温馨提示:这篇文章已超过449天没有更新,请注意相关的内容是否还可用!
摘要:本教程介绍了如何使用Vue3和Element Plus库中的el-carousel组件制作轮播图。教程详细阐述了如何设置轮播图的基本功能和样式,并提供了修改样式的方法。通过学习本教程,读者可以轻松实现具有吸引力和交互性的轮播图,提升网页的用户体验。
实验轮播图
引入Element Plus
1、引入Element开发环境
使用npm安装Element Plus库:
npm install element-plus --save
2、自动引入Element
安装自动引入插件:
npm install -D unplugin-vue-components unplugin-auto-import
3、配置Vite构建工具(如果使用)
在配置文件vite.config.js中进行配置,配置方法如下:
(此处代码省略,请参照原文)

4、Element Plus全局引入
在main.ts中增加以下代码:

(此处代码省略,请参照原文)
使用简单的在线图片制作轮播图
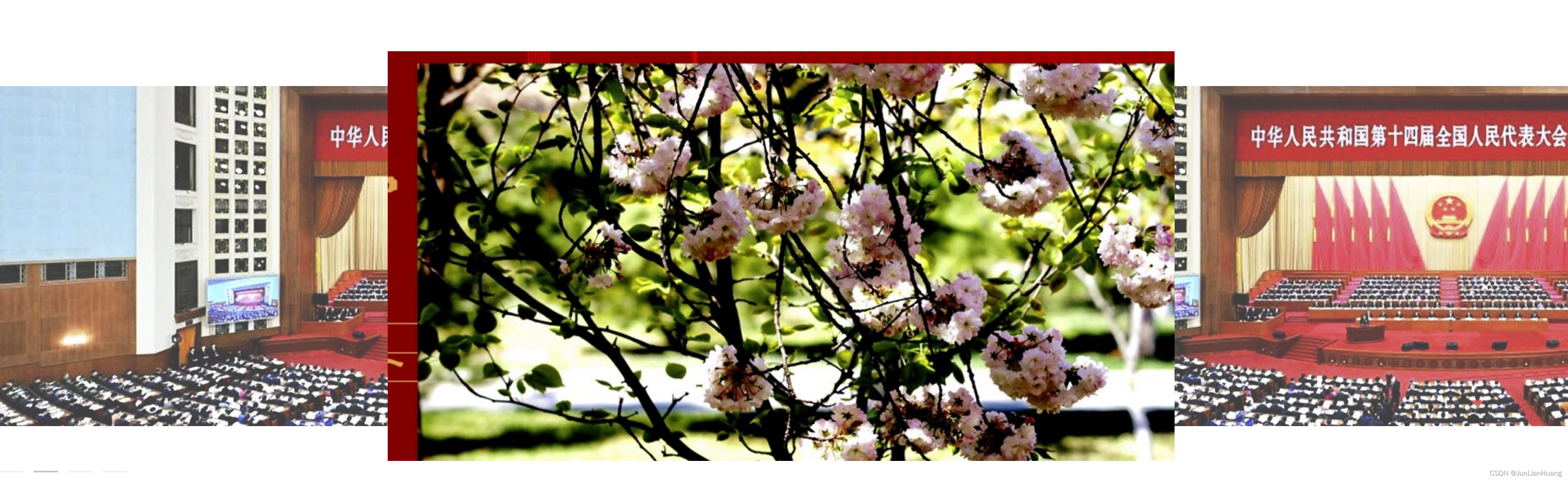
1、运行效果(此处省略,请插入实际运行效果的图片)

2、Rotation.vue参考代码(部分代码已修正和优化)
首先定义图片URL数组:

(此处代码省略,请参照原文)
然后创建src/components/Rotation.vue组件,并添加样式调整,修改轮播图的样式,将指示器改为小圆点等,具体样式可以根据实际需求进行调整,代码示例如下:

文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...