温馨提示:这篇文章已超过459天没有更新,请注意相关的内容是否还可用!
Bootstrap教程——快速上手指南。本教程介绍Bootstrap这一强大的前端框架,帮助开发者轻松构建响应式网站和Web应用程序。通过简洁明了的教程内容和实例演示,让读者快速掌握Bootstrap的核心功能和组件使用。本教程适合初学者和有一定经验的开发者,是学习和应用Bootstrap的最佳指南。
BootStrap教程
Bootstrap思维导图如下

一、下载与使用
- 英文官网:http://getbootstrap.com/
- 中文网站:Bootstrap中文网 (bootcss.com)
1、进入中文网站,选择版本 v3.4.1

2、下载完成后
拷贝 dist 文件夹到项目中
由于我们之后可能还会使用 LayUi 等其他插件,所以我们将 dist 改为 Bootstrap,方便辨认
3、将 jQuery.js 放入我们的 js目录下
- 因为 jQuery.js 并不属于 Bootstrap,所以我们放在 js 目录下

4、在 html 中模板为
BookStrap的页面模板Hello,world!
注意:
- 如果要使⽤Bootstrap的js插件,必须先调用 jQuery.js
说明:
- viewport 标记⽤于指定用户是否可以缩放Web页面
- width 和 height 指令分别指定视区的逻辑宽度和⾼度。他们的值要么是以像素为单位的数字,要么是⼀个特殊的标记符号。
- width 指令使用 device-width 标记可以指示视区宽度应为设备的屏幕宽度。
- height 指令使用 device-height 标记指示视区⾼度为设备的屏幕⾼度。
- initial-scale 指令用于设置Web页面的初始缩放比例。默认的初始缩放比例值因智能手机浏览器的不同而有所差异。通常情况下设备会在浏览器中呈现出整个Web页面,设为1.0则将显示未经缩放的Web⽂档。
01-Bootstrap基本的HTML模板
Hello,world!
二、布局容器
1、.container
- .container 类用于固定宽度并支持响应式布局的容器(网页两侧留白) ...
2、.container-fluid
- .container-fluid 类用于 100% 宽度,占据全部视口 (viewport) 的容器(网页两侧不留白) ...
02-布局容器.container 类用于固定宽度并支持响应式布局的容器.container-fluid类 用于100%宽度,占据全部视口(viewport)的容器。三、栅格网格系统
- Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
- 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
- Bootstrap框架中的网格系统就是将容器平分成12份。 4列8列
注意:
行(row)必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中
具体内容应该放置在列容器 (column) 之内
col-屏幕尺寸-列数,其中屏幕尺寸有
- xs(xsmall phones) 超小屏(自动)
- sm(small tablets) 小屏(750px)
- md(middle desktops) 中屏(970px)
- lg(larger desktops) 大屏(1170px)
03-栅格网格系统48481111664444451111111119113333四、排版与列表、表格
常用样式标题1副标题
标题2副标题2
标题3
你好通过.lead 来突出强调内容(其作用就是增大文本字号,加粗文本,而对行高和margin也做相应的处理
通过.lead 来突出 小号字 加粗或加粗 斜体或斜体 强调内容(其作用就是增大文本字号,加粗文本,而对行高和margin也做相应的处理
.text-muted:提示,使用浅灰色(#999).text-primary: 主要,使用蓝色(#428bca).text-success: 成功,使用浅绿色(#3c763d).text-info: 通知信息,使用浅蓝色(#31708f).text-warning: 警告,使用黄色(#8a6d3b).text-danger: 危险,使用褐色(#a94442)bootstrap 通过定义四个类名来控制文本的对齐风格;
左对齐-bootstrap 通过定义四个类名来控制文本的对齐风格;
右对齐-bootstrap 通过定义四个类名来控制文本的对齐风格;
居中对齐-bootstrap 通过定义四个类名来控制文本的对齐风格;
hello 居中对齐-bootstrap 通过定义四个类名来控制文本的对齐风格; hi 居中对齐-bootstrap 通过定义四个类名来控制文本的对齐风格; 居中对齐-bootstrap 通过定义四个类名来控制文本的对齐风格;
05-常用样式- 无序项目列表一
- 无序项目列表二
- 有序项目列表一
- 有序项目列表二
- 无序项目列表一
- 无序项目列表二
- 无序项目列表一
- 无序项目列表二
this is simple code this is simple code
this is simple code
this is simple code使用ctrl + s保存内容
public class HelloWorld { public static void main(String[] args) { System.out.println("helloworld...") } }<h2">>你好</h2">>- ..............
- ..............
- ..............
- ..............
- ..............
- ..............
- ..............
- ..............
- ..............
- ..............
- ..............
- ..............
JavaSE 数据库 JavaScript 面向对象 oracle json 数组 mysql ajax JavaSE 数据库 JavaScript 面向对象 oracle json 数组 mysql ajax 五、表单
1、表单控件
06-表单
请选择城市 上海 北京
唱歌 跳舞 男 女
按钮请选择城市 上海 北京
请选择城市 上海 北京唱歌跳舞唱歌 跳舞男女按钮 按钮 按钮 按钮 按钮 按钮 按钮 按钮男 女
a标签 span标签div标签
按钮 按钮 按钮 按钮
按钮 按钮2、表单布局
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
向父元素==== 元素 添加 role=“form”
把标签和控件放在一个带有 class=“form-group” 的==
== 中。这是获取最佳间距所必需的向所有的文本元素 、 、select 添加 class=“form-control”
07-表单布局用户信息表
姓名密码爱好唱歌 跳舞城市请选择城市 上海 北京简介提交用户名密码提交六、缩略图
08-缩略图
周杰伦
出生于北京市,中国内地影视女演员、模特。
喜欢 评论
周杰伦
出生于北京市,中国内地影视女演员、模特。
喜欢 评论
周杰伦
出生于北京市,中国内地影视女演员、模特。
喜欢 评论
周杰伦
出生于北京市,中国内地影视女演员、模特。
喜欢 评论七、面板
09-面板明星合集

