温馨提示:这篇文章已超过461天没有更新,请注意相关的内容是否还可用!
摘要:,,本文介绍了微信小程序中的<swiper/>组件的详细使用指南和组件详解。文章涵盖了该组件的基本属性、功能特点和使用方法,帮助开发者了解并熟练掌握该组件,以实现在小程序中创建流畅滑动效果的页面。通过本文的学习,读者可以轻松地集成<swiper/>组件到小程序项目中,提升用户体验。

本文将全面介绍微信小程序中的Swiper组件,包括其特性、功能及应用,读者将了解如何利用Swiper组件实现页面滑动展示,包括其基础设置、滑动动画效果以及高级应用,本文旨在为开发者提供关于如何使用Swiper组件的详尽指南,以优化小程序的用户体验。
微信小程序的重要性
随着移动互联网的飞速发展,微信小程序已经成为现代生活中不可或缺的一部分,其重要性体现在以下几个方面:
1、庞大的用户群体:微信拥有庞大的用户基数,为小程序提供了广阔的市场。
2、便捷性:用户无需下载和安装,通过微信即可使用小程序,提高了用户的使用体验。
3、跨平台支持:小程序支持iOS、Android等多种平台,为开发者提供了更广阔的开发空间。
4、强大的社交属性:微信小程序可以与微信社交功能紧密结合,实现社交分享、朋友圈推广等功能,提高用户粘性。
Swiper组件的角色与功能简介
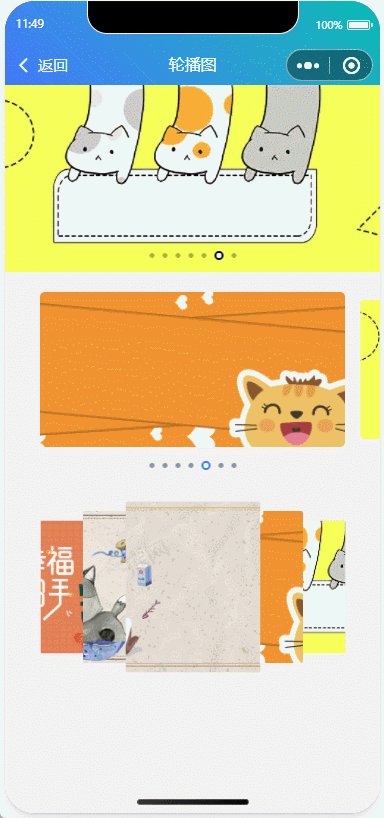
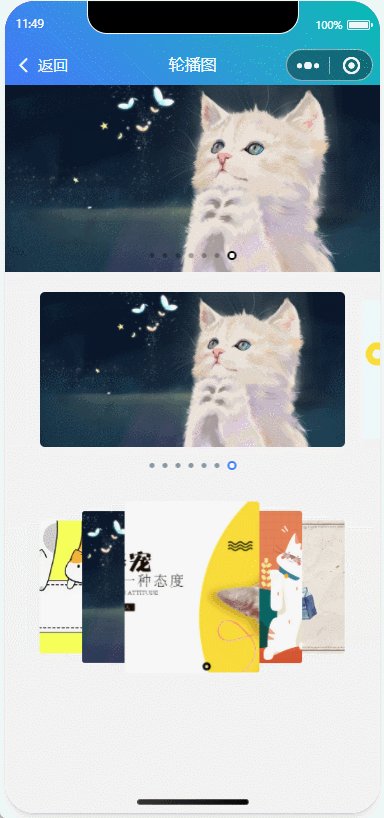
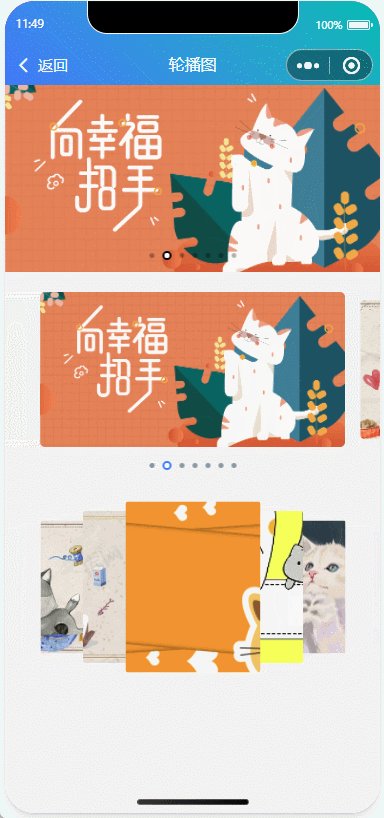
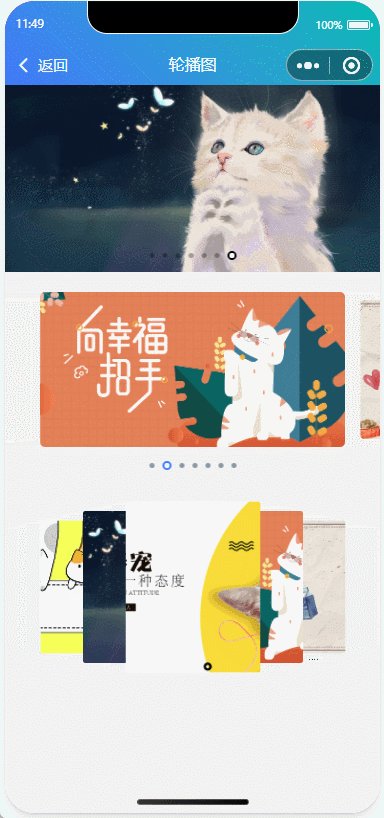
Swiper组件在微信小程序中主要用于展示滚动图片或内容,其扮演的角色十分重要,主要功能包括:
1、展示多张图片或内容:可以同时展示多张图片或内容,方便用户浏览和选择。
2、滚动效果:通过滑动操作,用户可以浏览不同的图片或内容。
3、自定义样式:开发者可以根据需求自定义Swiper组件的样式,如指示点样式、滚动条样式等。
三. Swiper组件基础
本章将详细介绍Swiper组件的定义、使用场景以及如何在微信小程序中引入Swiper组件,还将深入解析Swiper组件的基本结构与属性,为开发者提供扎实的知识基础。
Swiper组件的高级应用
在掌握Swiper组件的基础之后,本章将探索如何自定义Swiper指示点样式和实现Swiper的动态效果,自动播放、循环播放等特殊效果将帮助开发者更好地满足用户需求,提升用户体验。
补充说明
本章旨在补充和深化上述内容,帮助读者更全面地理解微信小程序中Swiper组件的应用,包括但不限于:
1、Swiper组件的最佳实践:分享一些成功的小程序中Swiper组件的应用案例,让读者了解如何在实际项目中运用。
2、性能优化:探讨如何优化Swiper组件的性能,以提高小程序的响应速度和用户体验。
3、常见问题及解决方案:列举一些在使用Swiper组件时可能遇到的问题及相应的解决方案,帮助读者顺利开发小程序。
通过本文,读者将全面掌握微信小程序中的Swiper组件,从而优化小程序的用户体验,提升项目的成功率。






还没有评论,来说两句吧...