温馨提示:这篇文章已超过443天没有更新,请注意相关的内容是否还可用!
摘要:本文介绍了哈希表(散列表)的设计原理,重点阐述了哈希函数的作用和选择。哈希函数是哈希表的核心,它将数据映射到特定的存储位置,提高了数据查找的效率。文章通过C++的角度解析了哈希表的设计和实现,帮助读者深入理解哈希表的工作原理及其在编程中的应用。
我专注于一系列领域的知识,包括但不限于C、C++、数据结构、TCP/IP以及数据库等,感谢你的陪伴与支持,让我们一起继续加油,探索更多知识的边界。
以下是关于哈希表的前言及一些基础概念的修正和补充内容:

目录
前言
哈希概念
哈希冲突
哈希函数
哈希冲突解决

+ 闭散列
+ 开散列
哈希表(Hash Table)是一种基于哈希函数实现的关联容器,其效率较高的原因在于,通过哈希函数将关键码映射到存储位置,实现了快速查找、插入和删除操作。
哈希概念
哈希,又被称为散列,是一种将关键码与其存储位置建立映射关系的方法,在传统的顺序结构或平衡树中,元素的搜索效率取决于关键码的比较次数,而在哈希表中,理想情况下,我们可以直接通过哈希函数找到元素的位置,无需进行比较。
哈希冲突
尽管我们希望通过哈希函数实现一对一的映射关系,但在实际应用中,不同的关键码可能会映射到同一个存储位置,这就是哈希冲突或哈希碰撞,同义词是指具有不同关键码但具有相同哈希地址的数据元素。

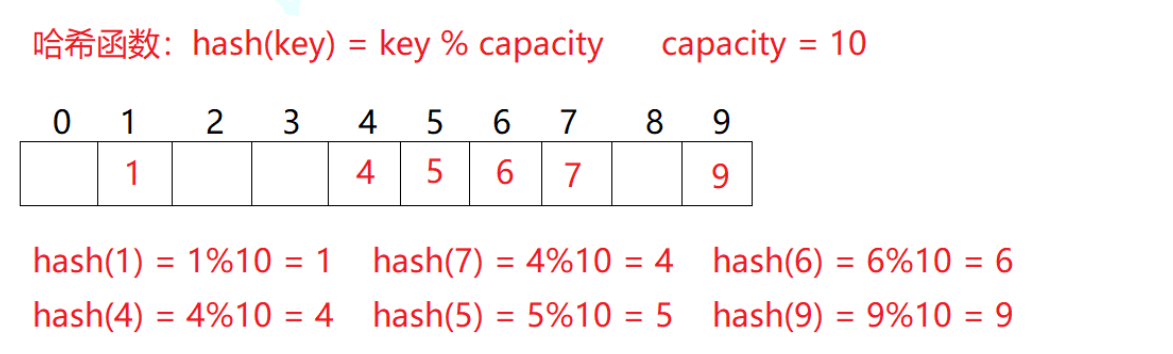
哈希函数
设计哈希函数的原则包括:定义域覆盖全部关键码,值域在0到m-1之间(m为散列表的地址数),计算出的地址能均匀分布在整个空间中,以及函数应该简单。
常见哈希函数包括直接定址法、除留余数法等,直接定址法是根据关键字的某个线性函数来直接确定散列地址,除留余数法则是用关键字被一个大质数取模得到散列地址,需要注意的是,设计哈希函数时要尽量避免冲突,并确保分布均匀。
哈希冲突解决
当发生哈希冲突时,有两种主要的解决方法:闭散列和开散列,闭散列(也称为开放地址法或链地址法)中,当发生冲突时,通过一定的规则(如线性探测、二次探测等)在表中寻找下一个可用的地址,开散列(也称为开放寻址)则是在插入元素时直接计算其哈希值并存储,当发生冲突时则重新计算哈希值或使用其他方法解决冲突,具体选择哪种方法取决于实际应用场景和需求。
是对哈希表的基本概念和冲突解决方法的修正和补充,希望对你有所帮助!






还没有评论,来说两句吧...