温馨提示:这篇文章已超过451天没有更新,请注意相关的内容是否还可用!
CSS中的盒子模型是网页布局的基础,它决定了元素如何在页面中占据空间。盒子模型包括内容、内边距、边框和外边距四个部分。内容是盒子模型的核心,内边距是内容与边框之间的空间,边框则是围绕内容的线条,外边距则是盒子与其他元素之间的空间。通过调整这些属性,可以精确控制元素的位置、大小及与其他元素的关系。盒子模型是CSS布局的关键,对于网页设计和开发至关重要。
目录
盒子模型介绍
盒子模型组成
盒子边框
边框的基本使用
边框影响盒子大小
盒子内边距
内边距的基本使用
内边距影响盒子大小
内边距不影响盒子大小的情况
盒子外边距
外边距的基本使用
外边距的常见使用
外边距合并问题
相邻块元素垂直外边距的合并
嵌套块元素垂直外边距的塌陷
清除盒子内外边距(布局页面前的操作)
盒子模型介绍
在网页布局时,主要关注的就是如何利用CSS摆放盒子
一个网页布局过程中:
- 先准备好相关的网页元素,网页元素基本都是盒子
- 利用 CSS 设置好盒子样式,然后摆放到相应位置
- 往盒子里面装内容
盒子模型组成
盒子模型:把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容
盒子边框
边框的基本使用
在CSS中使用border可以设置元素的边框。
CSS中的边框有三部分组成:
属性 | 作用 |
border-width | 定义边框的粗细,单位为px |
border-style | 边框的样式 |
border-color | 边框颜色 |
基本语法如下:
选择器 {
border: border-width || border-style || border-color;
} 其中,边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
其余属性给具体值即可
📌
上面的每一个属性都可以单独进行书写,并且border-width和border-color均有默认值,分别为1px以及#000
示例代码:
盒子边框 div { height: 100px; width: 200px; border-width: 20px; border-color: purple; border-style: solid; background-color: skyblue; }效果如下:

边框属性也可以简写为下面的代码:
div { height: 100px; width: 200px; border: 20px solid purple; background-color: skyblue; }当需要为某一边设置边框时需要注意设置的顺序,一般需要特殊处理的边放在统一处理完的边的下面进行书写,使用层叠性实现效果,例如需要实现除下边框红色以外其余边框为黑色,宽度均为20px,代码如下:
盒子边框 div { height: 100px; width: 200px; /* 先设置整体边框颜色为黑色,宽度为20 */ border: 20px solid black; /* 再设置下边框颜色为红色,其余内容不变 */ border-bottom: 20px solid red; }效果如下:

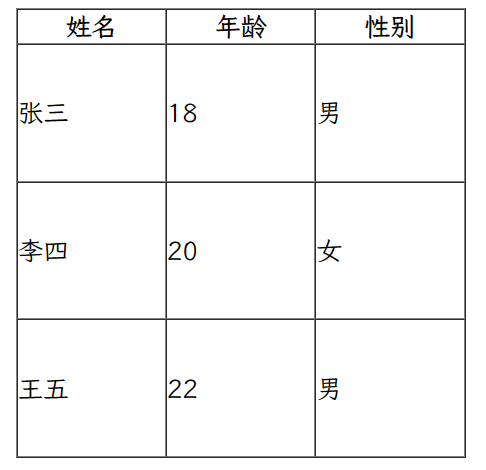
通过对边框的粗细控制,也可以通过边框对单元格边框的粗细进行设置,例如下面的表格:
表格单元格粗细设置姓名 年龄 性别 张三 18 男 李四 20 女 王五 22 男 效果如下:

使用CSS对表格单元格样式进行设置
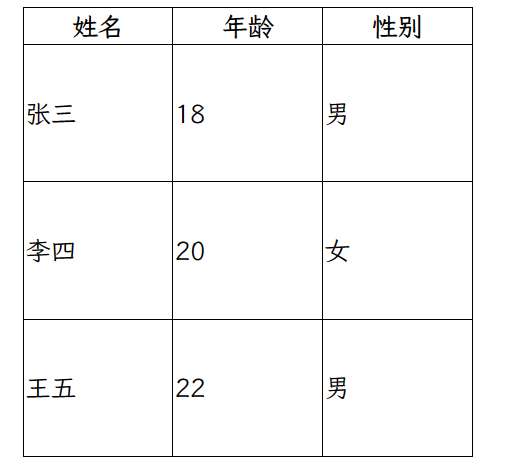
为了避免单元格之间的空隙,可以使用border-collapse属性进行设置,基本语法如下:
选择器 { border-collapse: collapse;/* 表示相邻边框合并在一起 */ }结合边框其他属性对上面的表格样式进行重新设置
表格单元格粗细设置 /* 设置表格外部整体边框 */ table { height: 300px; width: 300px; /* 合并表格单元格边框,防止出现单元格之间有间隙 */ border-collapse: collapse; /* 设置表格单元格边框粗细、样式以及颜色 */ border: 1px solid black; } /* 设置表格单元格边框粗细、样式以及颜色 */ table, th, td { border: 1px solid black; }姓名 年龄 性别 张三 18 男 李四 20 女 王五 22 男 效果同上:

