温馨提示:这篇文章已超过450天没有更新,请注意相关的内容是否还可用!
摘要:在运行代码时遇到错误,提示"FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory",这意味着JavaScript堆内存分配失败,达到了堆的极限。这种情况通常发生在处理大量数据或递归调用时。为了解决这个问题,可以尝试优化代码、减少内存使用、增加Node.js的堆内存大小或使用流式处理等方法。
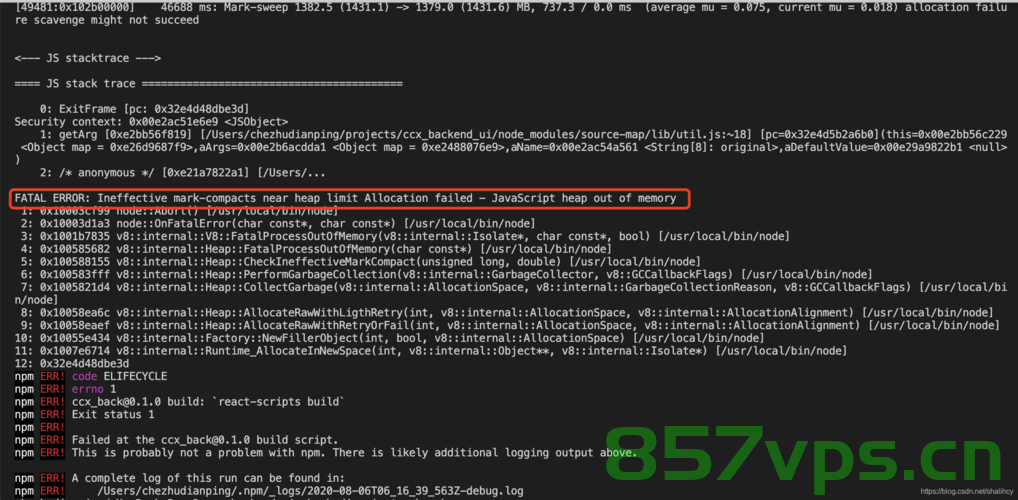
在拉取项目代码并尝试运行的过程中,遇到了一个常见的错误:FATAL ERROR: Reached heap limit Allocation failed - JavaScript heap out of memory,这表示JavaScript的运行内存不足,即Node.js在运行时的内存分配已经超出了其限制,这种情况通常在项目依赖较大或者代码较为复杂时出现。

(图片来源网络,侵删)
原因分析
JavaScript heap out of memory错误表明Node.js在运行时分配的内存已经达到了上限,Node.js在64位系统下默认使用的内存约为1.4 GB,32位系统下约为0.7 GB,当项目中的依赖包较大或者代码执行复杂操作时,很容易超出这个限制,导致内存不足的错误。
解决方案
针对这个问题,有以下几种解决方案可以尝试:
1、修改Node运行内存(推荐使用):
关闭所有打开的命令框和代码编辑器,然后按下Windows+R打开命令框,输入以下命令并回车:
setx NODE_OPTIONS --max_old_space_size=4096
这个命令将Node.js的最大老生代空间大小设置为4096MB,以增加其可使用的内存上限,如果仍然遇到问题,可以尝试下面的方法。
2、在项目package.json的scripts中增加node --max_old_space_size=4096:

在package.json文件的scripts字段中添加以下命令:
"scripts": {
"build": "react-app-rewired build && node --max_old_space_size=4096 generateZipFile.js"
}这样,在执行构建命令时,将会使用指定的内存上限。
3、使用increase-memory-limit插件:
安装increase-memory-limit插件,以增加Node服务器运行内存限制,在package.json文件中添加该插件作为开发依赖,并在scripts中添加相应的命令来设置内存限制,示例如下:
/* package.json 文件 */
"devDependencies": {
"increase-memory-limit": "^1.0.6",
"cross-env": "^7.0.3" /* 如果还未安装cross-env,也需要安装 */
},
/* 添加 fix-memory-limit */
"scripts": {
"fix-memory-limit": "cross-env LIMIT=4096 increase-memory-limit"
}通过执行npm run fix-memory-limit命令,可以临时提高Node.js的内存限制,这种方法是临时的,每次启动项目时都需要重新设置,如果需要永久更改内存限制,建议使用第一种方法。






还没有评论,来说两句吧...