温馨提示:这篇文章已超过450天没有更新,请注意相关的内容是否还可用!
摘要:全新高仿小米商城用户端上线,带来全新体验。该用户端以小米商城为蓝本,提供逼真的界面设计和流畅的操作体验,让用户感受到与真实小米商城无异的购物体验。全新体验为用户带来更加便捷、高效的购物过程,享受购物的乐趣。
该项目是一个基于Vue和SpringBoot的前后端分离项目,旨在为用户提供类似小米官方商城的购物体验,项目分为商城前端(tongyimall-vue)和商城后端(tongyimall-api)两部分,用户端功能丰富,包括首页门户、商品分类、首页轮播、商品展示、商品推荐、购物车、地址管理、下订单、扫码支付等功能模块。
主要技术栈
前端vue2 + vue-router + vuex + axios + sass(基于vue-cli4搭建)
后端SpringBoot + MyBatis注解版 + MySQL + redis6
功能与版本
当前版本为v1.4.0,在项目开发过程中,已实现了以下功能:
V 1.0.0
首页轮播图左侧的商品分类弹出框
首页轮播图

首页顶部商品下拉栏
首页品牌列表分类
商品详情页
购物车

V 1.1.0
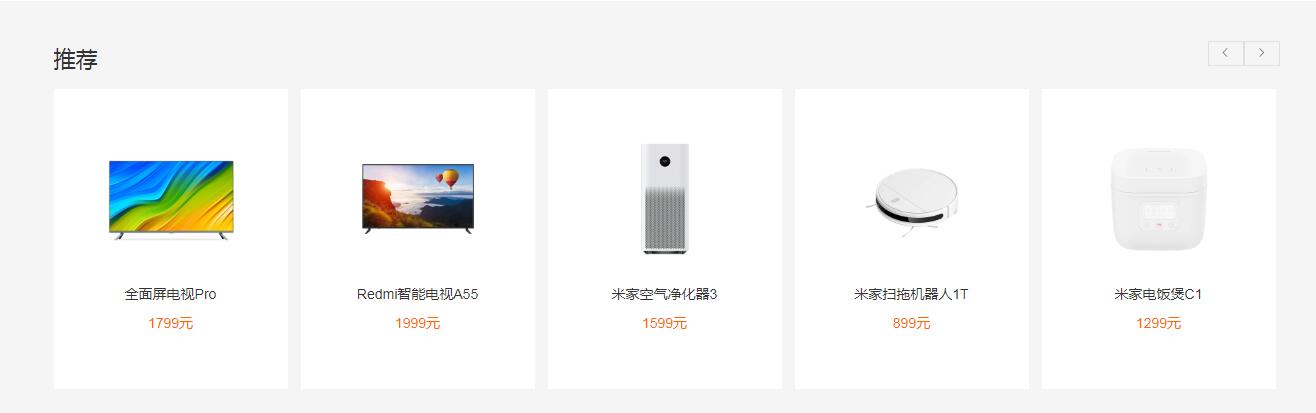
首页底部增加了推荐商品功能
完善了网页底部公共栏
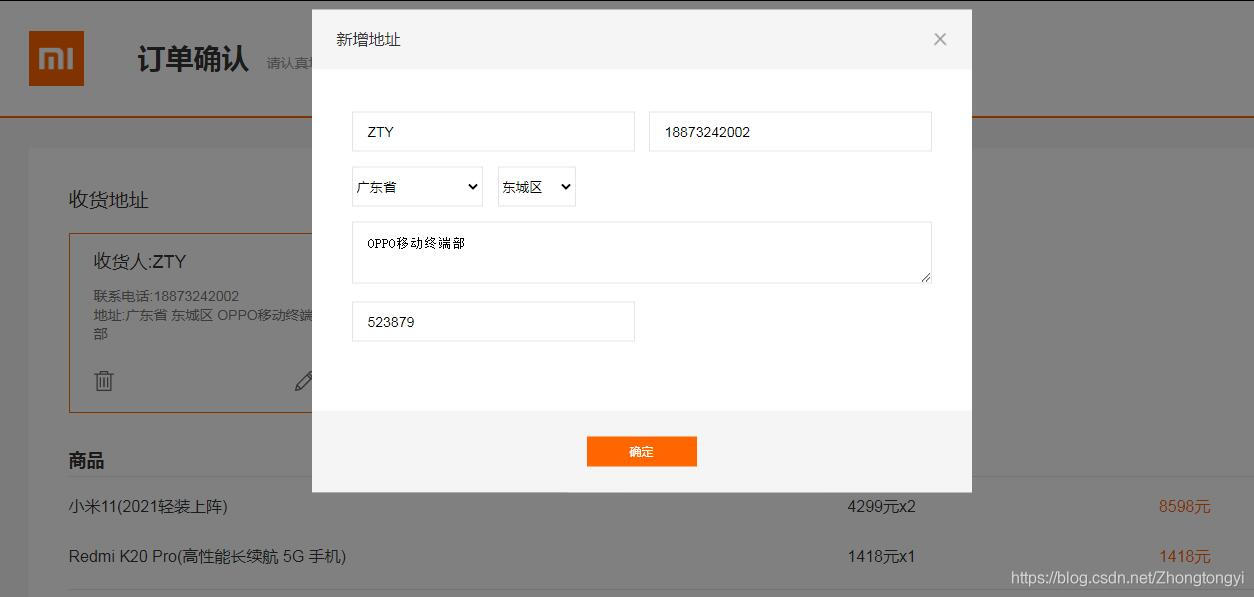
增加了下单前地址管理,实现了选择省市的二级联动功能