边框影响盒子大小
在使用边框时,会改变盒子本身设置的大小,因为边框本身自带宽度和高度,此时盒子和边框整体的宽度和宽度才为当前盒子的宽度和高度,例如下面的代码:
边框影响盒子宽度 div { height: 100px; width: 200px; background-color: skyblue; } .changed { /* 改变盒子边框宽度 */ border: 20px solid purple; }为添加边框时的盒子宽度:

添加边框后的盒子宽度:

在上面的代码中,因为每一个边框宽度各为20px,所以左右共40px加到宽度200px上导致结果为240px和上下共40px加到高度100px上
所以为了不改变盒子原始大小,再添加边框时应当考虑盒子本身的宽度和高度,因为宽度总共会增加40px,所以为了不改变盒子200px的宽度,需要将原始的200px-40px得到的160px作为新的宽度,对于高度也是同理,修改部分如下:
div { height: 100px; width: 200px; } .changed { /* 改变盒子宽度和高度 */ height: 60px; width: 160px; }效果如下:

所以,在处理盒子边框问题时,需要考虑采取的方式有:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
盒子内边距
内边距的基本使用
在CSS中,当需要调整盒子内部的内容和盒子边框的距离时,可以用到内边距padding属性
基本语法如下:
选择器 { padding: 值px 值px 值px 值px; }在CSS中,有四种值的个数对padding进行修改:
值的个数
每一个值的含义
padding: 值px;
1个值时,这个值代表上、下、左、右四个内边距都为该值
padding: 值px 值px;
2个值时,第一个值代表上下内边距,第二个值代表左右内边距
padding: 值px 值px 值px;
3个值时,第一个值代表上内边距,第二个值代表左右内边距,第三个值代表下内边距
padding: 值px 值px 值px 值px;
4个值时,第一个值代表上内边距,第二个值代表右内边距,第三个值代表下内边距,第四个值代表左内边距
示例代码:
内边距属性 /* 只有一个值时,上下左右内边距均为该值 */ div { height: 100px; width: 100px; background-color: green; color: yellow; } .red { padding: 30px; } 这是一个内容
这是一个内容效果如下:

对于padding来说,除了上面写在一起的形式,也有每一边分开的写法,语法如下:
padding-top: 值px; padding-bottom: 值px; padding-left: 值px; padding-right: 值px;
内边距影响盒子大小
同边框一样,当为盒子设置了内边距之后,会出现下面的情况:
- 内容和边框有了距离,添加了内边距(希望的效果)
- padding影响了盒子实际大小(意外的效果)
例如下面的代码:
内边距属性 /* 只有一个值时,上下左右内边距均为该值 */ div { height: 100px; width: 100px; background-color: green; color: yellow; } .red { padding: 30px; } 这是一个内容
这是一个内容对于没有修改的盒子来说,宽度和高度并没有改变:

对于修改的盒子来说,宽度和高度会发生改变,并且改变的方式和边框类似:

如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子,所以需要使用内边距时考虑下面的解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可
内边距不影响盒子大小的情况
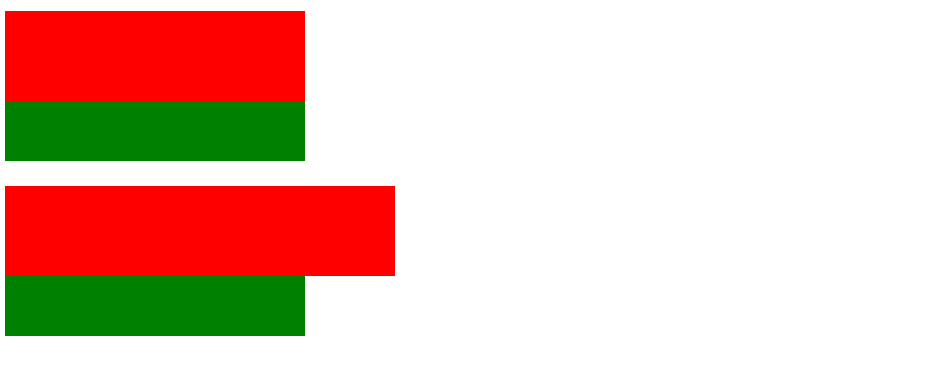
当遇到子盒子没有写高度或宽度中的某一个属性或者两个属性,默认和父盒子一样的宽度,此时指定padding不会超出父盒子的高度和宽度,但是如果子盒子指定了其中的某一个属性,那么就会出现超出父盒子原始大小的部分,例如下面的代码:
内边距不改变盒子本身大小 div { /* 父盒子指定了高度和宽度 */ width: 200px; height: 100px; background-color: green; } div .unchange { /* 子盒子不指定宽度时不超出盒子大小 */ padding: 30px; background-color: red; } div .change { /* 子盒子指定宽度时超出盒子大小 */ width: 200px; padding: 30px; background-color: red; }效果如下:

