温馨提示:这篇文章已超过448天没有更新,请注意相关的内容是否还可用!
摘要:本指南详细介绍了如何在Netlify上手动部署React和TypeScript项目。通过本教程,您将了解从项目设置到部署的每一步操作,包括创建React和TypeScript项目、本地开发、构建、推送到Git仓库,以及在Netlify上配置和部署项目的详细步骤。跟随本指南,您可以在Netlify上成功部署您的React和TypeScript项目。
摘要:本指南详细介绍了如何在Netlify平台上部署React和TypeScript项目,通过简单易懂的语言和详细的步骤,让读者从项目准备到部署完成的整个过程,本教程不仅涵盖了在Netlify上创建站点、连接GitHub仓库、配置构建命令等基础操作,还介绍了部署前的注意事项和Netlify的高级功能,适合初学者和开发者参考。
一、项目构建前的准备
1、项目构建工具的选择:推荐使用Vite作为构建工具,因其快速的开发启动速度和优化的构建性能。

2、开发环境设置:使用VSCode或其他代码编辑器进行项目开发,确保开发环境的配置齐全。
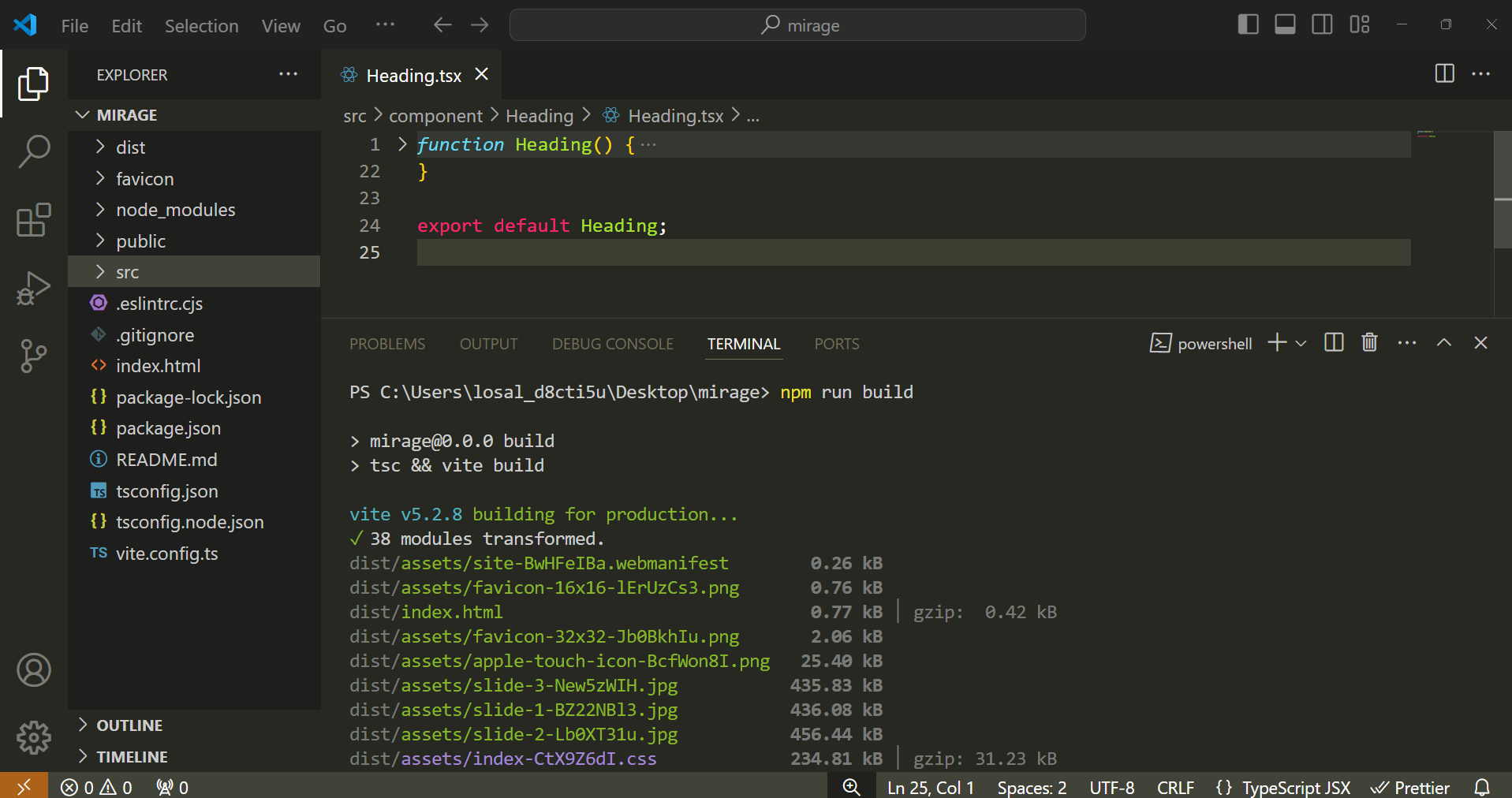
二、构建你的项目
在这一部分,你需要详细介绍如何使用React和TypeScript进行项目开发,包括项目的结构、组件的编写等,构建完成后,确保生成dist文件夹,其中包含所有需要部署的文件。
三、Netlify平台简介
Netlify是一个零配置、高度可扩展的平台,用于快速部署网站和应用,其特点包括自动化部署、性能优化和安全措施等。

