温馨提示:这篇文章已超过449天没有更新,请注意相关的内容是否还可用!
摘要:本文介绍了大华监控前端实时预览过程中遇到的挑战和问题,包括实战中的踩坑经验。文章详细阐述了解决方案,旨在提供一份实战指南,帮助用户更好地实现大华监控前端实时预览,并解决在此过程中可能遇到的问题。
后端开发主要聚焦于复杂的业务逻辑和数据处理,难度相对较高,而前端开发的挑战则主要源于文档资料的稀缺,对于前端开发者来说,摄像头接入是最大的难点,但一旦成功接入,其他功能如对讲、方向调整和变焦等将相对简单。
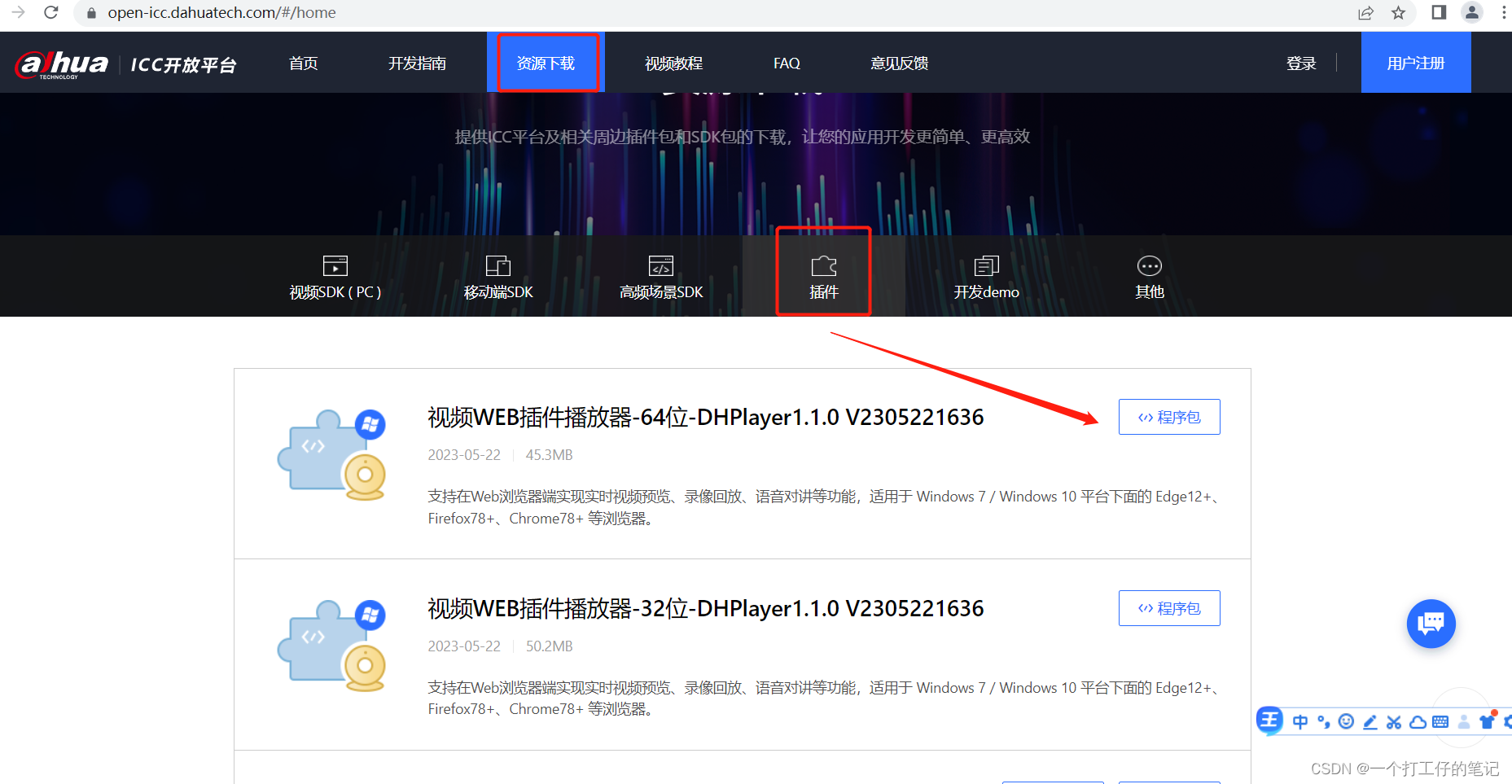
大华官网资源
1、大华官网链接:https://open-icc.dahuatech.com/#/home

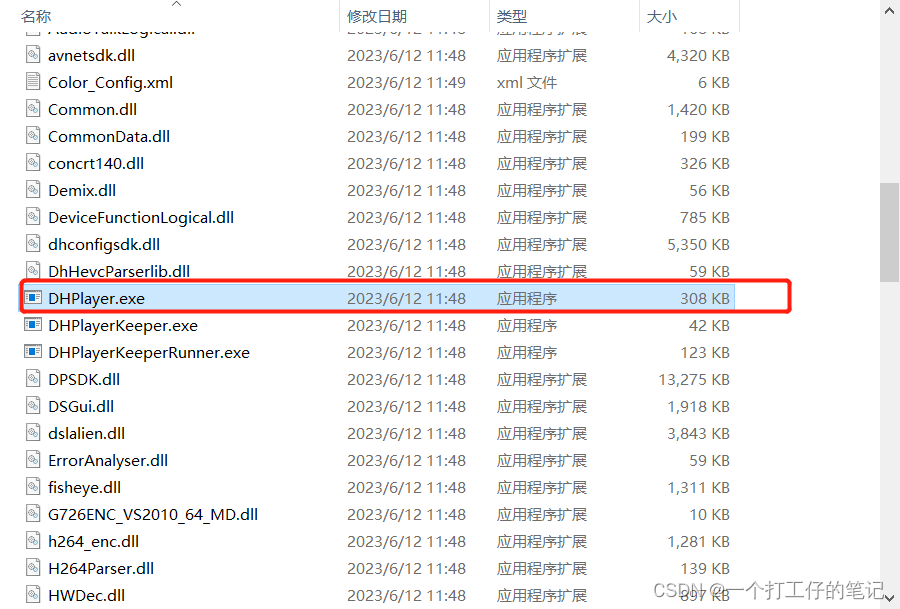
建议开发者在官网下载插件或demo,安装插件时,推荐建立一个独立文件夹,因为安装后的文件是直接散开的,如果在安装过程中页面报错找不到插件,或重启后视频显示找不到插件,很可能是因为插件没有运行,在安装过程中,当询问是否允许启动时,一定要选择允许。
