温馨提示:这篇文章已超过452天没有更新,请注意相关的内容是否还可用!
摘要:使用Vue和pdf.js技术可以实现在网页上预览本地PDF文件的功能。通过集成pdf.js库,Vue能够加载并渲染PDF文件,提供平滑的翻页体验。用户不仅可以预览PDF内容,还可以复制文本。这一功能对于需要在网页上查看和交互PDF文件的应用非常实用,提升了用户体验。

安装和引入pdfjs-dist插件
推荐使用2.0.943版本的pdfjs-dist插件。
npm install pdfjs-dist@2.0.943
在页面中引入所需的模块:
import PDFJS from 'pdfjs-dist';
import { TextLayerBuilder } from 'pdfjs-dist/web/pdf_viewer';
import 'pdfjs-dist/web/pdf_viewer.css';
PDFJS.workerSrc = require('pdfjs-dist/build/pdf.worker.min');页面标签结构
<div class="pdfContainer">
<div class="pdfOprate">
<span class="pdfCount">
<span class="pdfPage">{{pdfPage}}</span> / <span class="pdfPageTotal">{{pdfTotalPages}}</span>
</span>
</div>
<div class="pdfBody">
<div id="pdfBox"></div>
</div>
</div>解析PDF并渲染
使用pdf.js加载和显示PDF文件,包括使用canvas渲染、创建文本层以及处理大文件渲染时的性能问题。
优化大文件渲染性能问题:
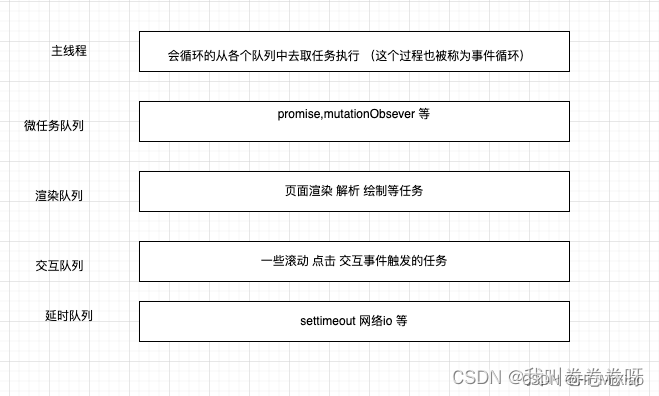
使用微任务队列和延时队列来处理渲染任务,以避免页面卡住。
在渲染每页PDF时,记录每页的高度和滚动临界值,以便在滚动时同步更新展示的页码。
代码实现:
预览PDF文件:
previewPdf(file) {
const fileReader = new FileReader();
fileReader.onload = function() {
const typedArray = new Uint8Array(this.result);
PDFJS.getDocument(typedArray).promise.then(async function(pdf) {
const numPages = pdf.numPages;
this.pdfTotalPages = numPages;
const pdfBox = document.getElementById("pdfBox");
for (let pageNum = 1; pageNum <= numPages; pageNum++) {
const page = await pdf.getPage(pageNum);
const viewport = page.getViewport(1);
const divBox = document.createElement("div");
const canvasElement = document.createElement("canvas");
canvasElement.width = viewport.width;
canvasElement.height = viewport.height;
divBox.appendChild(canvasElement);
pdfBox.appendChild(divBox);
const textLayerDiv = document.createElement('div');
textLayerDiv.className = "textLayer"; // 其他样式设置省略... 省略...省略... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... ... 省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省略...省掉不必要的重复代码,创建新的TextLayerBuilder实例并设置相关参数,渲染页面内容和文本层,添加延时处理以提高性能,更新每页的高度和滚动临界值,在滚动事件中判断当前页码,优化后的代码更简洁且易于理解。} } } fileReader.readAsArrayBuffer(file); }, // 其他代码部分保持不变,包括延时函数和滚动事件处理函数等。 } } } } } } } } } } } } } } } } } } } } } } } } } } } } } } } } } } } } } } ``````javascript```` 文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...