温馨提示:这篇文章已超过457天没有更新,请注意相关的内容是否还可用!
摘要:,,本文详细解析了CSS中screen、window和HTML元素的位置属性,包括top、left、width、height。文章旨在清晰阐述这三者之间的关系和位置属性,提供全面的CSS指南。通过本文,读者可以了解如何在屏幕和窗口中定位HTML元素,并掌握使用CSS控制元素大小的方法。全解析指南帮助读者深入掌握这些属性的应用。
本文将深入探讨CSS中的screen、window以及HTML元素的位置属性,我们将详细解释screen代表的用户屏幕大小和分辨率,window指浏览器窗口,以及HTML元素如div、span等的位置如何通过top、left、width和height等属性进行定义,文章还将阐述这些属性如何协同工作,以控制网页元素在屏幕上的布局和位置。
具体元素与概念
1、元素层面:包括div、ul、table等各种HTML元素。
2、页面主体:指页面的body部分。
3、浏览器窗口:简称为window,是浏览器显示网页的区域,其尺寸可以通过window.outerWidth和window.outerHeight等属性获取。
4、屏幕显示:简称为screen,代表用户的电脑屏幕,其属性如screen.width、screen.height等可以获取屏幕的分辨率。
关于屏幕(screen)的详细信息:

screen.width屏幕的宽度。
screen.height屏幕的高度(表示屏幕分辨率,未缩放时)。
screen.availLeft屏幕可用区域左边距离屏幕左边的距离。
screen.availTop屏幕可用区域上边距离屏幕上边的距离。

screen.availWidth屏幕可利用的宽度(screen.width减去任务栏高度)。
screen.availHeight屏幕可利用的高度(screen.height减去任务栏高度)。
关于浏览器窗口(window)的属性:
window.screenLeft浏览器左边距离屏幕左边的距离。

window.screenTop浏览器上边距离屏幕上边的距离。
window.screenX同window.screenLeft,Firefox仅支持这种表述。
window.screenY同window.screenTop,Firefox仅支持这种表述。
window.outerWidth浏览器窗口的宽度。

window.outerHeight浏览器窗口的高度。
window.innerWidth浏览器窗口的内部宽度(页面可用宽度),包含垂直滚动条宽度。
window.innerHeight浏览器窗口的内部高度(页面可用高度),包含水平滚动条高度。
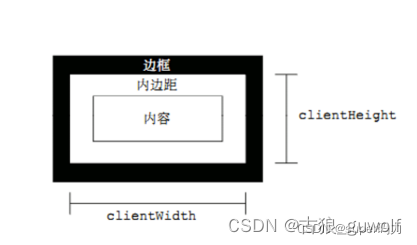
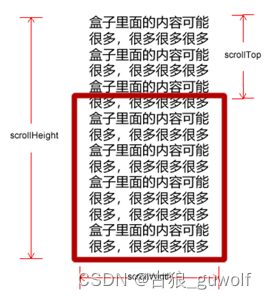
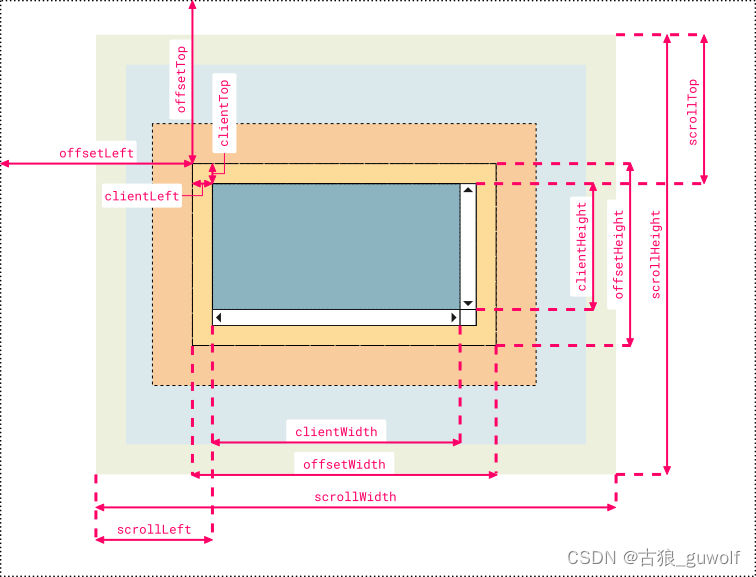
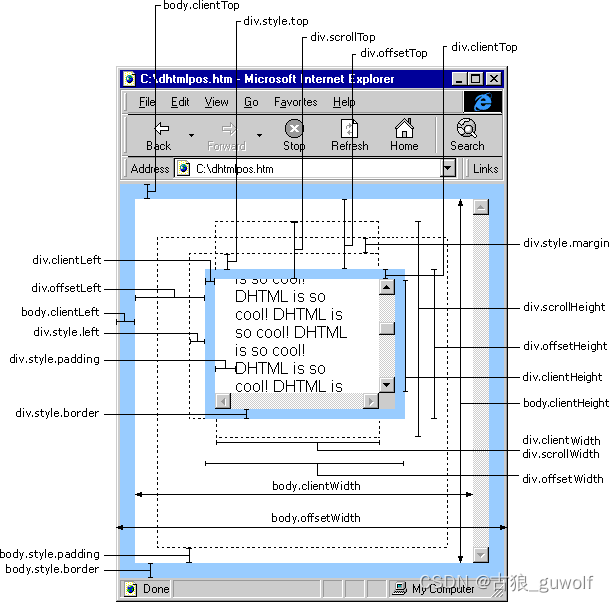
关于页面body和HTML元素的位置与尺寸:

