温馨提示:这篇文章已超过450天没有更新,请注意相关的内容是否还可用!
摘要:,,使用UE5的C++语言创建了一个实时伤害反馈的动态血条系统。该系统能够实现3D血条的创建,当角色受到伤害时,血条能够实时更新并反馈伤害效果。通过技术探讨,实现了动态血条的生成与更新,提高了游戏的交互性和沉浸感。该系统为游戏角色提供了一个直观的生命状态展示方式。
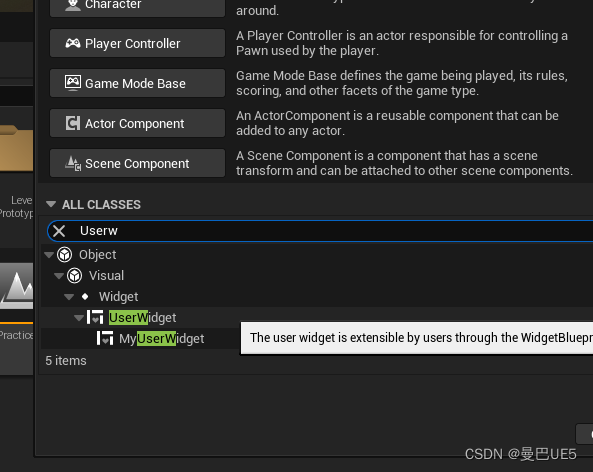
一、创建界面与UI变量声明
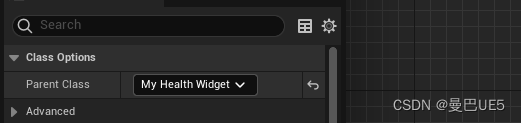
基于提供的设计草图或图片,我们精心构建了游戏的用户界面,在UI部分,我们定义了两个关键变量:当前健康值和最大健康值,这两个变量被妥善地归类在“MyWidget”下,以便开发者能更轻松地进行管理和修改,通过声明这些变量,我们可以更灵活地响应角色状态的变化。

二、绑定监听函数与函数内计算
为了实时反馈角色的伤害情况,我们绑定了监听函数,当角色遭受攻击或伤害时,相应的监听函数会被立即触发,在这些函数内部,我们利用父类变量进行计算,以更新角色的健康状态,我们还确保UI上的显示与实际游戏状态保持一致,为玩家提供准确的战斗反馈。
三、在角色中声明变量与重写受伤虚函数
在角色类中,我们声明了一个指向UI组件的指针,以便在游戏中直接操作UI,我们重写了角色的“受伤”虚函数,这一步骤是为了实现当角色受伤时,其UI上的健康值显示能够实时减少的效果,这不仅增强了游戏的互动性,还提高了游戏的挑战性。

四、编写逻辑与创建对象
在这一阶段,我们详细编写了创建UI组件对象的逻辑,并设置了其属性,如位置、大小等,当角色受伤时,我们编写了相应的代码来更新UI上的健康值显示,这些代码包括具体的逻辑判断和数值计算,以确保血条的变化与游戏内的状态实时同步,为玩家提供流畅的游戏体验。
五、实现角色伤害与碰撞检测
借助UE5的物理引擎和碰撞检测功能,我们可以判断何时对角色造成了伤害,在发生碰撞时,我们会应用相应的伤害效果,如减少角色的健康值、播放受伤动画等,这部分内容涉及到UE5的一些特定函数和类的使用,是血条系统实现的关键环节。

我们在UE5中使用C++创建了一个动态的3D血条系统,并与游戏状态实现了实时同步,这一系统不仅提升了游戏的沉浸感和趣味性,还为开发者提供了一个强大的工具,用以增强玩家的游戏体验,希望以上内容能为读者提供一个清晰、详细的指导,帮助他们在游戏开发中实现类似功能。






还没有评论,来说两句吧...