温馨提示:这篇文章已超过444天没有更新,请注意相关的内容是否还可用!
摘要:微信小程序支持图片拖动、放大、缩小、旋转、滤镜和切图功能,为用户提供全面的图片编辑体验。用户可以通过简单的操作实现图片的自定义调整,同时享受滤镜带来的美化效果。本攻略全面介绍微信小程序中的图片操作功能,方便用户快速上手,满足日常图片编辑需求。

本文详细介绍如何利用微信小程序API结合canvas功能来实现这些图片编辑功能,初始化canvas并获取绘图上下文,将图片加载到canvas中,实现图片的拖动、缩放和旋转,提供多种滤镜效果供用户选择,对图片进行美化处理,还提供了形状裁剪功能,允许用户选择图片的不同区域进行裁剪,将编辑后的图片保存到本地,供用户随时查看和使用。
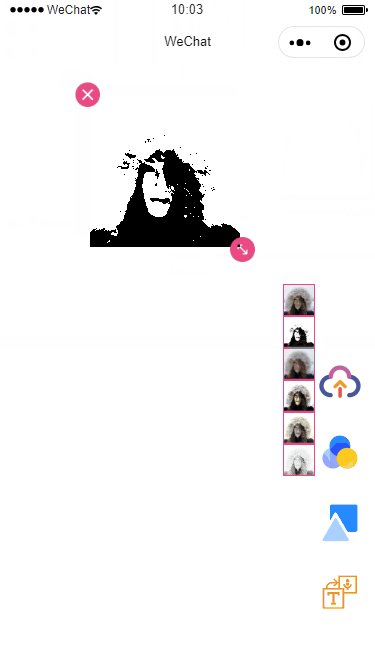
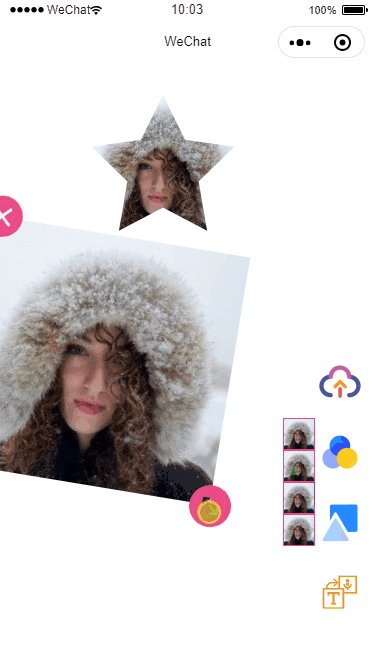
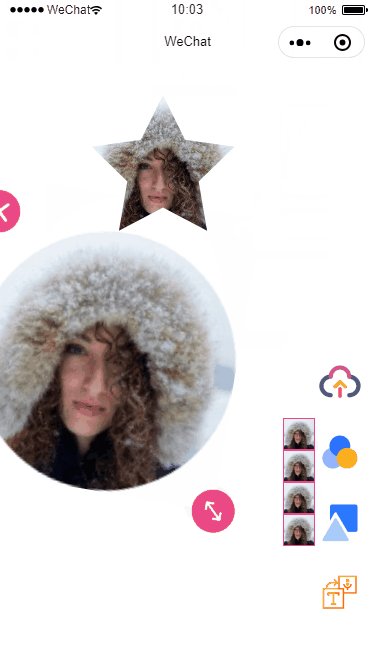
实际效果展示:(在此处插入一张展示小程序实际效果的图片)
以下是具体实现步骤:
一、index.wxml和index.wxss的文件主要处理页面布局和样式设置,这部分相对简单,这里不做过多的分析。
核心功能实现部分:
1、初始化canvas,获取绘图上下文,这是实现所有功能的基础。
2、加载图片到canvas中,随后,实现图片的拖动、缩放和旋转功能,这是图片编辑的核心部分。
3、提供丰富的滤镜效果选项,用户可以根据喜好选择不同的滤镜对图片进行处理,以达到美化图片的目的。
4、引入形状裁剪功能,用户可以选择图片的不同区域进行裁剪,创造出独特的图片效果。
5、将编辑后的图片保存到本地,这样,用户可以随时查看和使用编辑过的图片。
具体代码实现相对复杂,涉及到微信小程序API的调用和canvas绘图操作,开发者需要有一定的开发经验,并可以参考微信小程序的官方文档和相关的开发教程,以获取更详细的指导和帮助。
仅为概述性质,具体实现细节还需要根据实际需求和开发环境进行调试和优化,开发者在开发过程中可能会遇到一些问题和挑战,需要不断学习和探索,以提供更好的用户体验。






还没有评论,来说两句吧...