盒子外边距
外边距的基本使用
当需要在网页中控制盒子与盒子之间的距离时,可以使用margin 属性设置外边距
基本语法如下:
选择器 { margin: 值px 值px 值px 值px; }与padding类似,margin的简写方式也存在四种取值方式:
值的个数
每一个值的含义
margin: 值px;
1个值时,这个值代表上、下、左、右四个外边距都为该值
margin: 值px 值px;
2个值时,第一个值代表上下外边距,第二个值代表左右外边距
margin: 值px 值px 值px;
3个值时,第一个值代表上外边距,第二个值代表左右外边距,第三个值代表下外边距
margin: 值px 值px 值px 值px;
4个值时,第一个值代表上外边距,第二个值代表右外边距,第三个值代表下外边距,第四个值代表左外边距
同样,margin也支持分开写法:
padding-top: 值px; padding-bottom: 值px; padding-left: 值px; padding-right: 值px;
示例代码:
外边距 .top { margin-bottom: 20px; } div { width: 100px; height: 100px; background-color: skyblue; }效果如下:

外边距的常见使用
在实际开发中,一般使用外边距将已经存在的盒子处于页面的中间位置
外边距可以让块级盒子水平居中的两个条件:
- 盒子必须指定了宽度width(高度height可以不指定,但是盒子中必须包含内容)(因为需要计算当前盒子在总共宽度的中间位置)
- 盒子左右的外边距都设置为 auto (计算中间位置)
示例代码:
外边距使当前盒子居中 .box { /* 必须指定宽度和高度 */ width: 200px; background-color: skyblue; margin: auto; } 这是一个内容效果如下:

对于控制外边距使得盒子居中的代码常见的有下面三种:
margin-left: auto; margin-right: auto; margin: auto; margin: 0 auto;
📌
以上方法是让块级元素水平居中
当需要使行内元素或者行内块元素水平居中,则需要给其父元素添加 text-align:center 即可。
示例代码如下:
外边距使当前盒子居中 .box { /* 必须指定宽度和高度 */ width: 200px; background-color: skyblue; margin: auto; /* 使行内元素居中 */ text-align: center; } 这是一个内容效果如下:

外边距合并问题
对于外边距合并问题包括两种:
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷
相邻块元素垂直外边距的合并
对于两个垂直方向相邻的盒子来说,如果需要将两个盒子分开,则需要指定盒子的外边距,但是如果两个盒子都指定外边距时就会出现合并的问题,例如下面的代码:
相邻块元素垂直外边距合并 .up { width: 100px; height: 100px; background-color: skyblue; /* 对上面的盒子指定外边距的下部分 */ margin-bottom: 10px; } .down { width: 100px; height: 100px; background-color: pink; /* 对下面的盒子指定外边距的上部分 */ margin-top: 20px; }在上面的代码中,上面的盒子指定其下方的外边距为10px,而下面的盒子指定其上方的外边距为20px,如果直接思考会认为这两个盒子的间隙为30px,但是实际上结果为20px,如下图所示:

