温馨提示:这篇文章已超过453天没有更新,请注意相关的内容是否还可用!
摘要:本文将分享如何实现小程序与App之间的跳转技术。通过深入了解小程序和App的跳转机制,我们将探讨如何实现两者之间的无缝连接。本文将介绍相关技术和方法,包括使用第三方工具或平台提供的接口,以及编写代码实现跳转功能。通过本文的分享,开发者将能够更轻松地实现小程序与App之间的跳转,提升用户体验。
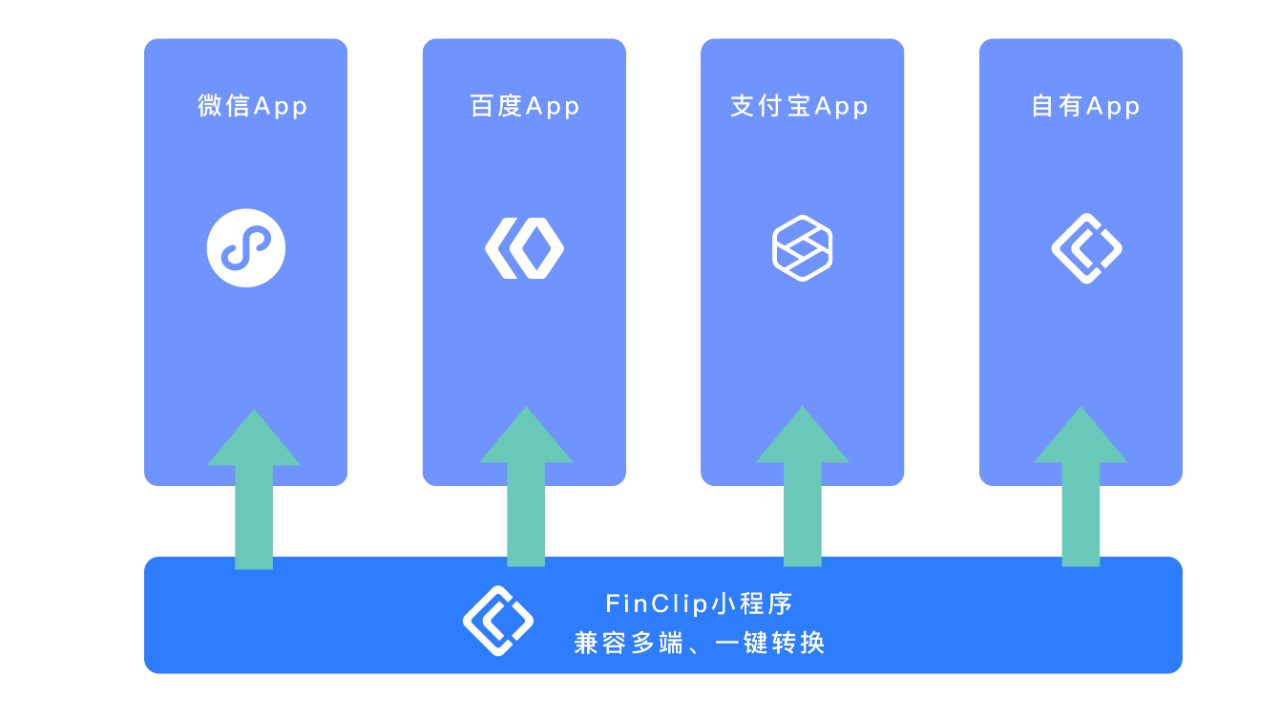
提到小程序,大家首先联想到的往往是微信小程序,FinClip将这种能力开放出来,让任意一个App都能运行自己的小程序。
在实现了自己的小程序后,开发者们往往想了解,如何实现我的小程序与其他App(特别是微信App)之间的跳转?
