温馨提示:这篇文章已超过459天没有更新,请注意相关的内容是否还可用!
摘要:针对IOS虚拟键盘弹出后弹窗按钮点击不起作用,导致click事件无法触发的问题,本文提供了解决方案和研究。经过分析,该问题主要由于IOS系统对虚拟键盘弹出后的界面交互处理机制导致。为解决此问题,可采取优化点击事件监听、调整弹窗布局或采用其他交互方式等措施。本文探讨了修复方法,为开发者提供有效的解决方案。
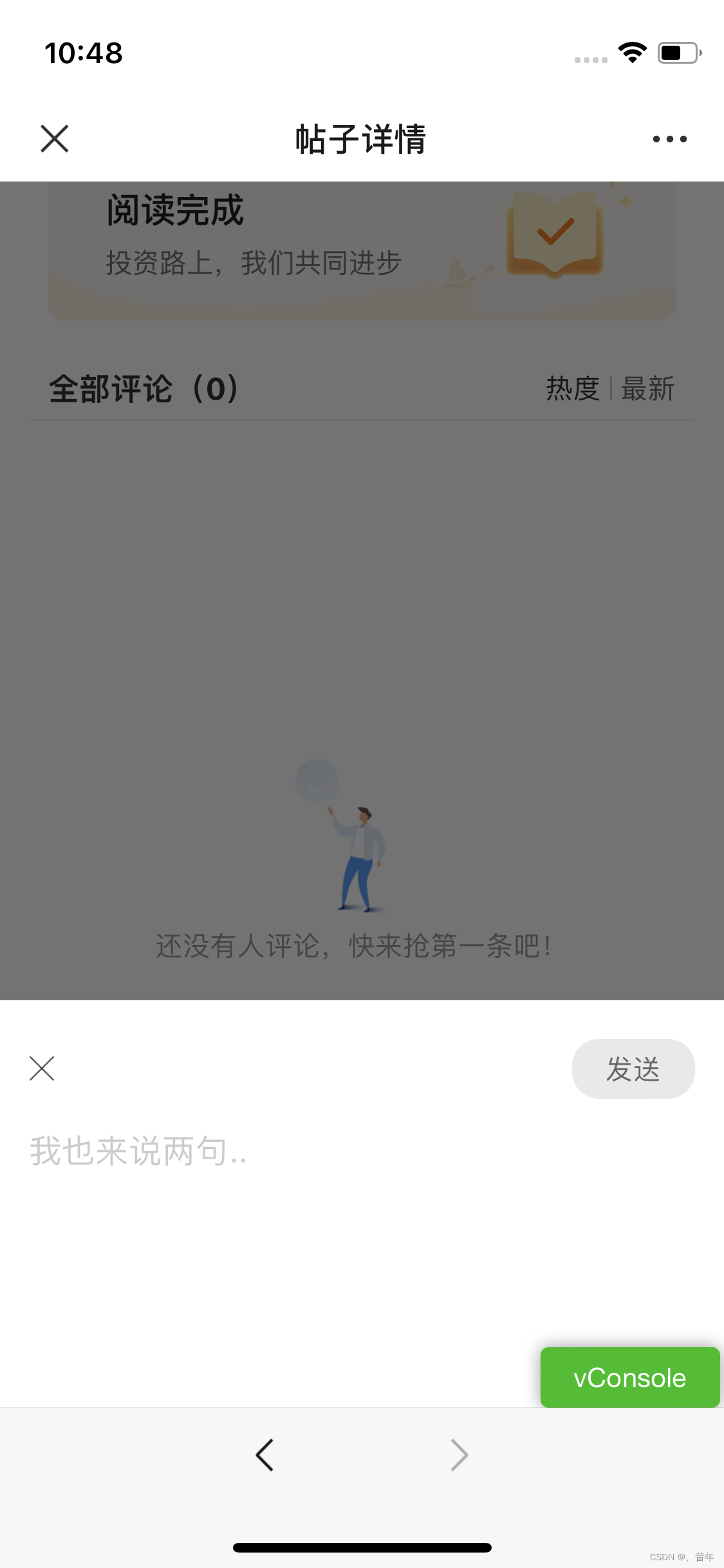
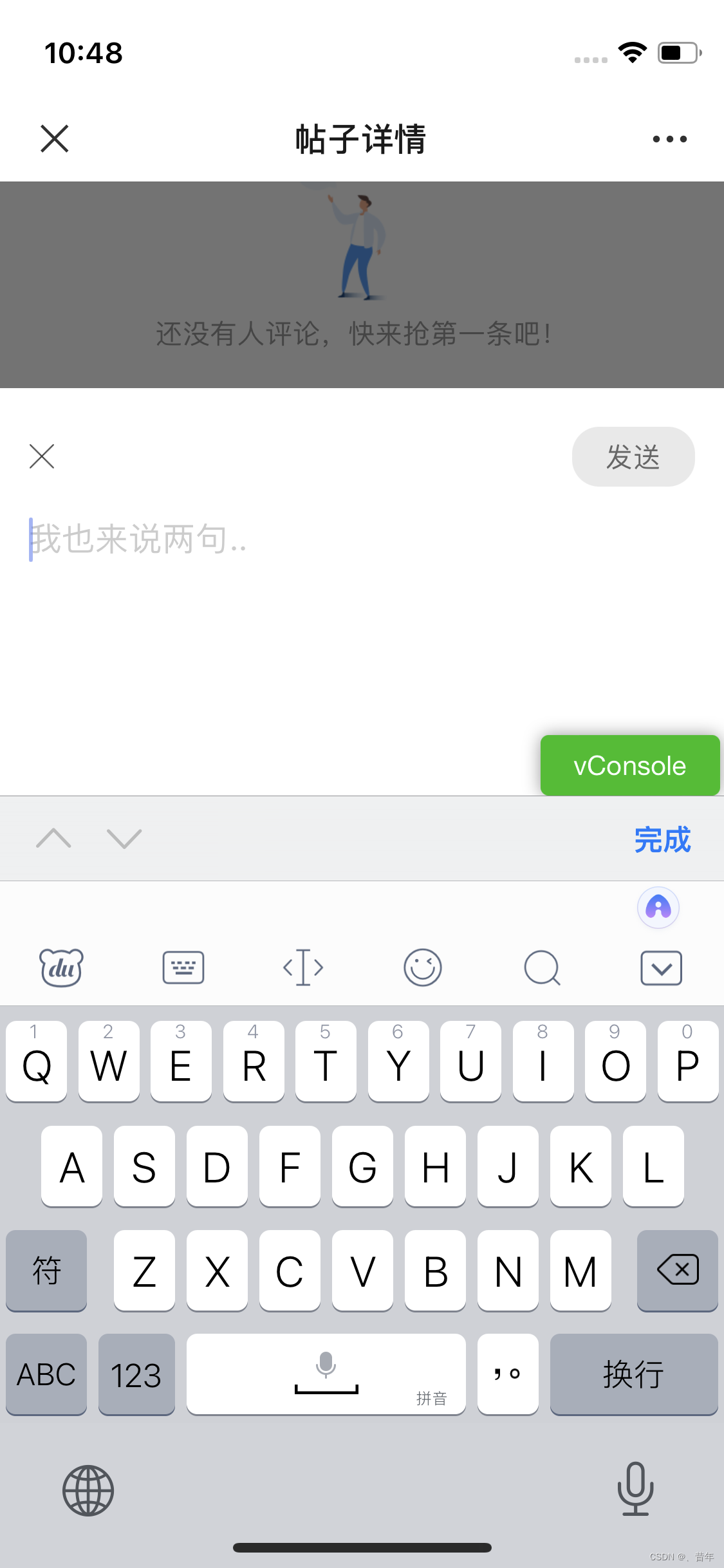
在基于Web的应用程序中,特别是在包含Popup和TextArea组合的场景下,当iOS设备上的虚拟键盘弹出时,可能会遇到弹窗的“发送”按钮和“关闭”按钮以及遮罩层(蒙层)无法触发click事件的问题,这是一个普遍存在的兼容性问题。
解决方案