订单下单
V 1.2.0
首页左侧弹出框后台管理
首页商品大类推荐后台管理

首页底部推荐后台管理
V 1.3.0
引入布隆过滤器
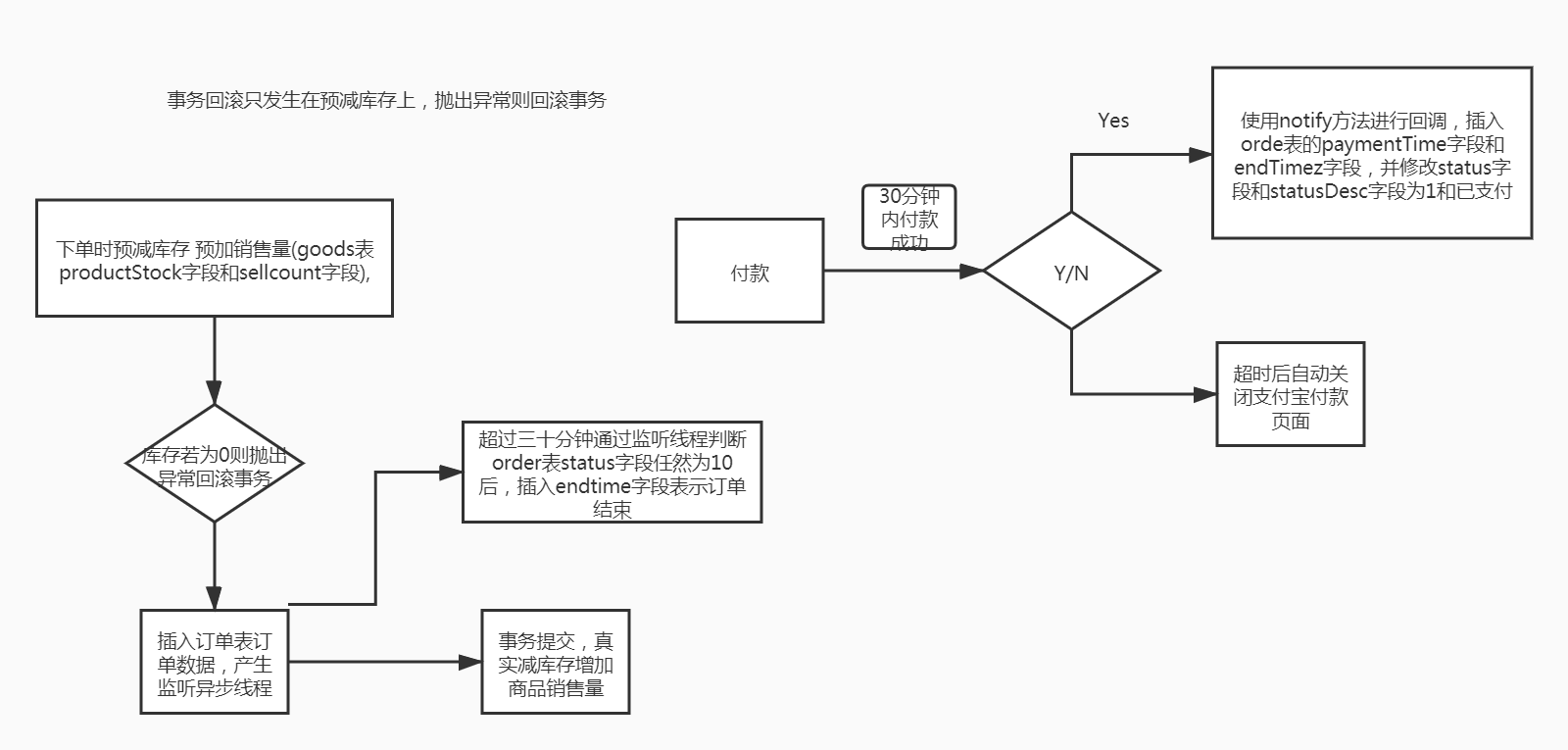
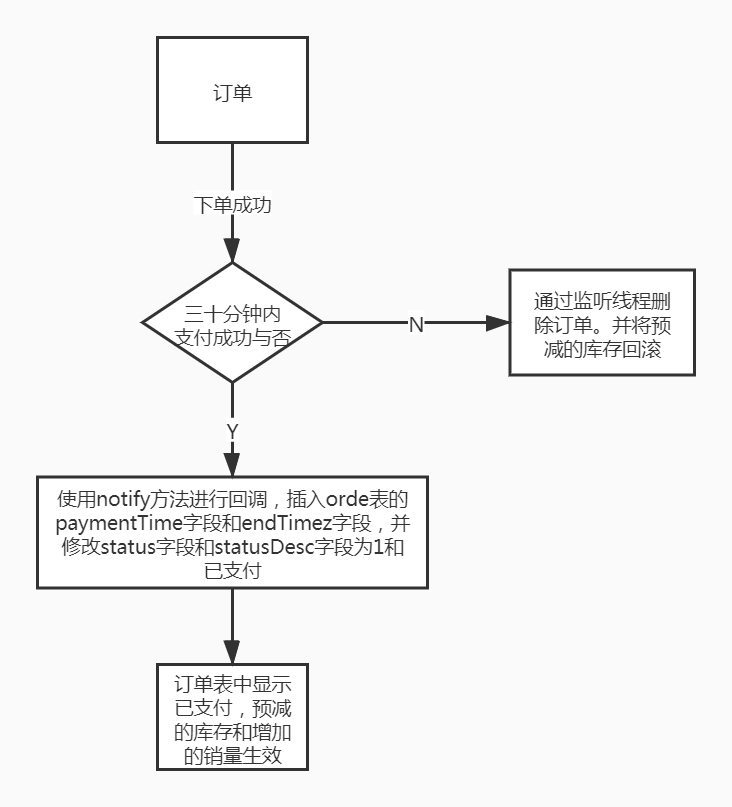
完善订单功能