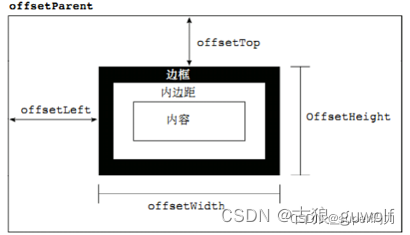
offsetParent返回该元素带有定位的父级元素,如果父级元素没有定位,则返回body。
offsetLeft元素相对于其offsetParent的左边界的距离。
offsetTop元素相对于其offsetParent的上边界的距离。
offsetWidth和offsetHeight返回元素的宽度和高度,包括内边距、边框、内容区。

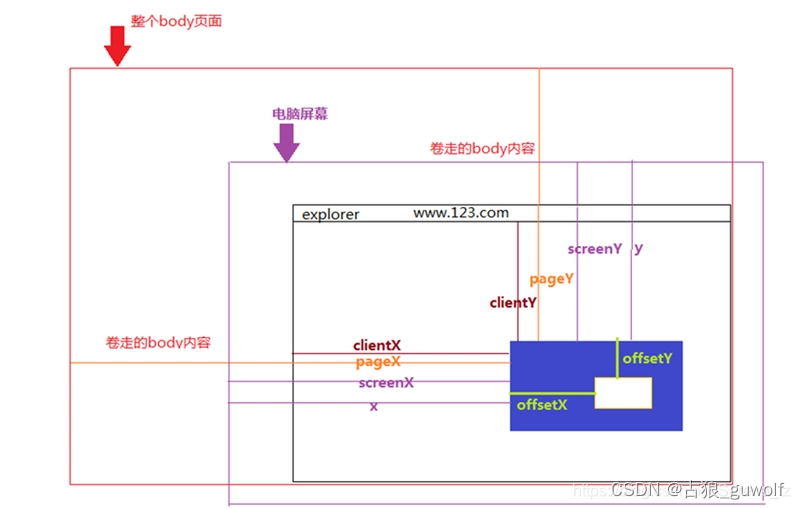
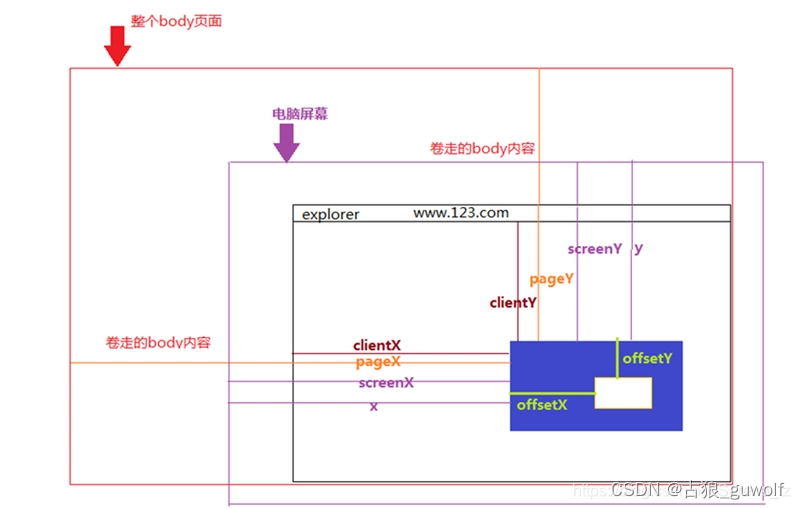
事件相关的坐标系统
e.screenX和e.screenY鼠标相对于用户显示器屏幕左上角的X、Y坐标。
e.clientX和e.clientY鼠标相对于浏览器窗口可视区域的坐标(窗口坐标)。
e.pageX和e.pageY类似于event.clientX、event.clientY,但使用文档坐标而非窗口坐标。
e.offsetX和e.offsetY鼠标相对于事件源元素的坐标,这一属性主要存在于IE事件中。

本文详细解释了CSS中screen、window以及HTML元素的位置属性,并通过清晰的层次结构和适当的图片说明,使读者更容易理解,为了获取更详细和准确的信息,建议进一步查阅相关开发文档,读者还可以通过实践来加深对这些概念的理解,通过实际项目中的应用来巩固所学知识。






还没有评论,来说两句吧...