四、部署到Netlify
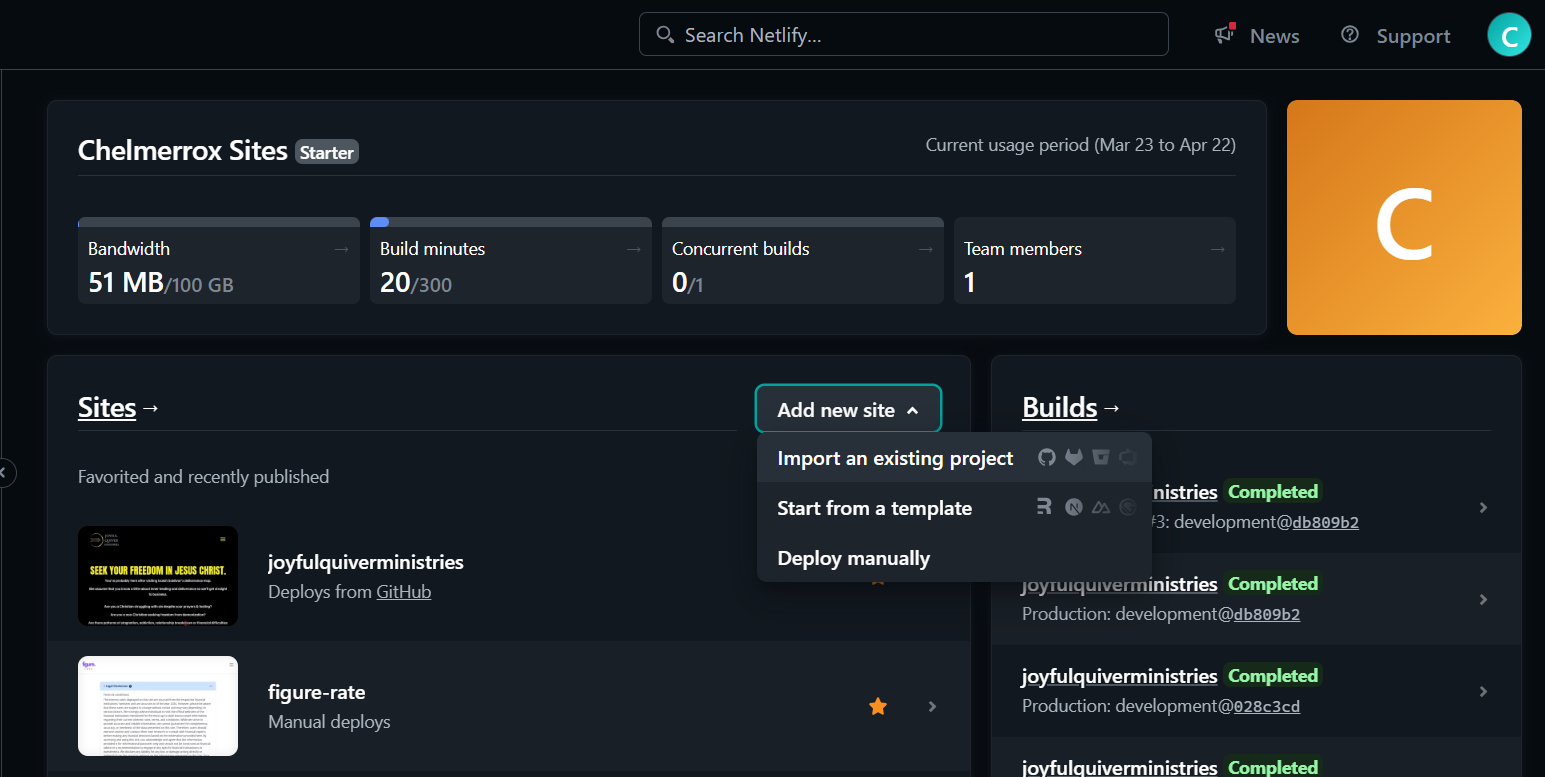
1、创建Netlify网站:在Netlify平台上创建一个新的网站。
2、连接Git仓库:将你的项目代码推送到Git仓库,并在Netlify上连接该仓库。
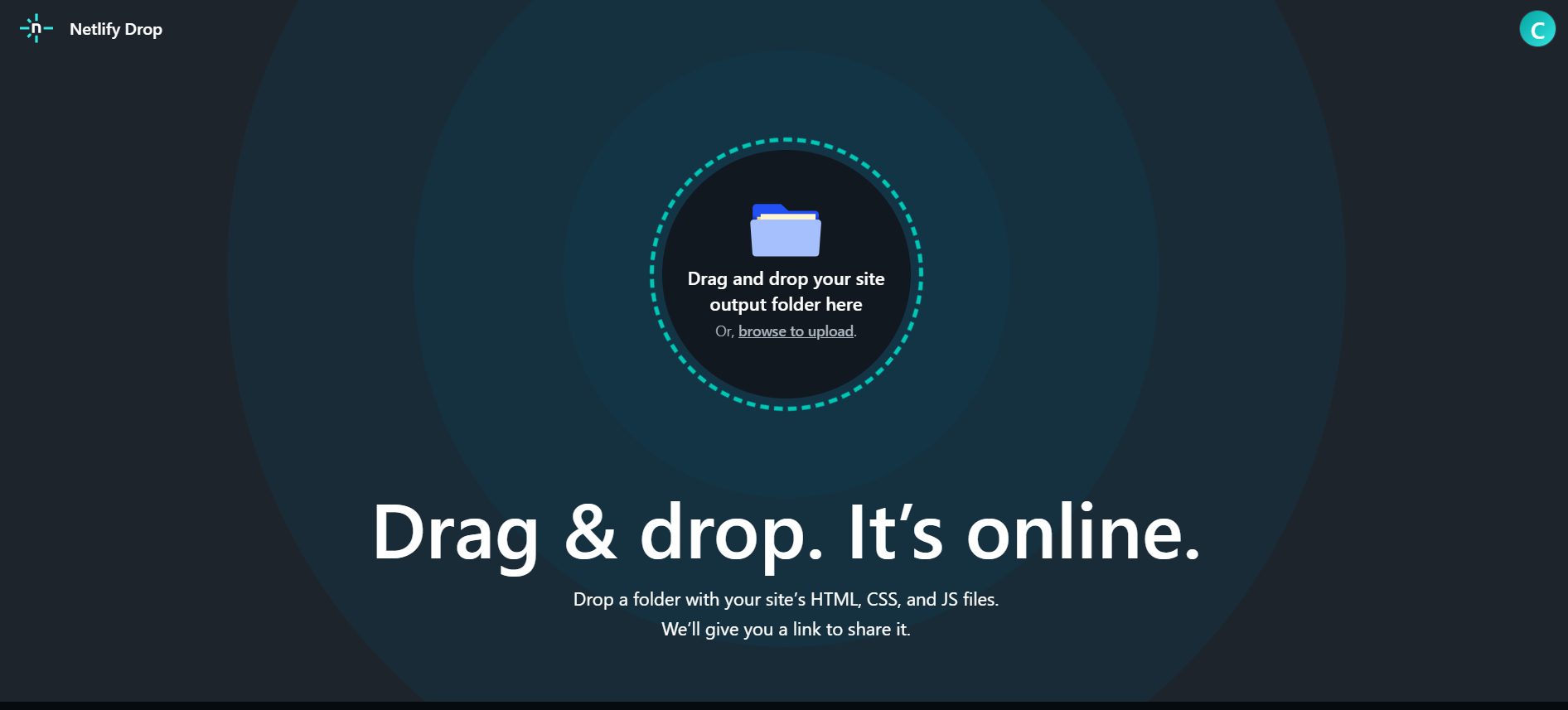
3、上传dist文件夹:将构建好的dist文件夹上传到Netlify。
4、手动与自动化部署:介绍手动部署与自动化部署的对比,以及如何从手动转向自动化部署。

五、配置和重命名你的站点
在这一部分,你将学习如何设置站点的域名、SSL证书等高级配置,以及如何重命名你的站点,介绍如何进行站点预览和测试,确保部署后的站点正常运行。
六、提示和技巧
1、代码审查和安全检查:介绍常用的代码审查工具和安全检查方法,确保代码的质量和安全。
2、自动化部署工具:介绍一些常用的自动化部署工具和插件,提高部署效率。

3、性能优化:利用Netlify的性能优化功能,结合最佳实践,优化你的网站性能。
七、常见问题与解决
在本部分,提供常见问题的解答或故障排除的链接,帮助读者解决在部署过程中可能遇到的问题。
为了确保指南的完整性和准确性,本指南将提供丰富的截图和说明,帮助读者更好地理解和操作,通过本指南,读者将能够轻松完成Netlify上React和TypeScript项目的部署,并了解Netlify的高级功能和最佳实践。






还没有评论,来说两句吧...