我们来重点解析这个跳转的逻辑关系与实现方式。

FinClip小程序与微信小程序
在梳理跳转关系前,我们有必要了解一下这些小程序各自的特点。
微信小程序:无需过多解释,它是在微信App中运行的小程序规范。
FinClip小程序:从技术栈上,一个微信小程序可以直接编译为FinClip小程序,一个代码包在双端(微信App和集成FinClip SDK的APP)上表现是完全一样的,但FinClip是一个独立平台,有自己的管理后台,开发者可以集成FinClip SDK后,在自己的APP上运行小程序;微信是一个绝对独立的APP,其小程序必须在微信上申请账号、等待审核,全流程由微信(也即腾讯)处理,任何其他第三方都无法干涉,而FinClip SDK能让任何一个App拥有运行小程序的能力,同时也支持将小程序上架至其他主流App平台(如百度、支付宝)。
小程序与App跳转的排列组合
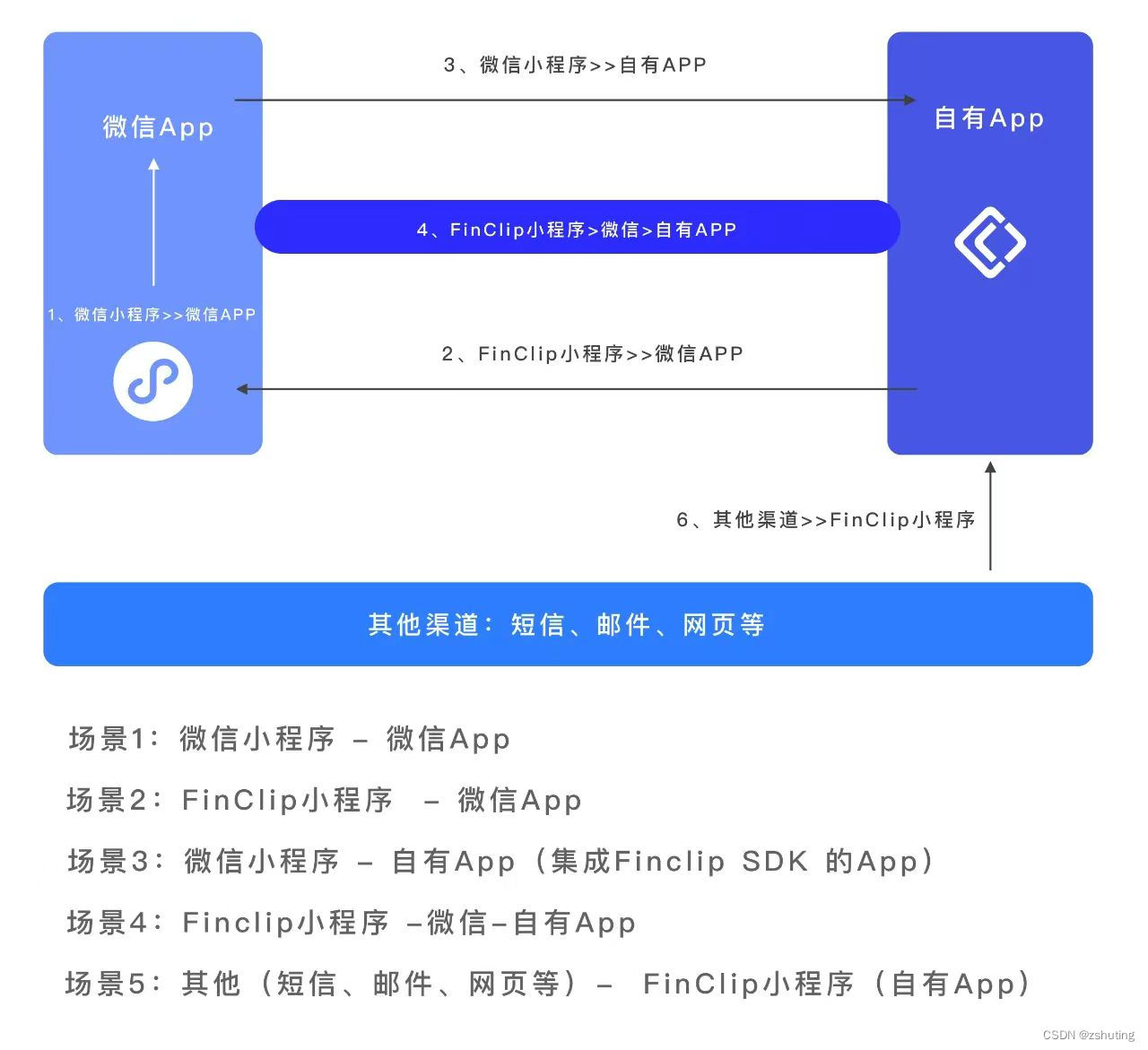
基于FinClip的能力,小程序与App之间的跳转不再只是一种方式、一条路径,我们梳理了多种跳转路径。
我们将详细介绍如何实现这些跳转。
如何实现具体的跳转
场景1:微信小程序 — 微信App

这是最基本的小程序到App的跳转,无论是FinClip小程序到FinClip App,还是微信小程序到微信App,其实都是在自己生态内的内容切换,小程序可以通过返回、退出操作回到App,App也可以通过定义小程序入口参数的方式,实现进入指定小程序页面的目标。
场景2:FinClip小程序 — 微信App
微信是当前网络世界最大的公域流量池,通过分享到微信,我们可以:
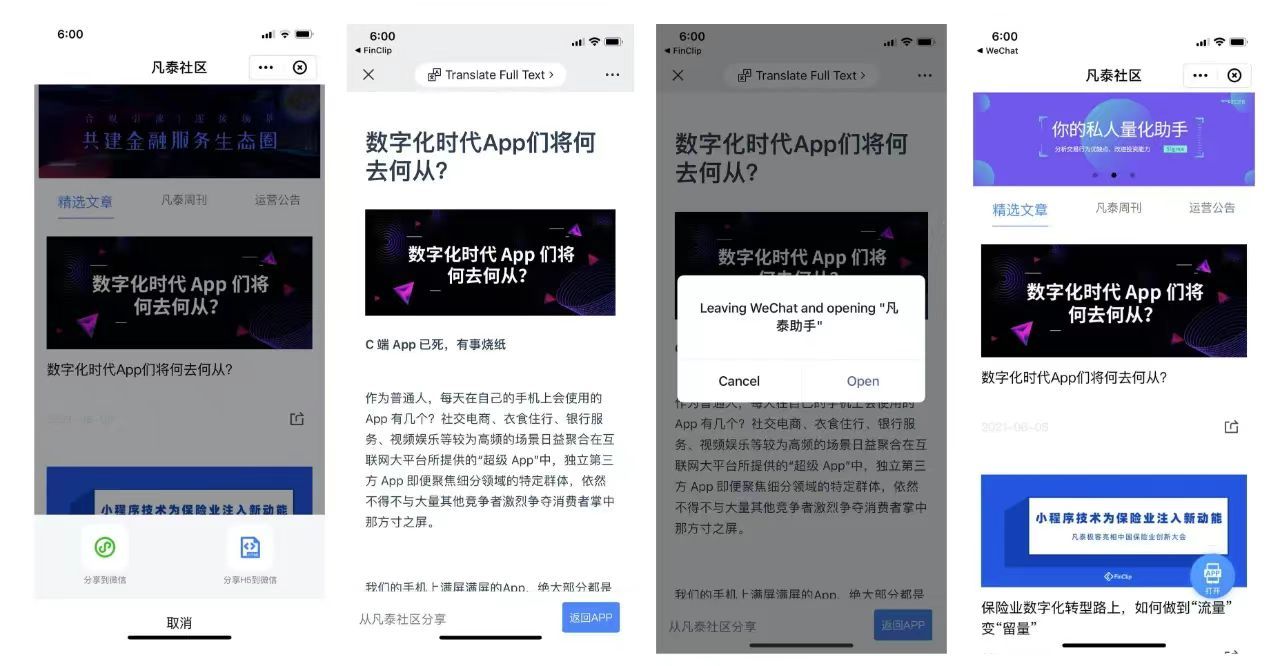