因为20px的外边距是第二个盒子设置的外边距,所以此时相当于上盒子并没有设置外边距
所以对于相邻块元素垂直外边距的合并问题来说,解决方案如下:尽量只给一个盒子添加 margin 值。
嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值,例如下面的代码:
当只改变父元素的外边距时,显示结果没有问题:
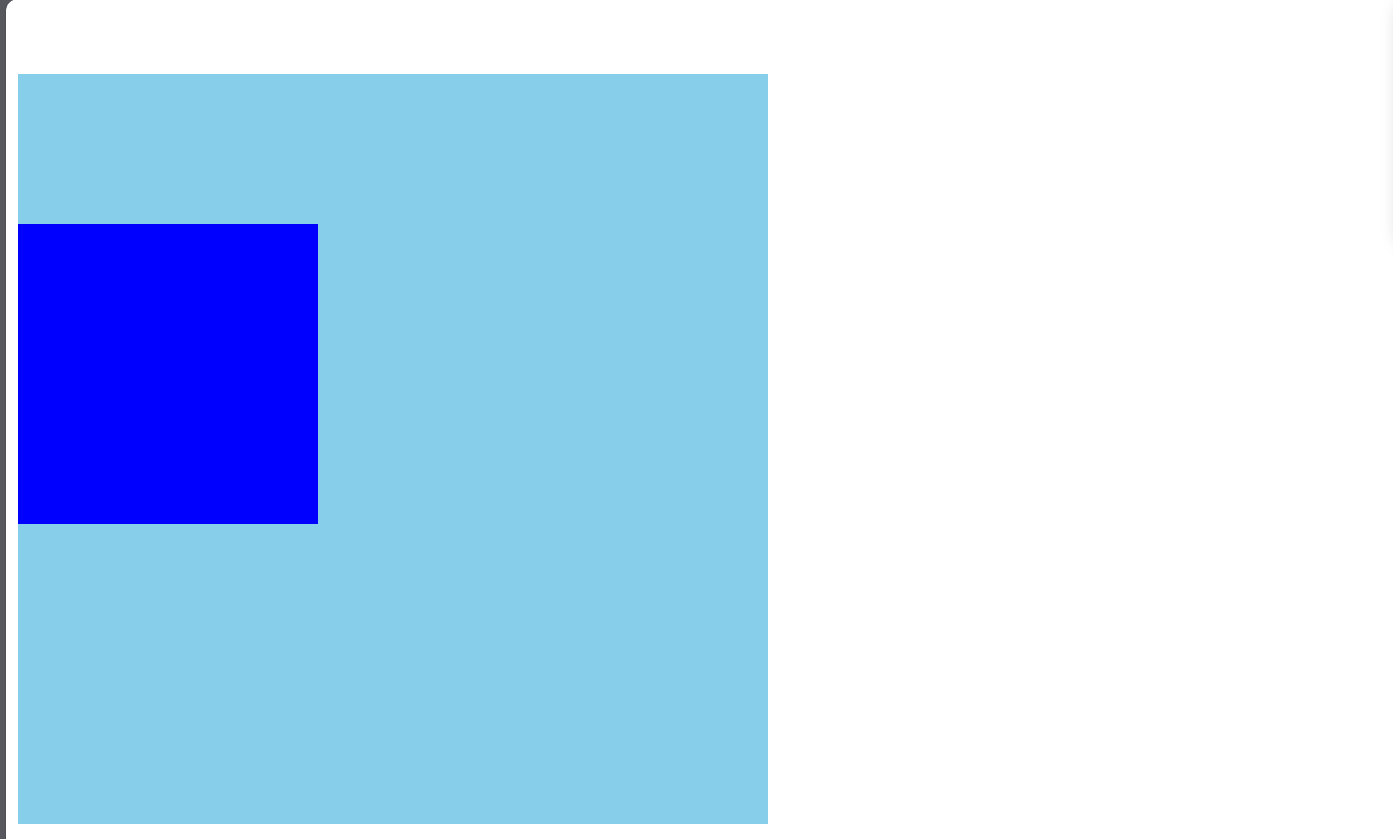
嵌套块元素垂直外边距合并 .father { height: 500px; width: 500px; background-color: skyblue; /* 父盒子指定外边距为50 */ margin-top: 50px; } .son { height: 200px; width: 200px; background-color: blue; }效果如下:

但是当需要改变子元素相对父元素的上外边距来说,此时直接改变子元素的上外边距就会导致父元素同时向下移动,例如下面的代码:
嵌套块元素垂直外边距合并 .father { height: 500px; width: 500px; background-color: skyblue; /* 父盒子指定外边距为50 */ margin-top: 50px; } .son { height: 200px; width: 200px; background-color: blue; /* 子盒子指定外边距为50 */ margin-top: 100px; }效果如下:

在上面的代码中,父元素改变了上外边距使其上边界距离网页边缘50px,但是当需要将子元素相对父元素向下移动100px时,此时也改变了父元素相对于网页边缘上外边距,并且改变的大小同样遵循大的边距值为主,这个问题即为嵌套块元素垂直外边距的塌陷问题
解决方案有下面的三种,但是常见的是第三种,因为第一种和第二种都涉及到更改盒子边框,而改变盒子边框存在使盒子撑大的问题:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加 overflow:hidden
采用第三种方案后代码如下:
嵌套块元素垂直外边距合并 .father { height: 500px; width: 500px; background-color: skyblue; /* 父盒子指定外边距为50 */ margin-top: 50px; overflow: hidden; } .son { height: 200px; width: 200px; background-color: blue; /* 子盒子指定外边距为50 */ margin-top: 100px; }效果如下:

清除盒子内外边距(布局页面前的操作)
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致,因此我们在布局前,首先要清除下网页元素的内外边距
清除代码如下:
* { padding: 0; margin: 0; }因为上面的代码会清除所有可以清除的内外边距,所以一般上面的代码位于第一部分语句
📌
行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了






还没有评论,来说两句吧...