温馨提示:这篇文章已超过445天没有更新,请注意相关的内容是否还可用!
摘要:FlutterAssetsGenerator是一款用于Flutter开发的图片资源索引插件。该插件能够自动生成图片资源的索引,方便开发者管理和使用图片资源。本篇文章介绍了FlutterAssetsGenerator的使用方法和特点,帮助开发者更高效地管理Flutter项目中的图片资源。使用此插件,可以极大地提高开发效率和代码质量。
FlutterAssetsGenerator是一款专为Flutter应用程序设计的图片资源索引自动生成插件,该插件能够自动扫描项目中的图片资源,采用小驼峰式命名法生成相应的索引文件,从而简化图片管理过程,提高开发效率和代码质量,为Flutter开发者带来便捷的图片资源管理方式。
安装
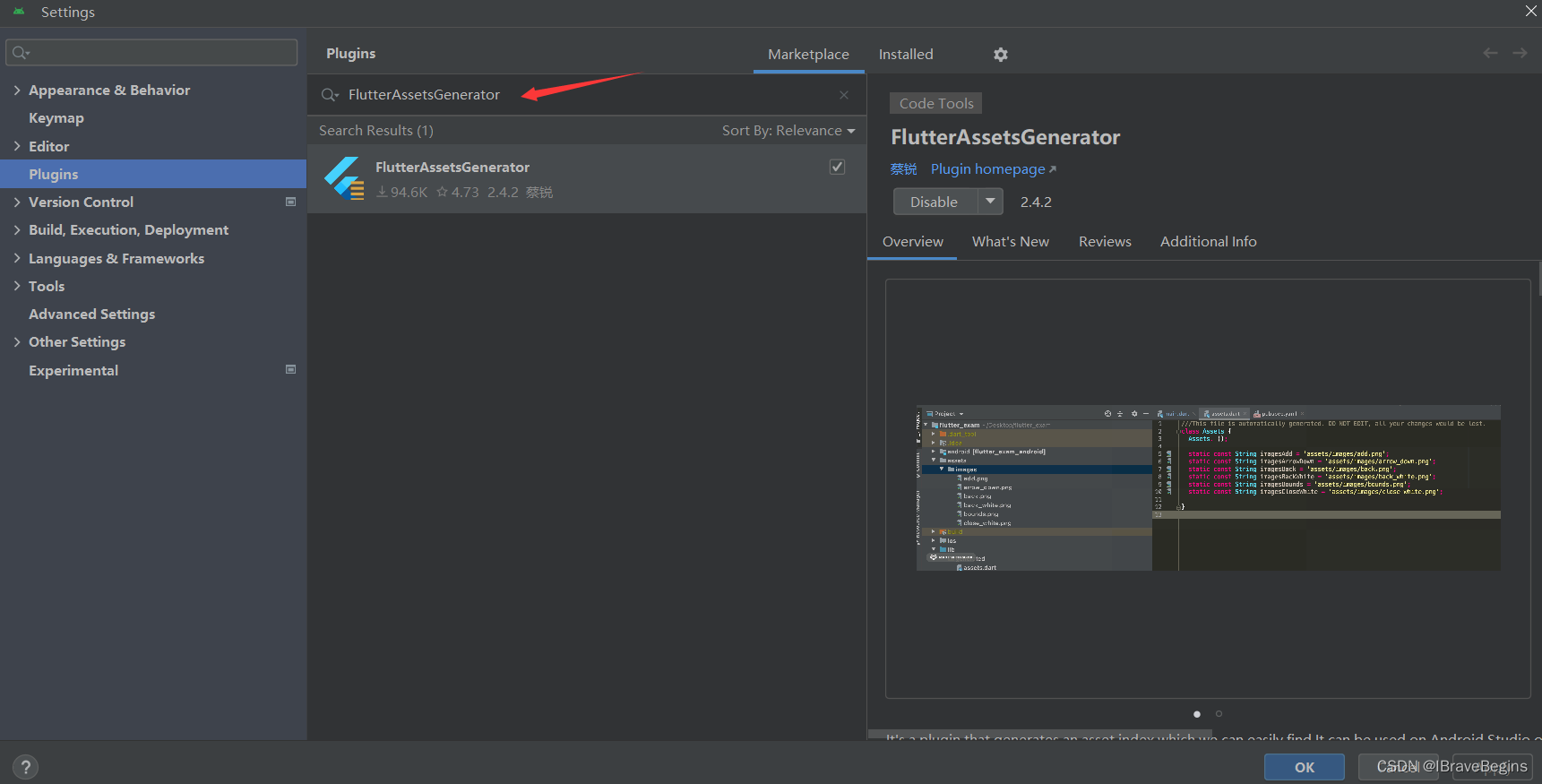
1、安装FlutterAssetsGenerator插件
插件安装过程可以通过以下图示展示:
生成的资源索引类名称可以自定义修改,这里将其修改为R。

2、在根目录下创建assets/images文件夹
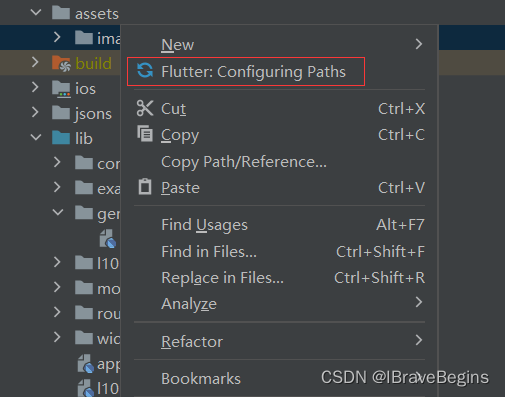
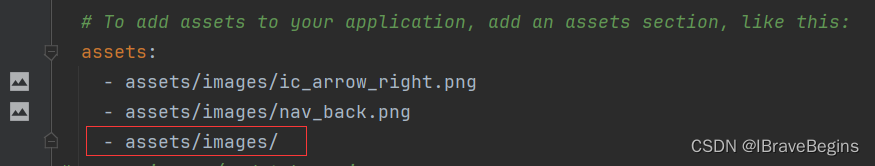
配置图片依赖路径
配置图片依赖路径非常简单,只需点击images文件夹,鼠标右键选择Flutter:Configuring Paths,pubspec.yaml里自动生成图片依赖路径,相关步骤图示如下:


使用
在使用FlutterAssetsGenerator插件时,可以通过以下代码引入图片资源:
ImageIcon( AssetImage(R.imagesNavBack), // R为自定义的索引类名,imagesNavBack为图片资源名 size: 20, // 设置图片大小 )
官方GitHub资源
FlutterAssetsGenerator的官方GitHub地址为(此处应插入GitHub链接),还有另一篇关于自动生成图片资源索引插件的文章:自动生成图片资源索引插件一:FlutterAssetRefGenerator。
注意:在使用插件时,请确保遵循插件的使用说明和最佳实践,以确保代码质量和应用程序的稳定性,由于软件和开发环境的更新,某些步骤和代码可能会随着版本的升级而发生变化,请根据实际情况进行相应的调整。
文章版权声明:除非注明,否则均为VPS857原创文章,转载或复制请以超链接形式并注明出处。






还没有评论,来说两句吧...