温馨提示:这篇文章已超过465天没有更新,请注意相关的内容是否还可用!
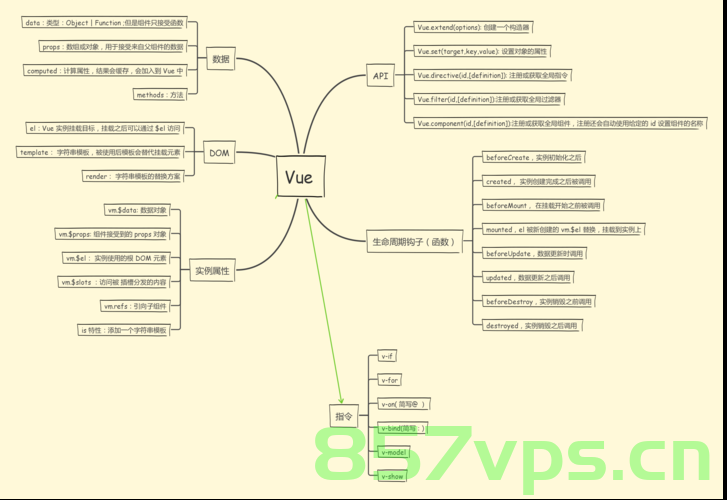
Vue 2,作为一款流行前端框架,为开发者提供了丰富的工具和手段,用以构建高效且可维护的Web应用,其基础概念包括模板语法、指令、组件、生命周期钩子和响应式系统等,这些都是前端开发的重要基石。

一、生命周期钩子的深入解析
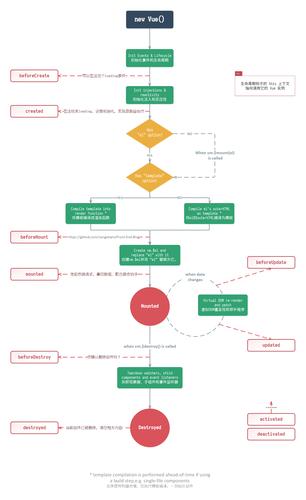
在Vue实例的生命周期中,created()和mounted()是两个极为重要的生命周期钩子。created()钩子在数据代理创建后立即执行,适用于组件创建阶段的操作,如数据初始化等,而mounted()钩子则在虚拟DOM被渲染成真实DOM之后执行,适用于组件挂载阶段的操作,如绑定事件、设置动画等。
二、响应式原理与数据代理详解
Vue通过Object.defineProperty()进行数据代理,实现数据的响应式更新,每当数据发生改变时,视图会局部重新渲染,确保数据的实时性和准确性,这种响应式原理确保了Vue在前端开发中的高效数据绑定和视图更新能力。
三、v-for中的key值的重要性再谈
在使用v-for指令进行列表渲染时,为每个列表项设置唯一的key值至关重要,Vue的diff算法通过key值来识别节点,从而进行最小化的DOM操作,提高性能和准确性。
四、组件化开发与导出方式

Vue的组件化开发是提高前端开发效率和可维护性的关键手段,除了使用Vue.extend({})创建组件,更推荐的方式是使用export default {}导出组件,这种方式简化了组件的注册和实例化过程,使开发更加高效。
五、render()函数的作用揭秘
render()函数用于手动创建和渲染Vue组件的根元素,通过render函数,开发者可以更加灵活地控制组件的渲染过程,实现更复杂的前端应用,如动态组件、高阶组件等。
六、高级特性展示
除了基础概念,Vue 2还有计算属性、侦听器、插槽(slot)、混入(mixins)、自定义指令等高级特性,这些特性为开发者提供了更多的灵活性和扩展性,有助于构建更复杂、更强大的前端应用。
掌握Vue 2的基础知识是前端开发者的必备技能,通过学习和实践,开发者将能够深入了解Vue 2的精髓,并灵活应用它构建出功能丰富、性能优异的前端应用,无论是单页应用还是复杂的企业级应用,Vue 2都能为开发者提供强大的支持,助力个人技能和职业的发展,随着Vue 3的推出,开发者还可以探索更多前沿特性和最佳实践,不断提升自己的技术水平。






还没有评论,来说两句吧...