温馨提示:这篇文章已超过445天没有更新,请注意相关的内容是否还可用!
摘要:本摘要介绍了微信小程序接入百度地图插件的使用文档和使用指南。该指南提供了关于如何在微信小程序中使用百度地图插件的详细步骤和说明,包括插件的接入、地图功能的实现以及常见问题的解决方案等。本文档旨在帮助开发者顺利地集成百度地图功能到微信小程序中,提升用户体验。
本指南提供了将微信小程序与百度地图插件集成的详细步骤,开发者可以通过简单的操作,轻松实现地图展示、路径规划、位置搜索等功能,从而提升小程序的功能性和用户体验,本指南包括插件安装、API使用、配置域名和申请密钥、插件使用以及常见问题解答等内容,为开发者提供全面的技术支持和参考。
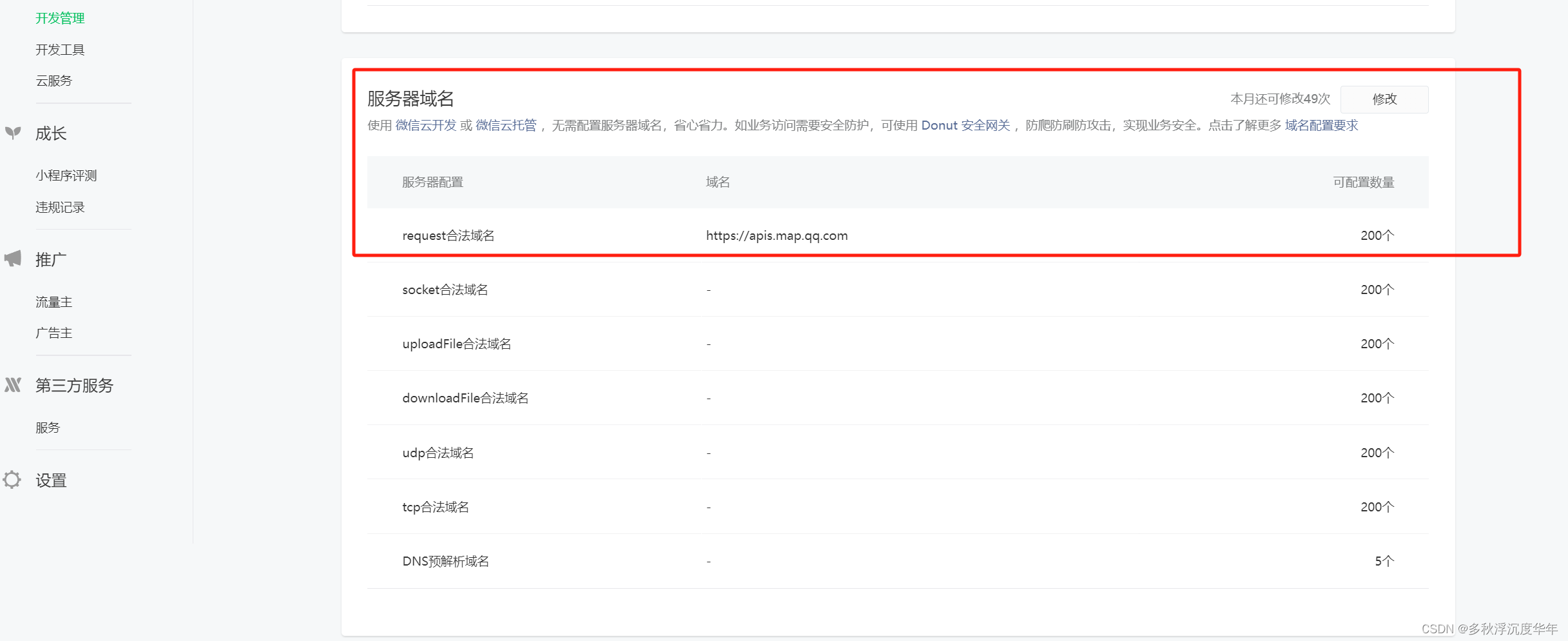
配置域名
为了访问百度地图服务,首先需要在微信公众平台进行服务域名的配置,确保使用正确的域名地址:https://apis.map.qq.com,这是访问百度地图服务的关键地址,确保你的应用能够正常访问地图服务。
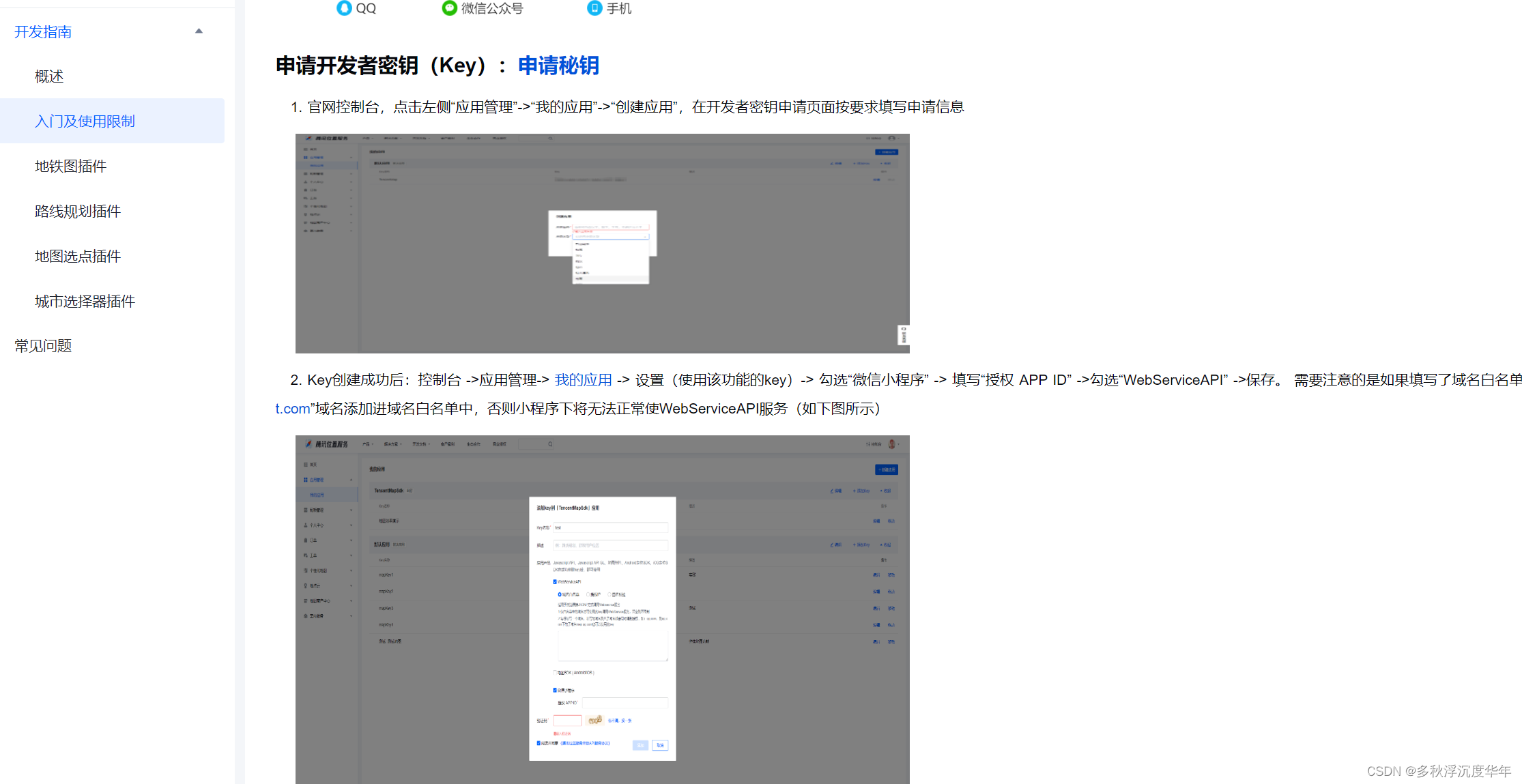
申请密钥
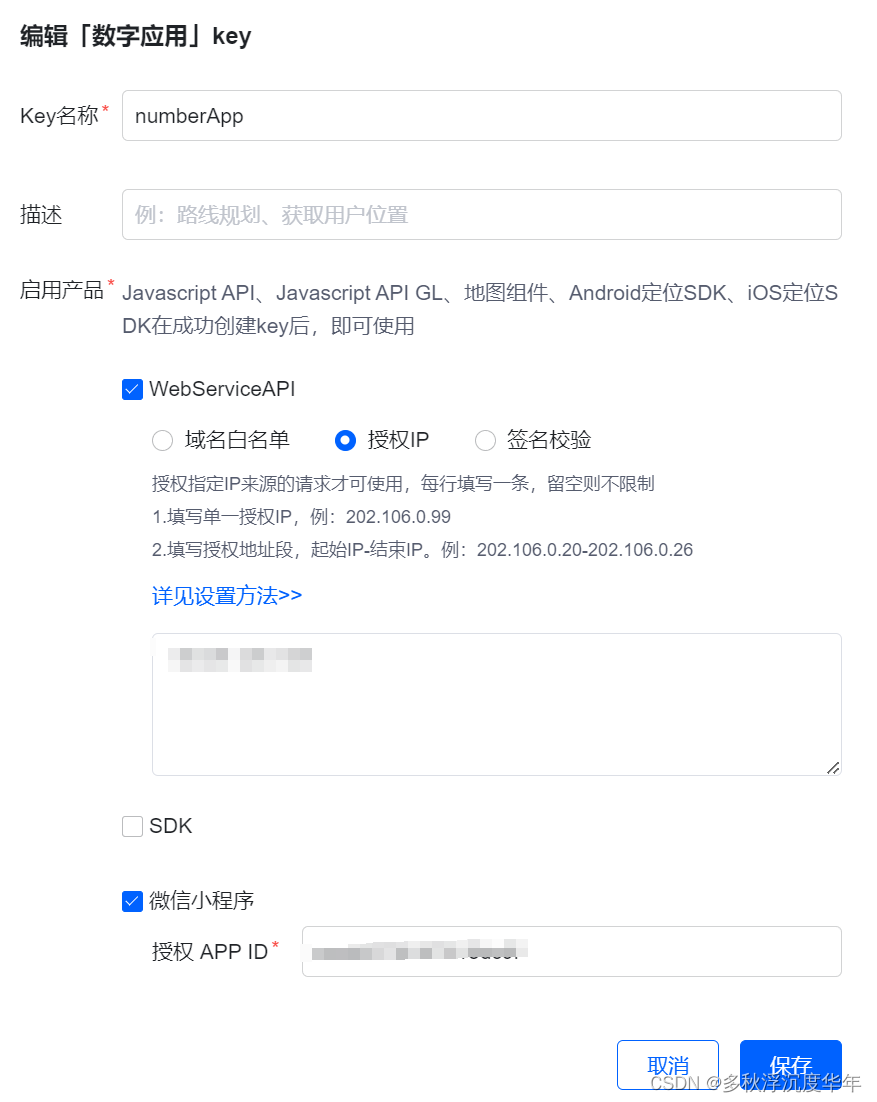
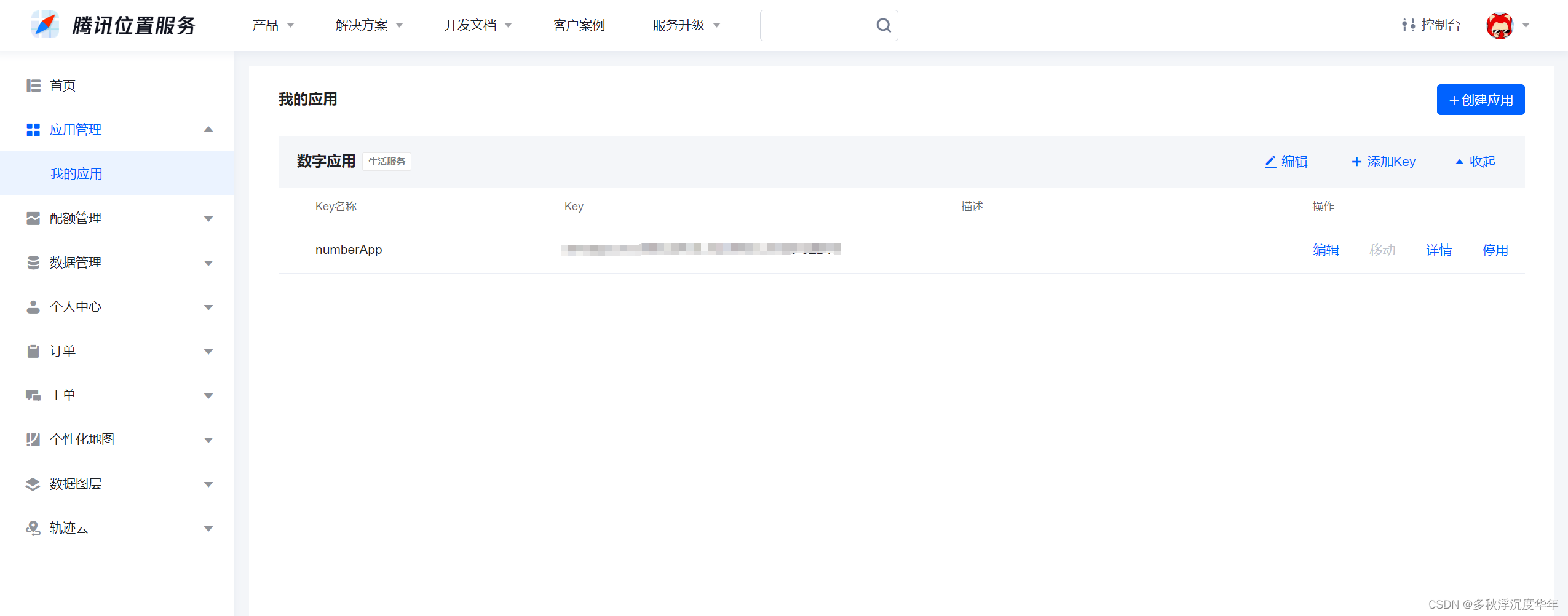
为了使用QQ地图的API服务,你需要申请开发者密钥,请前往指定的申请地址完成申请过程,在申请时,按照页面提示填写相关信息并确认。

