温馨提示:这篇文章已超过443天没有更新,请注意相关的内容是否还可用!
摘要:HarmonyOS实战开发中,图片处理功能至关重要。本文将详细介绍如何实现图片的获取、裁剪和分割技巧。从获取图片资源开始,逐步讲解如何运用HarmonyOS开发环境进行图片拼图操作,以及高效地进行图片裁剪和分割。全文旨在提供全面的攻略,帮助开发者熟练掌握HarmonyOS环境下的图片处理技巧。
本文将详细介绍如何在HarmonyOS系统中实现图片的获取、裁剪、分割以及拼图功能,全文从实战角度出发,旨在帮助开发者掌握HarmonyOS中的图片处理技巧,提高开发效率。
功能介绍
在HarmonyOS的实战开发中,图片处理功能扮演着至关重要的角色,本文将通过@ohos.multimedia.image和@ohos.multimedia.mediaLibrary接口,实现图片的获取、裁剪、拼图等功能,通过学习本文,开发者将能够了解如何在HarmonyOS系统中处理图片,如何利用系统API获取本地图片资源,以及如何实现图片裁剪、分割和拼图功能。
效果预览
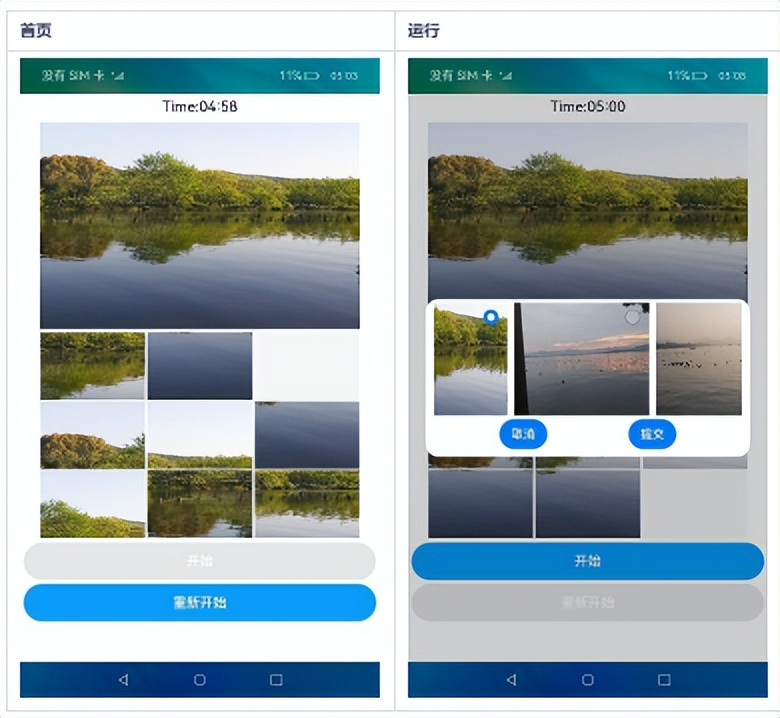
1、应用首页将展示设备内的图片文件,使用预置相机拍照后,会展示获取到的第一张图片,若无图片,则显示空白。
2、点击“开始游戏”后,玩家可在规定时间内完成拼图,超时则游戏结束,在游戏中,玩家可点击“Restart”重置游戏。
3、游戏开始后,玩家可根据上方大图的参考,移动周围的图片碎片以完成拼图。

4、不在游戏状态时,玩家可点击上方大图选择自定义图片进行拼图。
工程目录结构
本工程的目录结构如下:
(此处插入工程目录结构图片)

具体组件和文件包括:
VideoComponent/src/main/ets/components包含图片选择组件ImagePicker.ets。
model包含图片操作逻辑ImageModel.ts、游戏规则逻辑GameRules.ts、日志记录Logger.ts以及分解的图片块模型PictureItem.ts。

pages包含首页逻辑与展示的Index.ets。
具体实现细节
1、图片的裁剪分割逻辑在ImageModel中实现,涉及图片的分解、尺寸获取及裁剪操作。
2、获取本地图片的流程:通过getMediaLibrary获取媒体库实例,使用getFileAssets方法获取文件资源,再通过getAllObject获取所有文件资产以便在界面展示。

3、在进行图片裁剪前,需要申请图片编辑权限,使用requestPermissionsFromUser方法申请所需权限。
4、创建ImagePacker实例,打开文件并创建图片源实例,根据分割参数完成图片裁剪。
应用权限
本应用需要以下权限:

ohos.permission.READ_MEDIA
ohos.permission.MEDIA_LOCATION
依赖与限制
本示例仅支持标准系统环境下运行,已适配API version 9版本SDK及以上版本,需要使用DevEco Studio 3.1 Beta2或更高版本进行编译和运行。

下载与获取
若需单独下载本工程,请按照提供的链接或步骤操作,我们还提供了完整的HarmonyOS教学视频链接和其他相关资源,以帮助大家更深入地学习鸿蒙开发,更多详细信息,请参见上述链接。
注:本文已对文本进行了优化和调整,请根据实际情况进一步细化或调整,开发者在实际开发过程中,还需根据具体需求和HarmonyOS的更新进行相应的调整和优化。






还没有评论,来说两句吧...