温馨提示:这篇文章已超过455天没有更新,请注意相关的内容是否还可用!
摘要:本指南详细介绍了WebStorm导入Vue项目的全流程,从导入项目到运行项目全解析。读者将了解如何在WebStorm中设置Vue项目,包括项目创建、配置、导入等相关操作,以及运行项目的步骤和注意事项。本指南为开发者提供了一个清晰的流程,帮助他们更轻松地管理和运行Vue项目。
本指南详细介绍了如何在WebStorm中设置和运行Vue项目,包括从项目导入到运行的全流程,读者将了解如何在WebStorm中配置Vue项目,以及运行Vue项目的具体步骤,本指南旨在为广大开发者提供清晰的操作指导,帮助大家顺利地在WebStorm环境中开展Vue项目开发。
项目设置步骤
1、打开命令行终端(Windows用户可使用CMD或PowerShell)。
2、导航至你的项目文件夹。

3、输入“npm install”命令,下载项目所需的依赖插件,在此过程中,请确保网络连接正常,且已正确安装node和npm。
4、验证node和npm是否安装成功,输入“node -v”和“npm -v”查看版本信息,确保版本兼容。
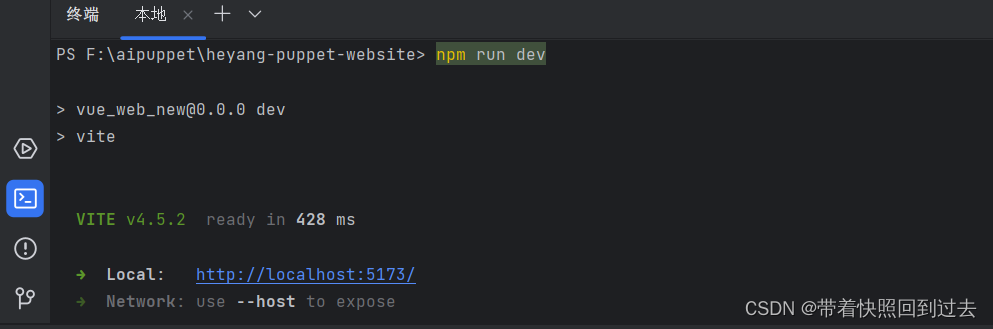
5、依赖安装完成后,输入“npm run dev”启动项目。
如何在WebStorm中运行Vue项目
1、在WebStorm中导入你的Vue项目。
2、根据项目需求,配置必要的插件和依赖。

3、通过WebStorm的内置浏览器或外部浏览器访问项目页面。
WebStorm中node和npm的验证
为了确认node和npm是否安装成功及其版本信息,你可以在WebStorm的终端中输入相应命令进行验证,如果未安装或版本不正确,你可以按照以下步骤进行操作:
1、重新安装node.js并确保安装过程中选择了添加node和npm到系统路径的选项。
2、尝试重启WebStorm后重新输入命令检查。
3、若上述方法无效,考虑重新安装node.js和npm并重新启动计算机后尝试。

项目配置与运行注意事项
1、在WebStorm中设置和运行Vue项目时,请确保已正确配置所有的依赖项和插件。
2、遵循本指南提供的步骤,确保每一步都正确执行,并注意查看命令行输出以获取实时反馈。
3、遇到问题时,如输入“npm install”命令时遇到错误,可以按照常见问题及解决方案部分提供的方法进行排查和解决。
4、注意查看控制台输出,获取关于项目运行状态和错误信息的重要反馈。
5、在配置过程中,确保你的Vue项目与WebStorm的版本兼容,避免出现兼容性问题。

6、为了保障数据安全,请定期备份你的项目文件。
本指南附有多张示意图,以帮助开发者更直观地理解操作步骤,无论是初学者还是经验丰富的开发者,都能从中受益,通过本指南,你将能够更好地在WebStorm环境中开展Vue项目开发,提高开发效率和体验。






还没有评论,来说两句吧...