使用插件
1、在微信公众平台的服务市场中,选择添加插件,这里提供了丰富的插件,以便为你的小程序增加地图功能和其他服务。
2、在插件列表中找到并选中“腾讯位置服务地图选点”插件,确保选择与你的需求相匹配的插件。

3、选择要授权的小程序,将所选插件授权给你的小程序使用。
查看使用文档
完成插件的添加和授权后,为了正确使用该插件,你需要查看相关的使用文档,文档将详细介绍插件的具体功能、使用方法以及注意事项。

在文档中,你将找到关于如何在app.json中进行配置的指导,请确保按照文档的指引正确配置你的小程序,特别是在引入插件包和设置定位授权的部分。
{
"plugins": {
"chooseLocation": {
"version": "合适的版本号", // 使用最新的版本号
"provider": "wx76a9a06e5b4e693e" // 使用官方提供的provider ID
}
},
"permission": {
"scope.userLocation": { // 设置定位权限,确保用户位置信息能够被正确获取和使用
// 其他相关配置...
}
}
}注:在配置过程中,需要注意替换示例中的图片链接为正确的图片地址。

本指南希望能够帮助开发者更清晰地了解微信公众平台地图功能的配置和使用方法,通过简单的步骤,你可以轻松地将百度地图集成到小程序中,实现各种实用功能,提升用户体验。






还没有评论,来说两句吧...