1、通过小程序的方式承载业务内容,而不是通过H5,最大化保证用户获得最佳的用户体验,从App分享H5至微信,用户看到的只有当前H5内的一个页面、一个功能点,无法从这个功能点查看整体或其他内容;而小程序不同,小程序可以实现多层级的业务功能,用户也可以直接在小程序内登录、操作、完成更多与App相关联的复杂操作。
2、通过小程序实现在微信的裂变分享,为App拉新、促活提供解决方案。
实现方法:只需简单几行代码,集成FinClipSDK的APP即可分享小程序到微信,具体实现方案主要有两种:

1、实现小程序抽象业务回调接口IAppletHandler的shareAppMessage方法,并把IAppletHandler实例传入SDK,当点击小程序更多菜单中的“转发”时,会调用IAppletHandler实例的shareAppMessage方法,该方法中包含小程序相关信息,获取到这些信息之后,便可调用第三方分享SDK实现分享,shareAppMessage方法如下:
/**
* 转发小程序@param appInfo 小程序信息,包含小程序id、名称、图标、用户id、转发的数据内容等信息,appInfo的内容格式如下{...},其中各字段的说明如下:appId 小程序ID;appTitle 小程序名称;appAvatar 小程序头像;appType 小程序类型;userId 用户ID;cryptInfo 小程序加密信息;params 附带的其它参数,由小程序自己透传。
* @param bitmap 小程序封面图片,如果appInfo.params.imageUrl字段为http、https的链接地址,那么小程序封面图片就取该链接对应的图片,否则取bitmap。