首页商品大类引入redis缓存,小米秒杀部分页面制作
V 1.4.0
所有商品信息都引入redis缓存
后续版本还计划完成模拟支付功能、订单超时处理、引入支付宝扫码支付、避免超卖问题等功能。

运行环境
为保证项目能够顺利运行,需要安装以下运行环境:
1、Maven(项目管理工具)
2、MySQL 8.0+版本

3、Node环境
4、JDK1.8
5、Redis
快速启动指南

1、前端部分:
克隆项目到本地git clone https://github.com/ZTY18873242003/tongyimall
进入前端目录cd /高仿小米商城前端
安装项目依赖npm install(需装有Node环境)

启动服务器npm run serve,访问http://localhost:8080
构建项目npm run build,将生成的dist文件夹放在服务器下即可访问。
2、后端部分:
* 在本地以root用户权限创建名为xiaomi的mysql数据库,并修改应用程序配置文件中的数据库密码。

进入后端目录cd /高仿小米商城后台
* 运行MySQL脚本文件或复制内容在命令行执行。
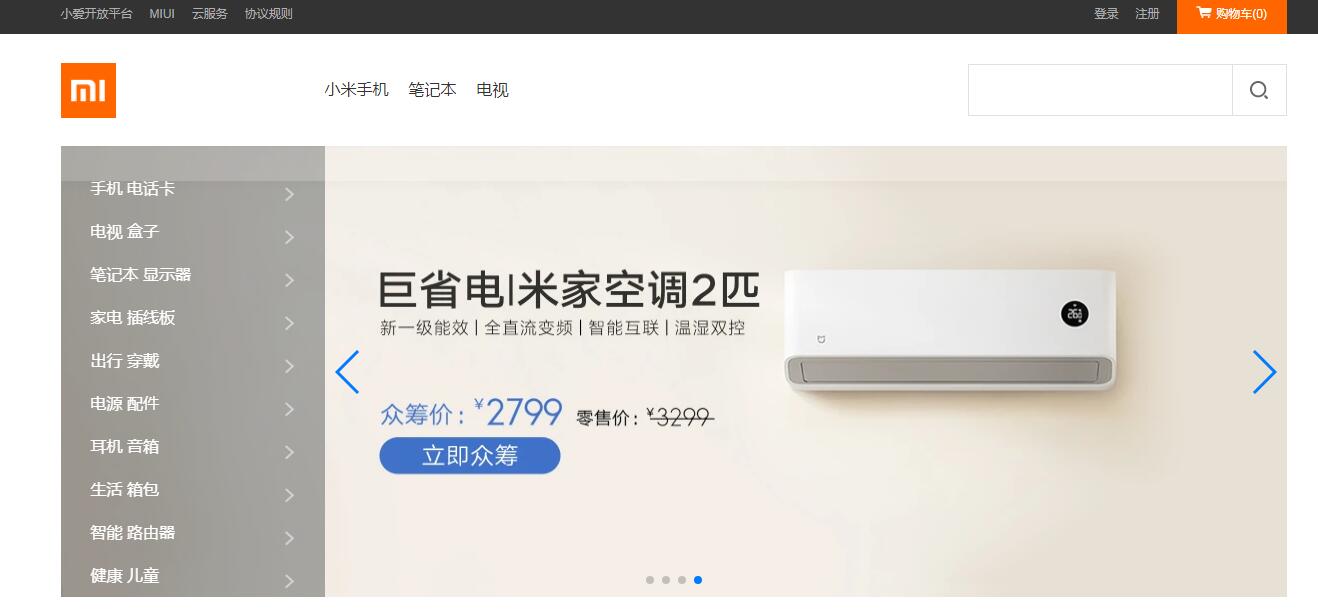
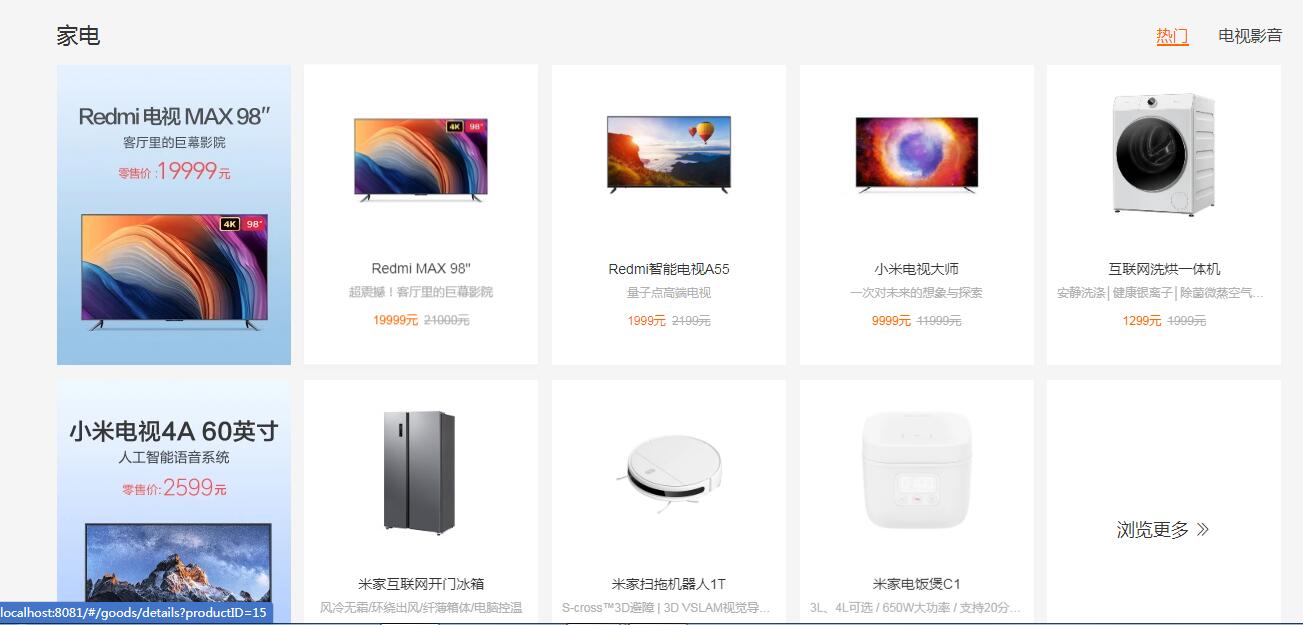
运行后端应用程序ServerApplication.java文件,默认端口为8080。 (注已添加所有步骤的具体操作说明) (注:已确保所有操作步骤的连贯性和准确性) (注:已使用项目符号和编号以增强可读性) (注:已对整体文本进行修饰和润色) ,以下是部分界面的展示:商品分类及轮播图、商品细节图、登录注册模块、购物车模块等,地址管理模块和商品推荐模块也包含在内,您可以添加更多关于商城界面的描述和图片,以更全面地展示商城的功能和特点,所有图片链接需确保正确无误,并对图片描述进行完善。






还没有评论,来说两句吧...