接入Demo文件及流程
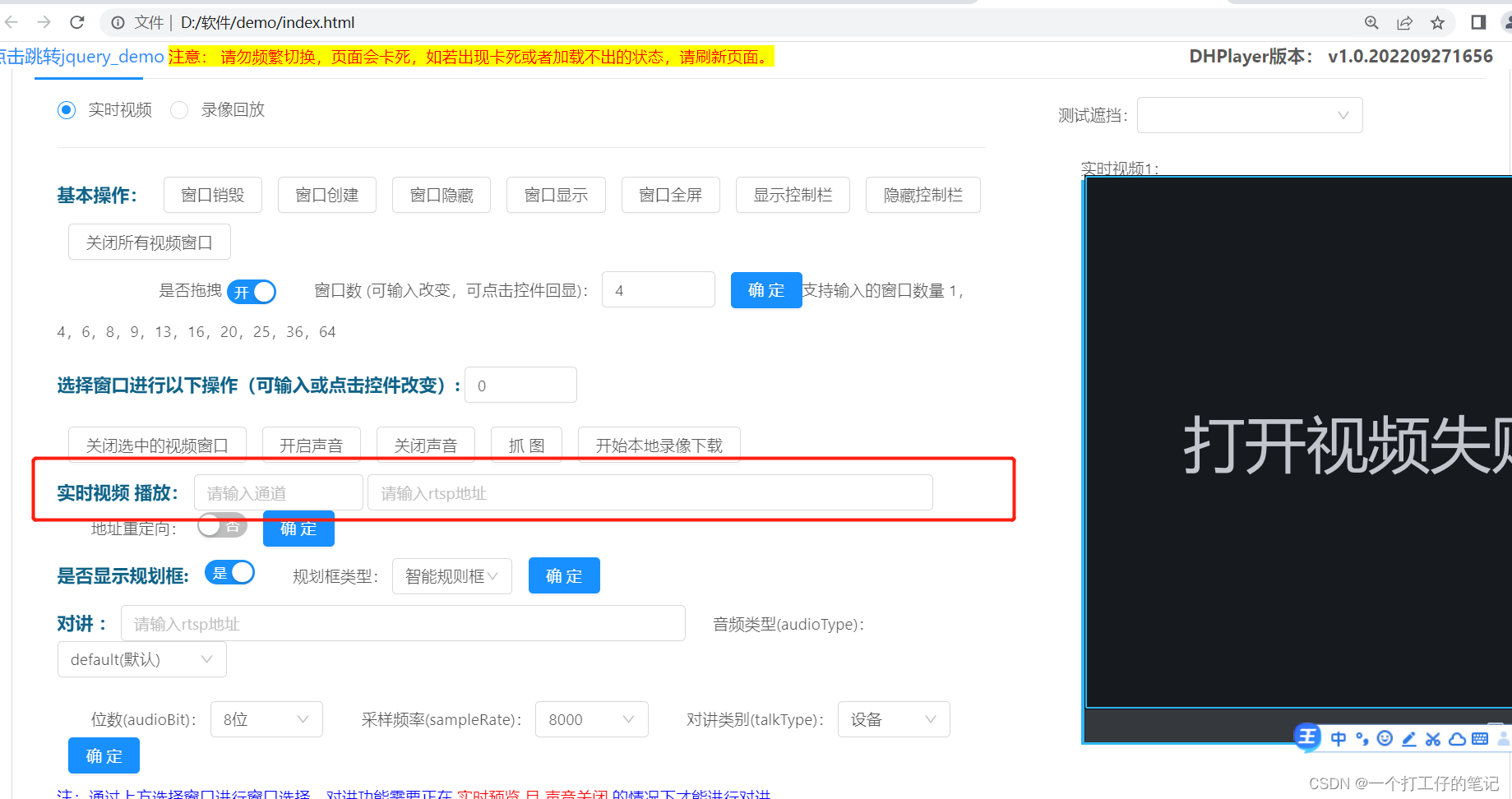
安装完插件后,你会获得demo文件,直接打开index.html查看例子和API,如果在本地测试接口未通的情况下,需要将电脑连接到摄像头的网线接口,如果视频可播放,即可将其接入项目,具体的使用方法可参见demo文件中的指导,需要注意将DHPlayer.js引入到项目中,并在vue页面中设置video-id的宽高以及正确引用dhplayer。
对讲功能的实现
对讲的实现需要调用后端的接口并结合大华的api接口,点击开始对讲后,需调用后端接口获取参数,再调用setTalk方法;结束对讲时,只需调用后端接口。
源码参考与修改
由于前端文档资料较少,建议参考demo中的DHplayer.vue文件,该文件可能包含所需的api和方法,初始化成功后必须给视频播放地址,否则可能报错,如果createSuccess方法未被调用,可能是dhplayer.js版本问题,可能需要手动修改源码(找到相应的方法并添加emit),setRealTime方法是用于设置实时视频的,包括通道号和rtsp地址等。

实用技巧与注意事项
为了确保监控效果的流畅性和实时性,用户在使用大华监控前端实时预览功能时,也需要注意以下细节和技巧:
1、保证网络连接的稳定性:网络的不稳定可能导致视频预览出现卡顿或中断。
2、选择合适的编码格式:不同的摄像头和场景可能需要不同的编码格式,选择合适的编码格式可以提高预览效果。
3、参照官方文档和demo进行开发:除了参考demo文件和大华官方文档外,还需结合项目需求进行开发,不断实践、摸索和优化。

4、注意浏览器兼容性:不同的浏览器可能对某些前端技术支持不同,需要注意浏览器兼容性问题。
前端开发在接入大华摄像头并实现实时预览功能时可能会遇到诸多挑战,但通过合理的规划和不断的实践,这些挑战都可以被克服,希望本指南能帮助开发者更好地实现大华监控前端实时预览功能,并提供更好的监控体验。






还没有评论,来说两句吧...