周杰伦
出生于北京市,中国内地影视女演员、模特。
喜欢 评论
周杰伦
出生于北京市,中国内地影视女演员、模特。
喜欢 评论
周杰伦
出生于北京市,中国内地影视女演员、模特。
喜欢 评论
周杰伦
出生于北京市,中国内地影视女演员、模特。
喜欢 评论八、导航与分页导航
10-导航标签式的导航菜单
基本的胶囊式导航菜单
面包屑式导航菜单
分页导航
翻页导航
九、插件+js
1、下拉菜单
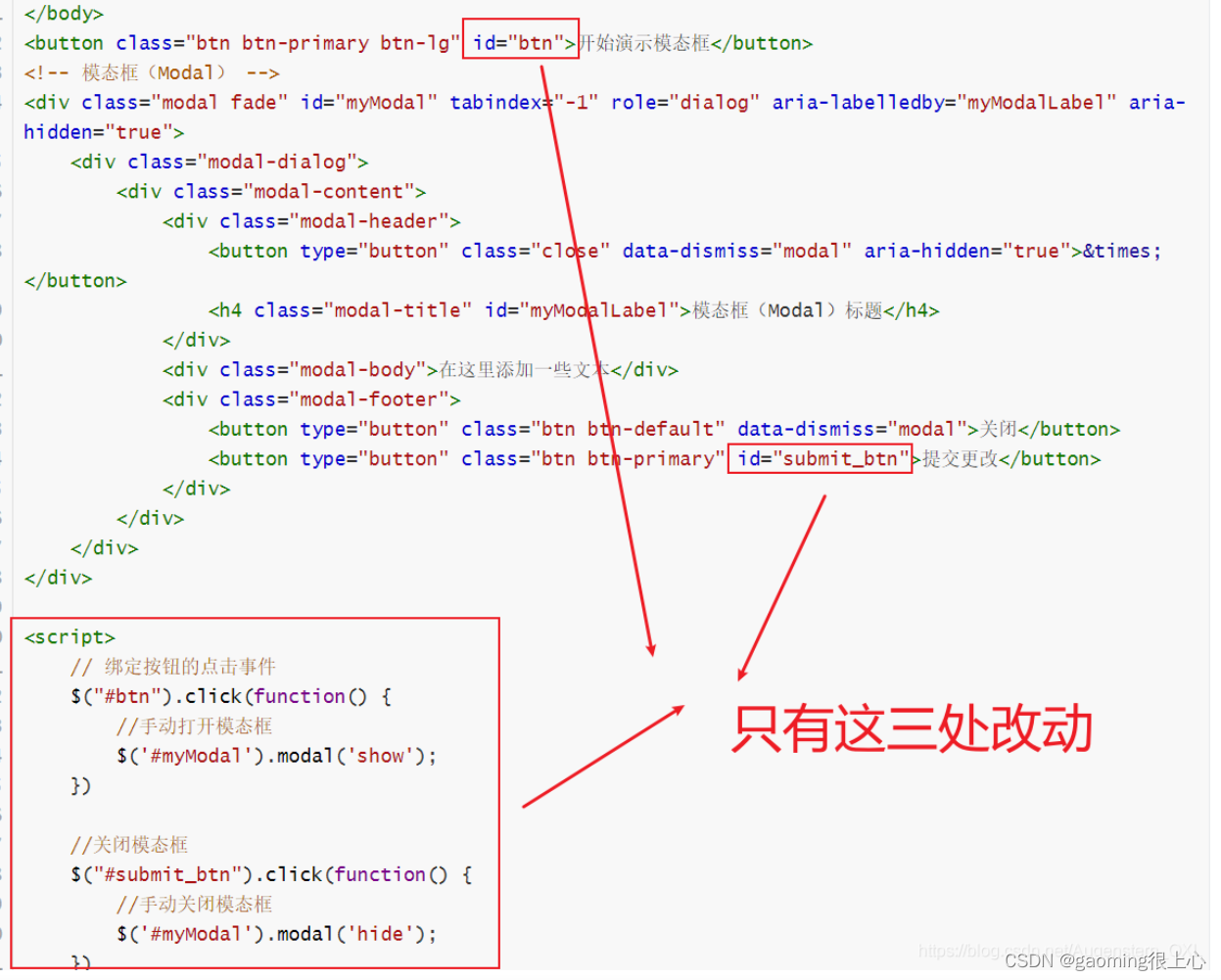
下拉菜单喜欢频道2、模态框
模态框 打开模态框 打开模态框// 绑定按钮的点击事件 $("#btn").click(function () { //手动打开模态框 $("#myModal").modal("show"); }); //关闭模态框 $("#submit_btn").click(function () { //手动关闭模态框 $("#myModal").modal("hide"); });
- .container-fluid 类用于 100% 宽度,占据全部视口 (viewport) 的容器(网页两侧不留白)
- .container 类用于固定宽度并支持响应式布局的容器(网页两侧留白)
- 如果要使⽤Bootstrap的js插件,必须先调用 jQuery.js
- 因为 jQuery.js 并不属于 Bootstrap,所以我们放在 js 目录下






还没有评论,来说两句吧...