温馨提示:这篇文章已超过455天没有更新,请注意相关的内容是否还可用!
摘要:遇到“Module not found”错误,无法解析特定模块时,解决方案包括检查模块路径是否正确、确保已安装所需模块版本、清理缓存并重新安装。本文提供了针对该问题的详细指南,包括步骤和注意事项,帮助解决Module not found错误,并成功解析xxx模块。
解读报错信息

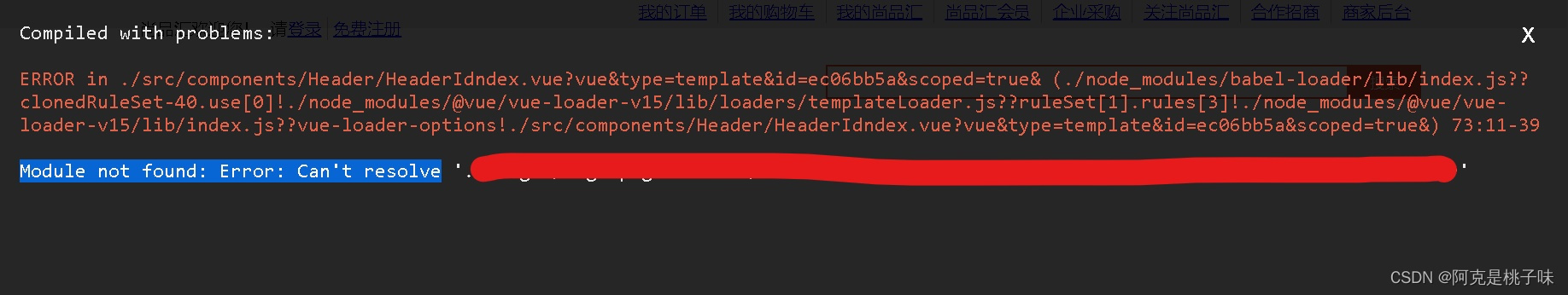
当遇到报错时,首先应当仔细阅读报错提示,报错信息通常会提供关于问题所在的详细信息,在提供的图片中,报错提示显示“找不到模块”,并指明了具体的文件路径,这通常意味着在指定的路径下缺少所需的模块或文件。
解决报错的方法
1、非路由组件中的图片路径问题:
报错细节:例如Module not found: Error: Can't resolve './images/logo.png' in 'xxx',这意味着在非路由组件中引用了图片路径,但在相应的路由根组件中没有正确导入该图片。
解决方案:确保在非路由组件中正确导入图片,使用如下方式导入图片:import logo from './images/logo.png'。
2、缺少Less相关依赖:
报错细节:如果在非路由组件的style标签中使用了Less样式,但没有安装相应的依赖,就会出现类似的错误,报错信息可能提到“Can't resolve less-loader”。
解决方案:
确保已经安装了webpack和webpack-cli,可以通过以下命令进行安装

npm install webpack-cli -g npm install webpack -g
验证它们是否安装成功:
webpack-cli -v webpack -v
安装Less及其加载器依赖
npm install less@4 --save-dev npm install less-loader@7 --save-dev
其他可能的解决方案:
如果以上方法仍然无法解决问题,可以尝试删除node_modules文件夹,然后重新运行npm install来下载项目依赖,这样可以解决因缺失文件或版本冲突导致的问题。
确保你的开发环境配置正确,例如Webpack的配置文件中的路径设置是否正确。
检查文件路径和文件名是否正确,特别是在大小写敏感的文件系统(如Linux)上,确保引用的路径与实际文件系统中的路径完全匹配。
解决这类报错的关键在于仔细阅读报错信息,并根据提示找到问题的根源,确保你的开发环境配置正确,依赖关系完整,文件路径无误,通过以上的解决方案,你应该能够成功解决“Module not found”错误。






还没有评论,来说两句吧...