温馨提示:这篇文章已超过442天没有更新,请注意相关的内容是否还可用!
摘要:本指南将带你从零开始创建React应用,提供详细的步骤和实操教程。无论你是初学者还是有一定经验的开发者,通过本指南,你将了解React应用的基本构建块和关键步骤。从安装React开发环境到创建项目结构,再到编写组件和部署应用,本指南将帮助你逐步完成React应用的创建。
想要从零开始构建React应用吗?本指南将带你走进React的世界,从基础知识到高级实践,逐步引领你成为React开发专家,无论你是初学者还是经验丰富的开发者,都能在本指南中找到所需的指导,我们将深入探讨React的核心概念,展示如何轻松设置开发环境、创建新项目,并利用React的组件化特性和状态管理机制,还将介绍一些附加提示和推荐,帮助你在React开发的道路上更进一步。
了解React基础知识
在这一部分,我们将深入了解React的核心概念和基础知识,包括组件、状态、生命周期等,通过这部分内容的学习,你将对React有一个全面的了解,为后续的开发打下坚实的基础。

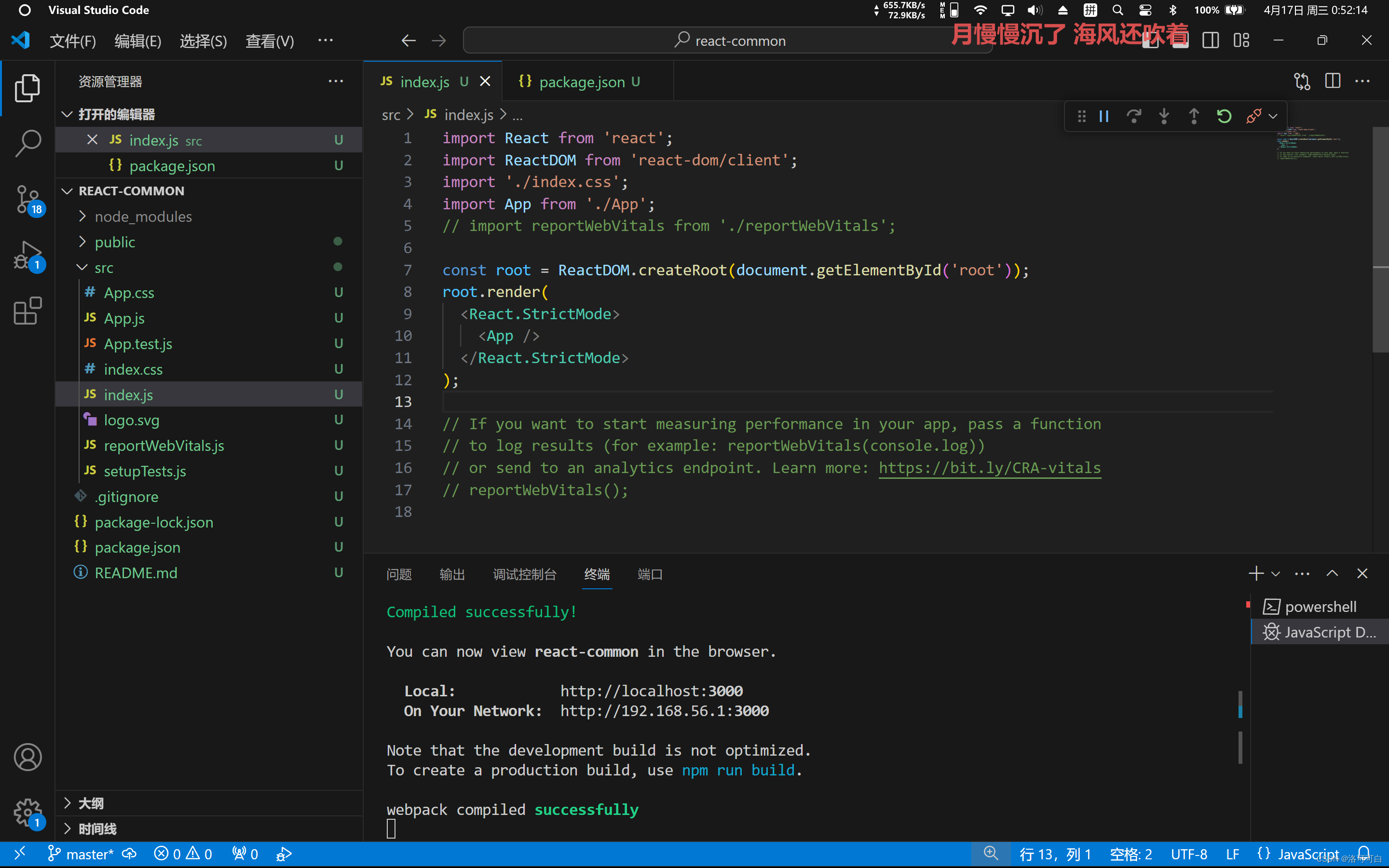
二、创建React项目(使用Create React App)
我们将使用强大的脚手架工具Create React App来创建项目,Create React App提供了开箱即用的配置,让你无需配置开发环境即可快速开始React项目,通过简单的几步操作,你就能创建一个全新的React项目,并立即开始编码。
开发React应用
进入项目后,我们将深入探讨React的组件化特性和状态管理机制,通过组件的组合和重用,你可以创建出复杂且可维护的应用,通过状态管理,你可以方便地处理和存储应用的状态数据,这部分内容将帮助你更好地理解和运用React的核心理念。

进一步探索
完成基本React项目的创建后,你可能会想要进一步探索React的生态系统,我强烈推荐你查看以下资源:React官方文档、React教程和实战项目等,这些资源将帮助你深入了解React的高级特性和最佳实践,提升你的React开发技能。
附加提示和推荐
1、使用ES6及以后的JavaScript语法特性,这将使你的代码更加简洁和易读。
2、尝试使用Redux进行状态管理,这将使你的应用更加可维护和可扩展,了解并尝试使用React Hooks,这是函数组件中使用state和其他React特性的新方法。

3、参与开源项目或自己创建项目来实践你的技能,这将帮助你更好地理解并应用所学知识,还可以关注React社区和论坛,与其他开发者交流学习心得和技巧。
本指南旨在帮助读者从零开始掌握React开发技能,通过逐步的学习和实践,成为熟练的React开发者,希望这份指南能对你的学习之路有所帮助,祝你在React开发的道路上越走越远!






还没有评论,来说两句吧...