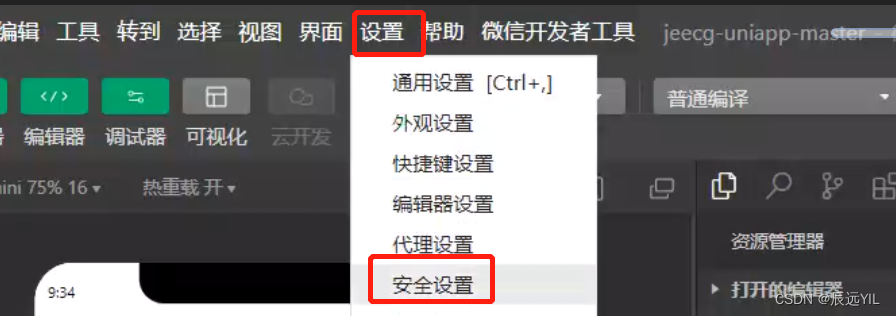
1、若提示“Enable IDE Service...”等类似信息,需在小程序内打开安全设置,开启服务端口。

2、对于“Error: Fail to open IDE”错误:
* 若直接拉取他人代码出现此问题,需重新配置代码。

* 检查微信小程序AppID是否正确,可以在HBuilderX的demo的manifest.json中修改,或在微信开发者工具中修改,确保已登录公众平台开发者账号,并正确绑定AppID。
* 若小程序打开目录与之前设置不符,需重新添加项目路径并导入项目。

HBuilderX的优势
通过HBuilderX的集成开发环境,开发者能够高效地构建uni-app项目,并直接运行在微信开发者工具中,这实现了跨平台开发,大大简化了开发流程,提高了开发效率和便捷性。
注意事项
为了确保顺利运行uni-app项目,还需注意以下几点:

1、确保HBuilderX版本与uni-app框架兼容。
2、配置微信开发者工具时,确保网络连接稳定。

3、熟悉uni-app框架的基本概念和操作。
4、在开发过程中,定期保存项目。

本指南提供的图片和示例代码仅供参考,实际开发过程中可能需要根据具体情况进行调整,希望本指南能帮助开发者顺利使用HBuilderX运行uni-app到微信开发者工具,为微信平台上的应用开发带来便利,通过遵循本指南的步骤和注意事项,相信您能更加高效地在微信平台上进行uni-app应用开发。






还没有评论,来说两句吧...