针对这一问题,我们可以采取以下几种解决方案:
1、监听键盘高度变化并调整弹窗位置:我们可以动态监听设备的resize事件,当iOS的虚拟键盘弹出时,键盘的高度会发生变化,我们可以通过监听这一变化,并相应地调整弹窗的位置,确保按钮始终在可点击的区域内。
2、使用触摸事件替代点击事件:在iOS设备上,由于其对触摸事件的特殊处理方式,使用touchstart事件可能比click事件更可靠,特别是在虚拟键盘弹出时,使用touchstart可以确保点击事件正常触发。
3、优化事件处理逻辑:根据实际应用场景,可能需要进一步优化事件处理逻辑,可以添加延迟点击功能,或者在键盘弹出时临时改变按钮的位置或大小。

代码实现(示意)
以下是解决方案的部分代码实现示意:
1、初始化监听和判断iOS环境的代码:
import React, { useEffect } from 'react';
useEffect(() => {
// 初始化监听
window.addEventListener('resize', handleResize);
// 判断是否为iOS设备
const isIos = () => /iPad|iPhone|iPod/.test(navigator.userAgent) && !window.MSStream;
if (isIos()) {
// 如果是iOS设备,进行特殊处理,例如添加触摸事件监听等
}
}, []);2、蒙层添加touchstart事件的代码:

const processMaskListener = () => {
const mask = document.getElementsByClassName('mask')[0]; // 假设遮罩层的类名为'mask'
if (mask) {
mask.addEventListener('touchstart', handleMaskTouchStart, false); // 使用touchstart事件替代click事件
}
};
const handleMaskTouchStart = () => {
// 处理蒙层点击逻辑,例如关闭回复框等
};3、处理键盘弹起和回复框定位的代码:这部分需要根据具体的页面布局和需求来实现,当键盘弹出时,可能需要重新计算并设置弹窗(popup)的位置,具体实现会涉及页面布局和JavaScript计算。
组件返回JSX部分(示意):组件的JSX部分应包含蒙层容器、关闭按钮、发送按钮以及输入框等组件,在实际环境中测试解决方案的有效性,并根据具体情况进行调整和优化,注意确保代码的完整性和正确性,避免使用他人的图片或涉及敏感信息的资源,若有其他问题,欢迎随时提问。






还没有评论,来说两句吧...