* @param callback 转发小程序结果回调。
*/
fun shareAppMessage(appInfo: String, bitmap: Bitmap?, callback: IAppletCallback) {...}
``` 可以通过调用IAppletApiManager的setAppletHandler方法传入IAppletHandler实例:FinAppClient.INSTANCE.getAppletApiManager().setAppletHandler(new IAppletHandler() {
@Override
public void shareAppMessage(@NotNull String appInfo,
@Nullable Bitmap bitmap,
@NotNull IAppletCallback callback) {

// 实现分享小程序的逻辑
...
}
});
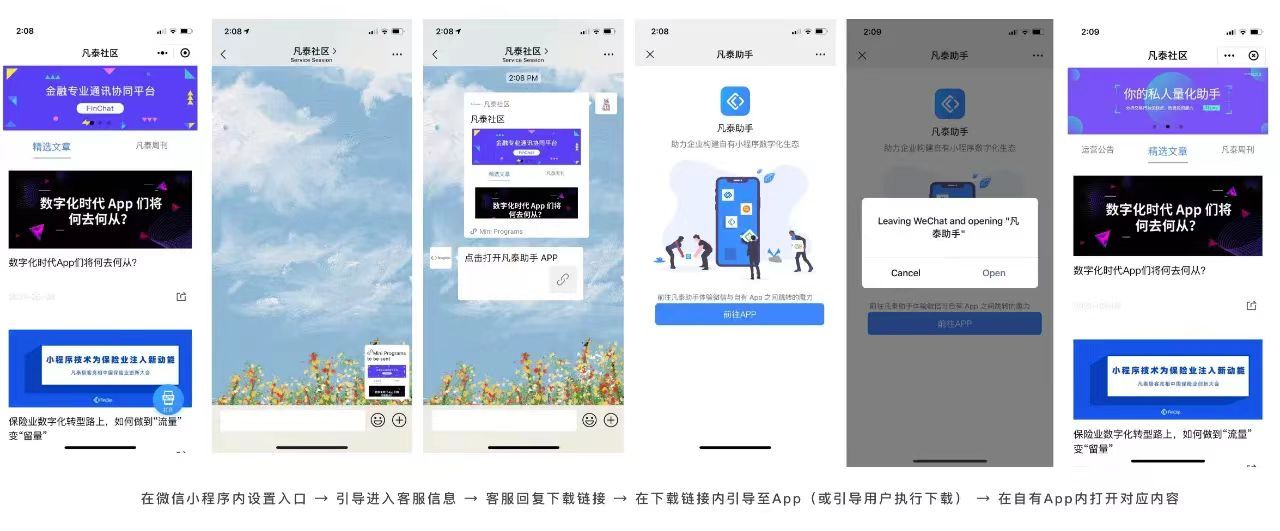
``` 也可以通过自定义接口来实现,在自定义接口的invoke方法中接收小程序传递过来的参数,然后调用第三方分享SDK实现小程序分享。 场景3:微信小程序 — 自有App(集成FinClip SDK 的App)引流引流,引到自己家的才叫真“流量”,在微信小程序通过内容、活动吸引到的流量,自然要再回流至自有App的,从微信到自有App的跳转主要依赖于微信的规定和限制目前能通过小程序实现的引流主要是:在小程序内引导用户打开客服消息并在客服信息内回复App下载链接在小程序内增加H5页面通过H5中的“launchApp”实现查阅






还没有评论,来说两句吧...