温馨提示:这篇文章已超过452天没有更新,请注意相关的内容是否还可用!
PyQt5保姆级入门教程,全面解析从安装到使用的全过程。本教程为初学者提供详细的指导,即使是零基础也能轻松上手。内容涵盖PyQt5的安装、基本使用、界面设计等方面,旨在帮助读者快速掌握PyQt5的开发技巧。
PyQt5保姆级入门教程,全程解析从安装到精通的每一步
本教程专为初学者设计,为您详细解读PyQt5的安装、配置以及基本使用方法,即使您毫无编程或Qt界面设计经验,也能轻松掌握PyQt5的开发技巧,快速入门。

一、安装PyQt5
本教程将指导您在虚拟环境中安装PyQt5,确保您的其他Python项目不受影响,使用pip安装PyQt5:
在安装过程中,若遇到下载问题,可以尝试添加镜像源以加速下载速度。
安装完成后,请验证PyQt5是否成功安装。
二、PyCharm配置PyQt5
为了让PyCharm与PyQt5无缝对接,您需要完成以下配置步骤:
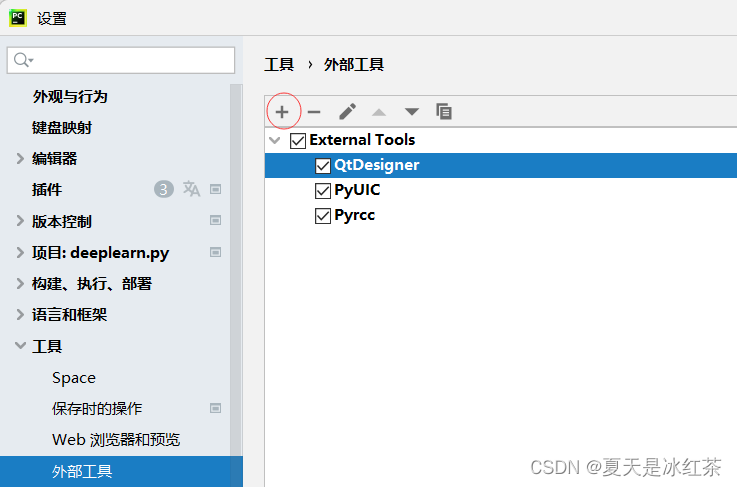
打开PyCharm,进入“设置” -> “工具” -> “外部工具”,并点击“添加”(点击加号),填写相关信息,如QtDesigner的位置和Python的安装路径,配置完成后,您即可在PyCharm的顶部导航栏快速打开PyQt5设计界面。

三、PyQt5设计界面简介
熟悉PyQt5的设计界面是高效开发的前提,界面主要组成部分包括:
Widget Box包含各种可自由拖动的组件。
设计画布用于直观设计界面,如MainWindows - untitled。
对象查看器展示当前ui的结构。
属性编辑器用于设置选中组件的属性。
资源浏览器添加图片、背景等素材。

四、PyQt5设计UI
在Widget Box中选择所需的组件(如PushButton、Label等),双击进行修改,通过属性编辑器调整属性,完成设计后,使用快捷键预览设计的GUI界面,并将.ui文件转换为.py文件,创建运行文件以启动您的UI设计。
五、后续功能添加
本教程还将指导您如何为界面添加事件处理、数据交互等高级功能,满足您的开发需求。
希望本教程能助您顺利掌握PyQt5的开发技巧,如有任何疑问或需进一步帮助,欢迎在评论区留言交流,我将尽力解答大家的问题,感谢大家的支持与信任!(本文内容最后更新日期为XXXX年XX月XX日,版权归XXX所有,转载请注明出处。)为确保内容的准确性和完整性,我将持续更新和完善本教程,以满足读者的需求,感谢您的关注和支持!
附加说明:本文提供的教程内容和代码仅供学习和参考使用,如有任何错误或疑问,欢迎指正和提问,我将确保提供的代码和步骤准确无误,以帮助读者成功完成PyQt5的安装和配置。






还没有评论,来说两句吧...