温馨提示:这篇文章已超过443天没有更新,请注意相关的内容是否还可用!
摘要:本教程介绍了Android开发中相对布局(RelativeLayout)的UI布局方式。内容涵盖了相对布局的基本概念、使用方法以及详细演示了如何在实际开发中应用相对布局来设计和构建用户界面。对于初学者来说,这是一个很好的入门教程,帮助理解并掌握相对布局在Android开发中的应用。
本教程详细介绍了Android开发中的UI布局之一——RelativeLayout相对布局,通过相对布局,开发者可以灵活地在界面上定位控件,根据父容器或其他控件的位置进行布局调整,本入门教程不仅讲解RelativeLayout的基本用法和属性设置,还通过常见布局实例帮助初学者快速掌握Android开发中相对布局的使用技巧。
RelativeLayout简述
RelativeLayout是Android系统五大布局之一,它继承自android.widget.ViewGroup,作为一种灵活且常用的布局方式,RelativeLayout特别适用于复杂的界面设计,它能够根据子元素之间的位置关系完成布局,每个视图的位置可以指定为相对于同级元素或父级RelativeLayout区域的位置。
属性介绍
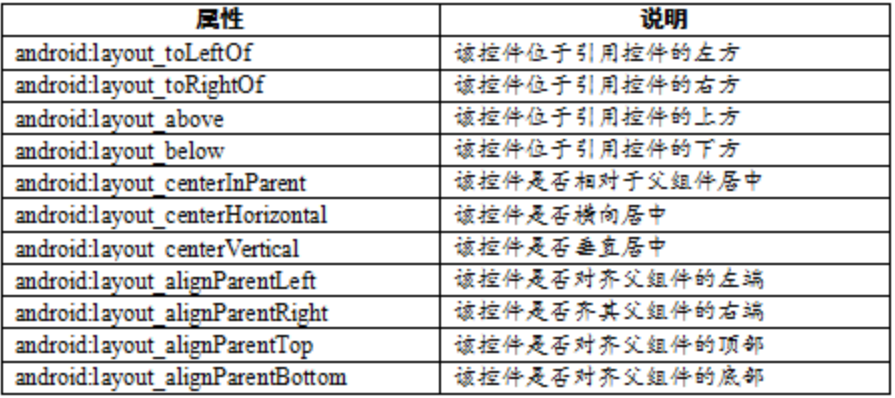
RelativeLayout拥有众多布局属性,允许开发者精细控制子视图的位置,以下是一些常用属性示例:

android:layout_centerVertical将此子级在父级内垂直居中。

android:layout_below将此视图的上边缘放置在使用资源ID指定的视图下方。

android:layout_toRightOf将此视图的左边缘放置在使用资源ID指定的视图右侧。

示例
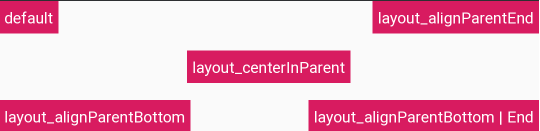
为了提升UI美观性,我们首先需要定义样式,在style.xml文件中新增一个style,然后在layout中增加RelativeLayout和一些子View,子View可以通过设置不同的属性,分布在父View的上下左右中各个地方,子View还可以把另外的子View当做位置依据。

学习资源推荐
对于新手来说,学习Android开发可能需要一些辅助资源,我们为大家准备了全套的零基础到精通的学习资源,包括Java语言基础、Kotlin语言基础、Android技术栈等,还为大家提供了Android Studio安装教程、Android编程入门教程等,遇到问题时,可以去百度寻求解答,并参考我们为大家准备的全套零基础教程。

希望以上内容能够帮助您更好地理解和使用RelativeLayout,并为您的学习之路提供有价值的资源。







还没有评论,来说两句吧...